Maison >interface Web >tutoriel HTML >Comment définir la couleur de la police en HTML
Comment définir la couleur de la police en HTML
- coldplay.xixioriginal
- 2021-04-28 15:14:0334709parcourir
Comment définir la couleur de la police en HTML : 1. Définir via le style CSS externe ; 2. Définir via le style CSS interne 3. Définir via la balise de police ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment définir la couleur de la police en HTML :
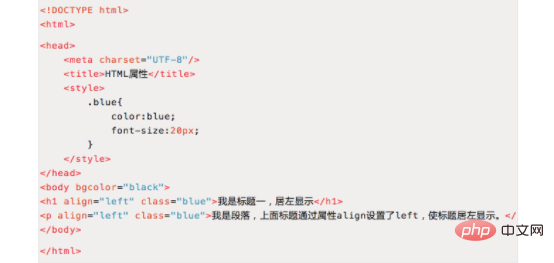
1 Définissez-la via un style CSS externe. Vous pouvez ajouter du style à la balise head et ajouter class="le nom défini dans le style ci-dessus, tel que bleu" à d'autres balises du corps, telles que h1, p, div et d'autres balises de début. Le code est implémenté comme suit :

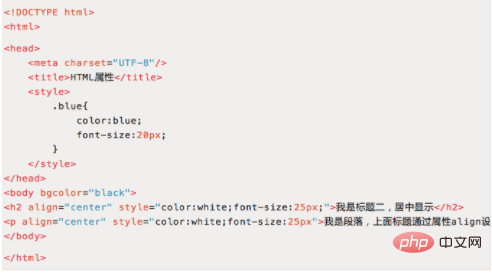
2. Définir via des styles CSS internes. Dans les autres balises du corps, telles que h1, p, div et autres balises de début, ajoutez simplement style="color:white;font-size:25px;". Le code est implémenté comme suit :

3. Définissez via la balise font. Dans le contenu des autres balises du corps, ajoutez la balise font pour définir la couleur et la taille de la police, par exemple color="jaune" size="5". Il convient de noter que la valeur maximale de la taille est de 7 et que la couleur et la taille de la police sont attribuées à l'aide du signe égal. Les deux premiers styles CSS sont attribués à l'aide de deux-points anglais. Le code est implémenté comme suit :

Recommandations d'apprentissage associées : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

