Maison >interface Web >tutoriel HTML >Comment définir la taille des boutons en HTML
Comment définir la taille des boutons en HTML
- coldplay.xixioriginal
- 2021-04-27 13:59:0525140parcourir
La façon de définir la taille du bouton en HTML consiste à ajouter directement la largeur et la hauteur à l'élément d'entrée. Le code est [

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment définir la taille du bouton en html :
Définir la taille du bouton en html : vous pouvez directement ajouter de la largeur et de la hauteur à l'élément d'entrée, le code spécifique est comme suit :
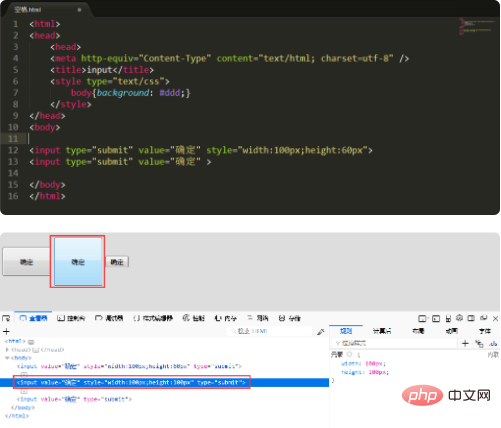
<input type="submit" value="确定" style="width:100px;height:60px">
Ce qui suit est l'effet de comparaison de la non-définition de la taille du bouton de saisie et de la définition de la taille du bouton :

L'élément de saisie du formulaire en HTML est un élément de bloc en ligne, qui peut être utilisé avec d'autres éléments sur la même ligne et qui peuvent définir leur propre largeur et hauteur.
Si vous définissez la taille du bouton de saisie (largeur, hauteur) selon la méthode ci-dessus, mais que vous n'obtenez toujours pas l'effet de modification du bouton de saisie, vous pouvez vérifier si le code dans le code HTML est incorrect ou en conflit. avec d'autres codes.
Informations étendues :
L'attribut type dans input spécifie le type d'élément d'entrée. La valeur de l'attribut submit définit le bouton de soumission. Le bouton de soumission enverra les données du formulaire. au serveur.
Définit un bouton cliquable, mais n'a aucun comportement. Le type bouton est souvent utilisé pour lancer des programmes JavaScript lorsque l'utilisateur clique sur le bouton.
Exemple :

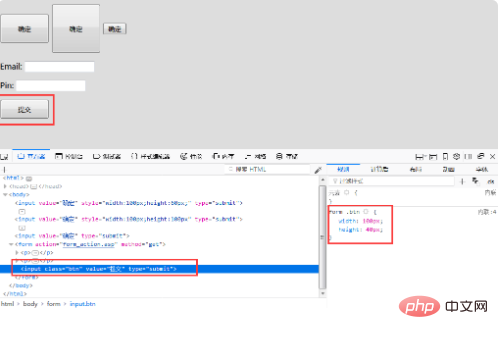
Effet

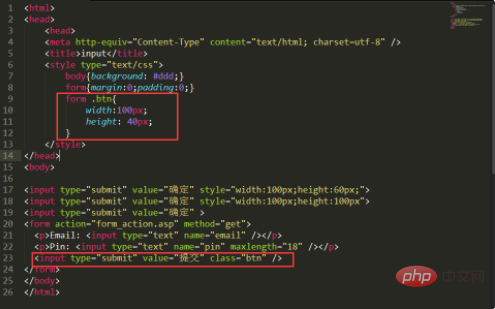
Code source :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>input</title>
<style type="text/css">
body{background: #ddd;}
form{margin:0;padding:0;}
form .btn{
width:100px;
height: 40px;
}
</style>
</head>
<body>
<input type="submit" value="确定" style="width:100px;height:60px;">
<input type="submit" value="确定" style="width:100px;height:100px">
<input type="submit" value="确定" >
<form action="form_action.asp" method="get">
<p>Email: <input type="text" name="email" /></p>
<p>Pin: <input type="text" name="pin" maxlength="18" /></p>
<input type="submit" value="提交" class="btn" />
</form>
</body>
</html>Recommandations d'apprentissage associées : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

