Maison >interface Web >js tutoriel >Explication détaillée des variables d'entrée du modèle (let-variables) dans Angular
Explication détaillée des variables d'entrée du modèle (let-variables) dans Angular
- 青灯夜游avant
- 2021-05-06 10:13:464076parcourir
Cet article vous guidera à travers les variables d'entrée du modèle (let-variables) dans Angular. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Je suis une personne qui n'aime pas copier directement des choses du site officiel lorsque j'écris des articles ou que je partage mes expériences. Ce n'est vraiment pas intéressant. J'aime toujours écrire des articles dans ma langue vernaculaire. J'ai passé beaucoup de temps à lire ceci sur la variable d'entrée du modèle sur le site officiel aujourd'hui, et j'ai finalement eu une première compréhension de ce que c'est.
Alors, qu'est-ce qu'exactement une variable d'entrée de modèle ?
La raison pour laquelle je veux étudier cette chose est parce que je l'ai utilisée auparavant lorsque j'utilisais ng- zorro Son composant de pagination Pagination (Lien officiel du site ). Il existe une fonction pour personnaliser le modèle de page précédente et de page suivante . Le code est le suivant :
@Component({
selector: 'nz-demo-pagination-item-render',
template: `
<nz-pagination [nzPageIndex]="1" [nzTotal]="500" [nzItemRender]="renderItemTemplate"></nz-pagination>
<ng-template #renderItemTemplate let-type let-page="page">
<ng-container [ngSwitch]="type">
<a *ngSwitchCase="'page'">{{ page }}</a>
<a *ngSwitchCase="'prev'">Previous</a>
<a *ngSwitchCase="'next'">Next</a>
<a *ngSwitchCase="'prev_5'"><<</a>
<a *ngSwitchCase="'next_5'">>></a>
</ng-container>
</ng-template>
`
})
export class NzDemoPaginationItemRenderComponent {}Après avoir lu ceci, j'étais très confus, qu'est-ce que c'est que let, et pourquoi let- a-t-il une valeur après avoir été suivi d'une variable ? Ensuite, j'ai commencé à chercher ce que c'était let sur le site officiel. Enfin, j'ai trouvé l'explication sur dans la section Microgrammaire de Concepts principaux-Instructions-Instructions structurelleslet. Description du site officiel : Microgrammar. [Recommandations associées : "Tutoriel angulaire"]
Il y a également une brève explication ci-dessous :
Variable d'entrée de modèle (Variable d'entrée de modèle)
A Lavariable d'entrée de modèle est une variable dont vous pouvez référencer la valeur dans une seule instance d'un modèle. Cet exemple comporte plusieurs variables d'entrée de modèle :
hero,ietodd. Ils utilisent tousletcomme mot-clé principal....
Vous déclarez un modèle
letvariable d'entréelet herodans un modèle à l'aide du mot-clé (comme ). La portée de cette variable est limitée à la instance unique du modèle répété. En fait, vous pouvez utiliser le même nom de variable dans d'autres directives structurelles....
Le site officiel est toujours aussi non verbal. Il vous le présente en quelques phrases seulement et ne vous explique pas comment l'utiliser. . Il ne vous indique pas non plus d'où vient la valeur de la variable déclarée par let. Plus je lis, plus je suis en colère. Eh bien, si vous ne me parlez pas du site officiel, je le trouverai moi-même.
Commençons par une conclusion approximative : la variable déclarée par let est la variable dans l'objet contextuel de ce modèle de modèle. Sinon, pourquoi s'appelle-t-on variable d'entrée de modèle ? Dans la section *ngFor Insider, nous avons appris l'histoire intérieure. La directive structurelle enveloppe en fait l'élément hôte dans un <ng-template></ng-template>, puis analyse l'expression dans *ngFor sur ce modèle. > variable d'entrée du modèle et la valeur qui doit être transmise pour cette directive. Étant donné que le code du modèle ne sera pas directement restitué dans une vue, il doit exister un moyen de transformer le modèle en vue. C’est exactement ce que font nos directives structurelles : transformer nos modèles en vues. L'exemple de code officiel de let
est le suivant : *ngFor
//解析前的模板
<div *ngFor="let hero of heroes; let i=index; let odd=odd; trackBy: trackById" [class.odd]="odd">
({{i}}) {{hero.name}}
</div>
//angular解析后的模板
<ng-template ngFor let-hero [ngForOf]="heroes" let-i="index" let-odd="odd" [ngForTrackBy]="trackById">
<div [class.odd]="odd">({{i}}) {{hero.name}}</div>
</ng-template>
- Pour rappel, ce qu'on appelle
- élément hôte est l'élément où l'instruction se trouve, comme celui ci-dessus. Dans l'exemple, est l'élément hôte de la directive
div.*ngFor - Ceci est similaire à la clé en vue et en réaction. Vous pouvez attribuer au modèle un identifiant pour réduire la surcharge de performances lors du nouveau rendu.
