Maison >interface Web >js tutoriel >Comment copier des objets en Javascript
Comment copier des objets en Javascript
- 藏色散人original
- 2021-05-10 15:19:4916280parcourir
Comment copier un objet en Javascript : 1. Parcourez les propriétés de l'objet d'origine et attribuez-les à un nouvel objet ; 2. Changez l'objet en chaîne, puis en objet json 3. Concat ; un tableau d'objets vide ; 4. Implémenter la copie complète de l'objet via l'opérateur d'expansion ; 5. Implémenter la copie complète du tableau via l'opérateur d'expansion ES6 ;

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Comment copier un objet en js ?
Méthode 1 :
Parcourez les propriétés de l'objet d'origine et attribuez-les à un nouvel objet.
//深复制对象方法
var cloneObj = function (obj) {
var newObj = {};
if (obj instanceof Array) {
newObj = [];
}
for (var key in obj) {
var val = obj[key];
//newObj[key] = typeof val === 'object' ? arguments.callee(val) : val; //arguments.callee 在哪一个函数中运行,它就代表哪个函数, 一般用在匿名函数中。
newObj[key] = typeof val === 'object' ? cloneObj(val): val;
}
return newObj;
};
//测试
var obj = {a:function(){console.log(this.b.c)},b:{c:1}},//设置一个对象
newObj = cloneObj(obj);//复制对象
newObj.b.c=2;//给新对象赋新值
obj.a();//1,不受影响
newObj.a();//2Méthode 2 :
1). Changez d'abord l'objet en chaîne, puis en objet json pour éviter le problème de pointage du pointeur d'objet, qui est une copie profonde
2). Les attributs des types non définis et fonctions seront ignorés, tandis que les attributs de type Date seront convertis en chaînes
var obj = {a:1,b:2}
var newObj = JSON.parse(JSON.stringify(obj));
newObj.a=3;
console.log(obj);
console.log(newObj);
Méthode 3 :
Méthode pour les objets tableau, utiliser la méthode tableau pour concaténer un tableau vide
var a=[1,2,3]; var b=a; var c=[].concat(a); a.push(4); console.log(b); console.log(c);
Méthode 4 :
Opérateur d'extension pour implémenter la copie complète de l'objet
var obj = {
name: 'FungLeo',
sex: 'man',
old: '18'}var { ...obj2 } = obj
obj.old = '22'console.log(obj)
console.log(obj2)
Méthode 5 :
L'opérateur de propagation ES6 implémente une copie approfondie du tableau
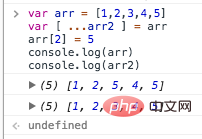
var arr = [1,2,3,4,5]var [ ...arr2 ] = arr arr[2] = 5console.log(arr) console.log(arr2)

Étude recommandée : "javascript avancé tutoriel 》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

