Maison >interface Web >tutoriel HTML >Comment utiliser les espaces en HTML
Comment utiliser les espaces en HTML
- coldplay.xixioriginal
- 2021-04-28 15:02:0969531parcourir
Comment créer des espaces en HTML : 1. Entrez [ ou ] pour insérer plusieurs espaces ; 2. Insérez des espaces de différentes largeurs ; 3. Utilisez des espaces insécables pour simuler des tabulations ; pour générer des paragraphes Espace.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment ajouter des espaces en HTML :
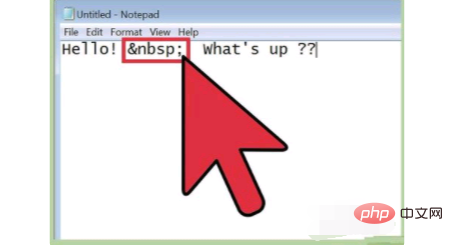
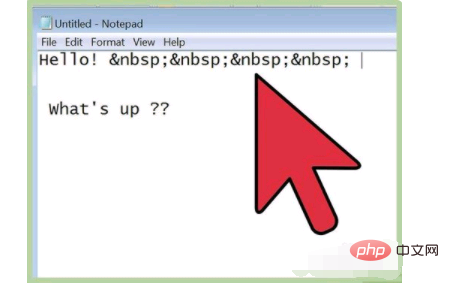
1. Insérez un espace insécable Lorsque vous devez insérer plusieurs espaces, veuillez saisir le 160 ; Ils sont appelés « espaces réservés ». Si vous en saisissez quelques-uns, quelques espaces seront affichés sur la page.

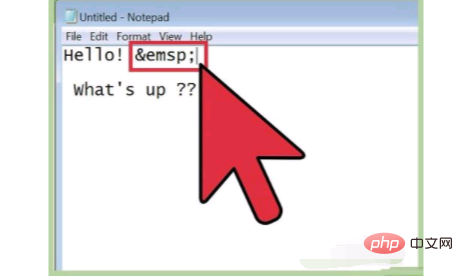
2. Insérez des espaces de différentes largeurs. Il existe diverses entités de caractères qui permettent aux navigateurs d'afficher des espaces. - "en space" est nommé d'après une unité de mesure en typographie. La largeur est la largeur de deux espaces ordinaires, - "em space" est à peu près la largeur de quatre espaces ordinaires.

3. Utilisez des espaces insécables pour simuler des caractères de tabulation. Une façon de générer un paragraphe consiste à insérer quelques espaces avant la première ligne

4. Les espaces peuvent également être utilisés pour générer des paragraphes en utilisant CSS. La marge intérieure ou marge extérieure de CSS indique le format d'affichage spécifique au navigateur, de sorte que l'effet d'affichage est plus cohérent. Même si vous ne connaissez pas très bien CSS et n'avez pas de feuille d'instructions à portée de main, elle peut être facilement ajoutée. Ce qui suit explique spécifiquement comment déplacer le paragraphe entier vers la droite

Recommandations d'apprentissage associées : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

