Maison >interface Web >js tutoriel >Comment supprimer les balises HTML dans js
Comment supprimer les balises HTML dans js
- 醉折花枝作酒筹original
- 2021-04-23 19:12:597606parcourir
Comment supprimer les balises html avec JavaScript : utilisez d'abord l'instruction "document.getElementById(id value)" pour obtenir l'objet de balise html spécifié en fonction de la valeur id, puis utilisez la méthode remove() pour supprimer le ; balise, le format de syntaxe est " Label object.remove()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
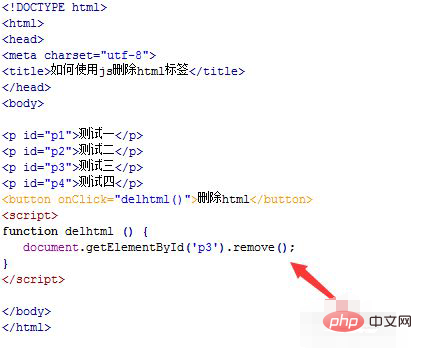
Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser js pour supprimer les balises html.

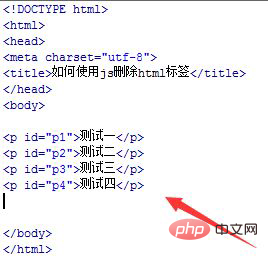
Dans le fichier test.html, utilisez les balises p pour créer plusieurs paragraphes de texte et définissez l'attribut id de chaque balise p, principalement utilisé ci-dessous pour utiliser js pour obtenir l'objet balise p correspondant.

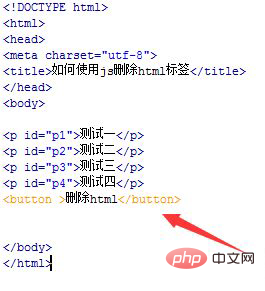
Dans le fichier test.html, utilisez la balise bouton pour créer un bouton "Supprimer le html".

Dans le fichier test.html, liez l'événement onclick au bouton du bouton Lorsque vous cliquez sur le bouton, exécutez la fonction delhtml().

Dans le fichier test.html, dans la balise js, créez la fonction delhtml() et supprimez la balise p spécifiée dans la fonction.

Dans la fonction myfun(), obtenez l'objet tag p via la méthode getElementById() et utilisez la méthode remove() pour supprimer le code HTML. Par exemple, supprimez. la balise p avec l'identifiant de p3 ici.

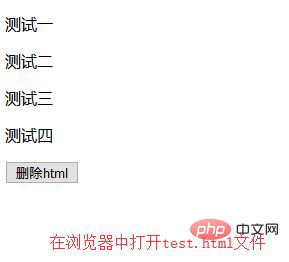
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.


[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