trackBy
Après avoir lu cette description, nous pouvons savoir :
- et
Aucun attribut de contexte delet-iles variables sont définies vialet-oddetlet i=index. Angular les définit sur les valeurs actuelles des propriétéslet odd=oddet dans l'objet contextindex.odd- n'est spécifié ici. Son origine est implicite. Angular définit
let-herosur la valeur de la propriétélet-herodans ce contexte, qui a été initialisée par$implicitavec le héros dans l'itération actuelle.NgFor
angular définit l'objet de contexte pour ce modèle. Mais nous ne pouvons pas voir ce processus car il est implémenté dans le code source de . Et cet ngFor objet contextuel a les attributs et index, et contient un attribut odd (implicite : implicite ; non directement déclaré). On en déduit alors que cet $implicitobjet contextuel possède au moins les attributs suivants :
{
$implicit:null,
index:null,
odd:null,
}
那么我们声明let变量的本质其实就是声明一个变量获取上下文对象中的同名属性的值。let-hero不进行任何赋值的话,hero默认等于$implicit的值。无论是有多少个let-a,let-b,let-c还是let-me。声明的这个变量的值都等于$implicit的值。而我们进行赋值过的,比如let-i = "index",i的值就等于这个上下文对象中的index属性对应的值。
上下文对象是如何设置的
当我们知道这个上下文对象是什么了,就该想这个上下文对象是怎么设置的了。
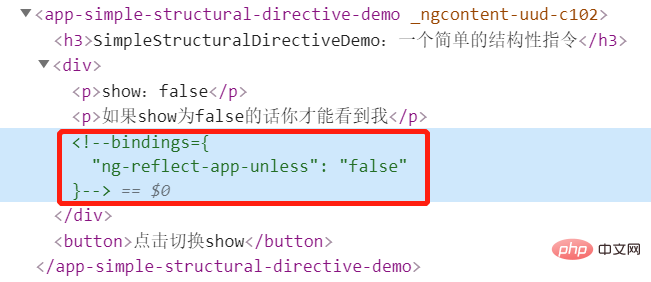
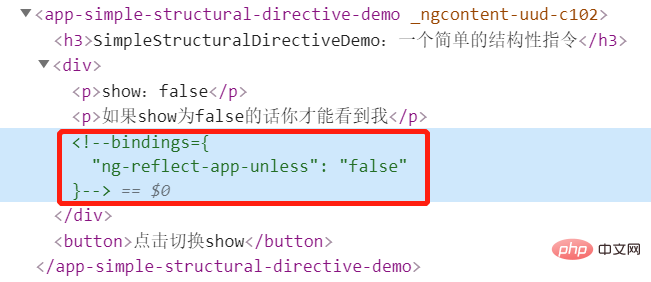
在结构性指令这一节当中,我们跟着官方示例做了一遍这个自定义结构性指令(如果还没有做的话,建议先跟着做一遍)。在UnlessDirective这个指令中,其构造器constructor声明了两个可注入的变量,分别是TemplateRef和ViewContainerRef。官网给的解释我觉得太过晦涩难懂,我这里给出一下我自己的理解:TemplateRef代表的是宿主元素被包裹之后形成的模板的引用。而ViewContainerRef代表的是一个视图容器的引用。那么问题来了,这个视图容器在哪儿呢?我们在constructor构造器中打印一下ViewContainerRef。打印结果如图:

然后我们点进去这个comment元素。发现其就是一个注释元素。如图所示:

其实我也不是很确定这个视图容器到底是不是这个注释元素。但是毋庸置疑的是,视图容器和宿主元素是兄弟关系,紧挨着宿主元素。我们可以使用ViewContainerRef中的createEmbeddedView() 方法(Embedded:嵌入式,内嵌式),将templateRef模板引用传入进去,创建出来一个真实的视图。由于这个视图是被插入到视图容器ViewContainerRef中了,所以又叫内嵌视图。那么这又和我们的上下文对象有什么关系呢?其实createEmbeddedView这个方法不止一个参数,其第二个参数就是给我们的模板设置上下文对象的。API的详情介绍请看createEmbeddedView这个API的详情。

就这样。我们就可以将上下文对象塞入模板中了,这样的话我们也可以直接使用let声明变量的方法来使用这个上下文对象了。
自定义一个简单的类*ngFor指令——appRepeat
那么我们知道是如何设置的了,那么我们就来验证一下是否是对的。接下来,我们仿照ngfor的功能,自己写一个简单的渲染指令。
首先我们定义一个指令:RepeatDirective。代码如下:
@Directive({
selector: '[appRepeat]',
})
export class RepeatDirective {
constructor(
private templateRef: TemplateRef<any>,
private viewContainer: ViewContainerRef,
) { }
@Input() set appRepeatOf(heroesList: string[]) {
heroesList.forEach((item, index, arr) => {
