Maison >interface Web >js tutoriel >Comment restaurer le style CSS d'origine dans jq
Comment restaurer le style CSS d'origine dans jq
- 醉折花枝作酒筹original
- 2021-05-10 17:09:063086parcourir
Dans jquery, vous pouvez utiliser la méthode "addClass()" pour restaurer le style d'origine. Le format de syntaxe est "$("Element Name").addClcss("Attribute Name", "Attribute Value"). ";" La méthode addClass()" ajoute une ou plusieurs classes à l'élément sélectionné et ne supprime pas l'attribut de classe existant.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.11.1, ordinateur Dell G3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery restaure le CSS par défaut.

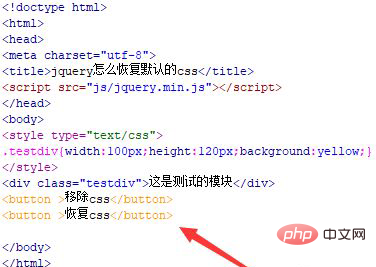
Dans le fichier test.html, créez un module en utilisant la balise div et définissez l'attribut de classe du div sur testdiv.
Dans la balise css, définissez un style de nom de classe testdiv, définissez la largeur sur 100 px, la hauteur sur 120 px et la couleur d'arrière-plan sur jaune.

Dans le fichier test.html, utilisez la balise bouton pour créer deux boutons, l'un est "Supprimer le CSS" et "Restaurer le CSS".

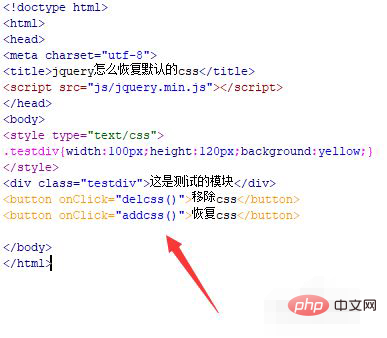
Dans le fichier test.html, liez l'événement click onclick() aux deux boutons respectivement. Lorsque vous cliquez sur le bouton, exécutez la fonction delcss() et addcss. respectivement.

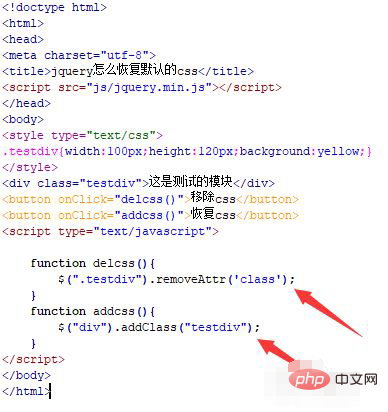
Dans la balise js, créez respectivement la fonction delcss() et la fonction addcss(). Dans la fonction delcss(), obtenez l'objet div via class(testdiv). et utiliser la méthode RemoveAttr () supprime la classe pour supprimer le style CSS ; dans la fonction addcss(), obtenez l'objet div via le nom de l'élément et utilisez la méthode addClass() pour ajouter la classe d'origine à l'objet div, restaurant ainsi le CSS par défaut.

Ouvrez le fichier test.html dans le navigateur, cliquez respectivement sur les boutons pour voir l'effet.



[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

