Maison >interface Web >js tutoriel >Javascript peut-il obtenir la valeur de l'entrée ?
Javascript peut-il obtenir la valeur de l'entrée ?
- 青灯夜游original
- 2021-04-20 15:39:135432parcourir
Javascript peut obtenir la valeur de l'entrée. Méthode : utilisez d'abord l'instruction "document.getElementById("id value")" pour obtenir l'objet de l'élément d'entrée, puis utilisez l'instruction "input element object.value" ; pour obtenir l'élément d'entrée Just value.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
javascript peut obtenir la valeur d'entrée
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>JavaScript中获取input元素value值</title>
<link rel="stylesheet" href="">
<script>
function printInputValue() {
var inputValue = document.getElementById("demo1").value;
console.log(inputValue);
document.getElementById("demo2").innerHTML = inputValue;
}
</script>
</head>
<body>
<input type="text" id="demo1">
<button onclick="printInputValue()">获取input元素value值</button>
<p id="demo2"></p>
</body>
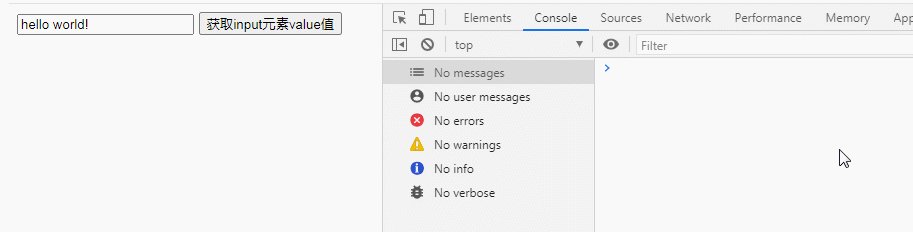
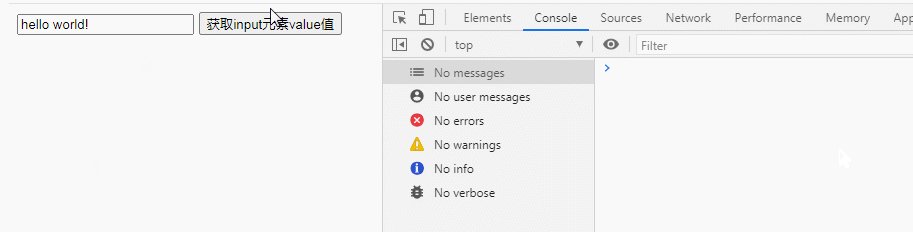
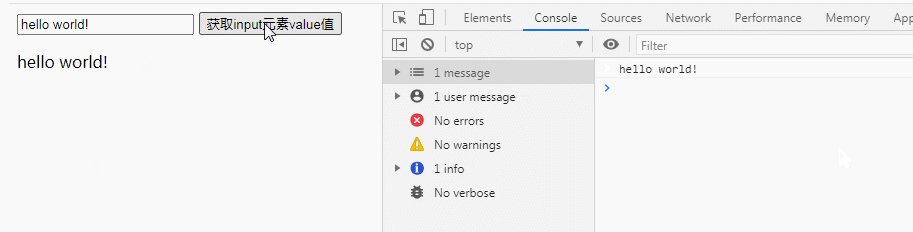
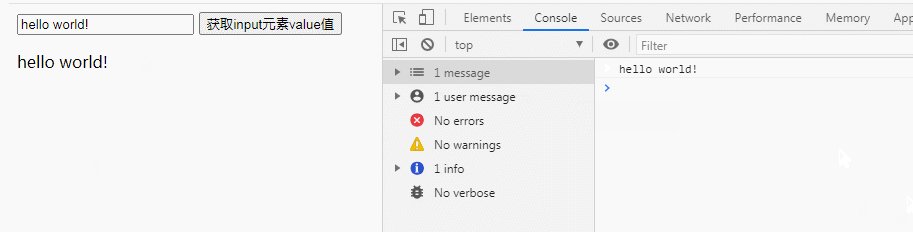
</html>Résultat d'exécution :

Description :
La méthode getElementById() renvoie une référence au premier objet avec l'ID spécifié. L'attribut
value peut définir ou renvoyer la valeur du champ de texte.
[Apprentissage recommandé : Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