this.viewContainer.createEmbeddedView(this.templateRef, {
//当前条目的默认值
$implicit: item,
//可迭代对象的总数
count: arr.length,
//当前条目的索引值
index: index,
//如果当前条目在可迭代对象中的索引号为偶数则为 true。
even: index % 2 === 0,
//如果当前条目在可迭代对象中的索引号为奇数则为 true。
odd: index % 2 === 1,
});
});
}
}然后我们将其导入NgModule中,这个过程就省略不写了。然后我们在组件中使用一下这个指令:
@Component({
selector: 'app-structural-likeNgFor-demo',
template: `
<h2>原神1.5版本卡池角色</h2>
<h4>自定义ngFor(appRepeat)</h4>
<ul>
<li *appRepeat="let h of heroesList;let i = index;let even = even">
索引:{{i}} -- {{h}} -- 索引值是否是偶数:{{even.toString()}}
</li>
</ul>
<h4>真正的ngFor</h4>
<ul>
<li *ngFor="let h of heroesList;let i = index;let even = even">
索引:{{i}} -- {{h}} -- 索引值是否是偶数:{{even.toString()}}
</li>
</ul>
`,
})
export class StructuralLikeNgForDemoComponent {
public heroesList: string[] = ['钟离', '烟绯', '诺艾尔', '迪奥娜'];
}在这里需要注意的是指令中的appRepeatOf不是乱写的。在微语法的解析过程中let h of heroesList中的of首先首字母会变成大写的,变成Of。然后在给它加上这个指令的前缀,也就是appRepeat。组合起来就是appRepeatOf了。由它来接收一个可迭代的对象。
最后显示的效果图:

运行结果的话和*ngFor没有区别。但是功能肯定是欠缺的,如果有能力的小伙伴可以去阅读*ngFor的源码:*ngFor的源码。
Résumé
À travers cet article, nous savons quelet-变量cettevariable d'entrée du modèle est transmise via l'objet contextuel du modèle. et obtient la valeur. Ensuite, si vous souhaitez définir l'objet contextuel, vous devez le définir via le deuxième paramètre de la méthode createEmbeddedView.
Conclusion
Mais j'ai toujours l'impression que la compréhension n'est pas assez approfondie. J'ai toujours l'impression que le contexte objet de définition du modèle peut ne pas l'être. être juste createEmbeddedViewcette voie à sens unique, mais je n'ai trouvé aucune autre voie. Si vous connaissez d'autres méthodes, laissez-moi un message et faites-le moi savoir.
Référence :
Cet article s'inspire de : Angular implémente une directive "repeat"
Plus de programmation liée Pour plus de connaissances , veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- En savoir plus sur les composants de composant dans Angular
- 19 choses que les développeurs angulaires doivent apprendre
- Explication détaillée de la façon de déboguer des programmes angulaires avec VSCode
- Explication détaillée du modèle d'injection de dépendances dans Angular
- La bataille des frameworks front-end : à part Vue, Angular et React, qui d'autre les concurrence ?

