Maison >interface Web >tutoriel CSS >Comment supprimer les marges supérieure et inférieure des polices CSS
Comment supprimer les marges supérieure et inférieure des polices CSS
- 醉折花枝作酒筹original
- 2021-04-23 18:32:134095parcourir
En CSS, vous pouvez utiliser l'attribut margin pour supprimer les espaces supérieurs et inférieurs de la police CSS. Il vous suffit de définir "margin:0;" sur l'élément font. L'attribut margin définit la largeur de toutes les marges d'un élément, ou définit la largeur des marges de chaque côté. Lorsque la valeur est 0, cela signifie que la largeur des marges de l'élément est 0.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Créez un nouveau fichier html et nommez-le test.html pour expliquer comment supprimer les espaces supérieurs et inférieurs des polices CSS. Dans le fichier test.html, créez trois paragraphes distincts à l'aide de la balise p.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div class="mycss">
<p>cmcc</p>
<p>cmcc</p>
<p>cmcc</p>
</div>
</body>
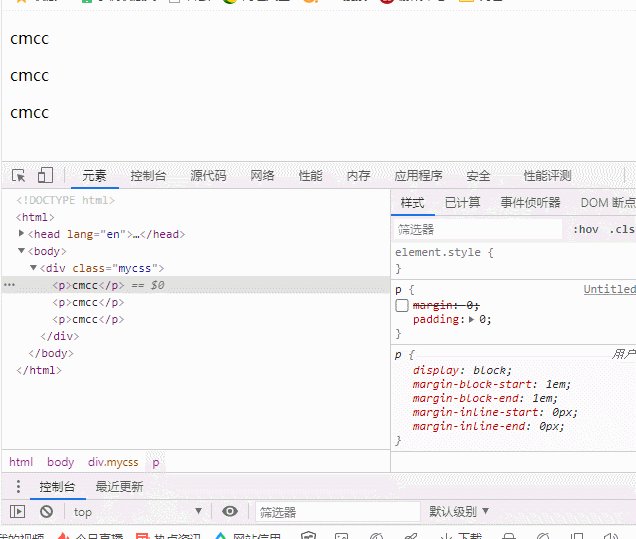
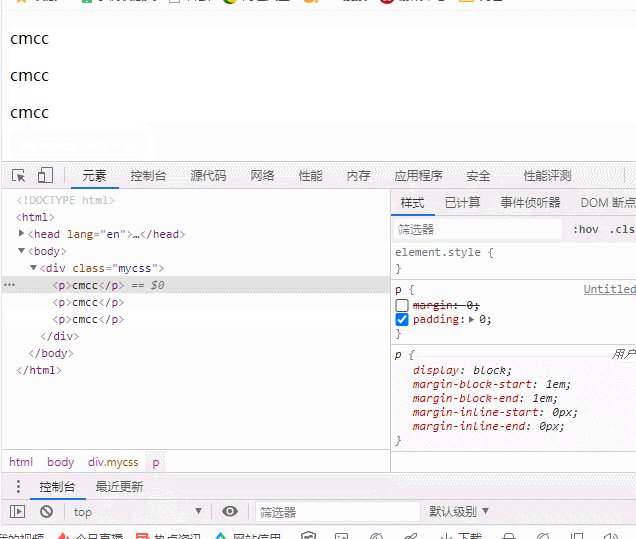
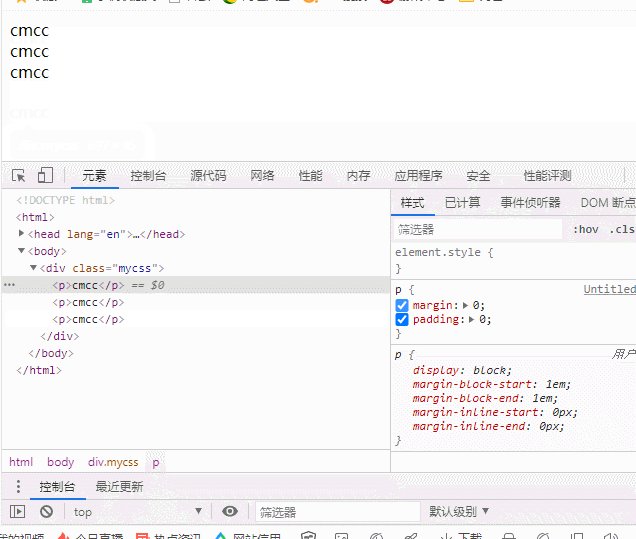
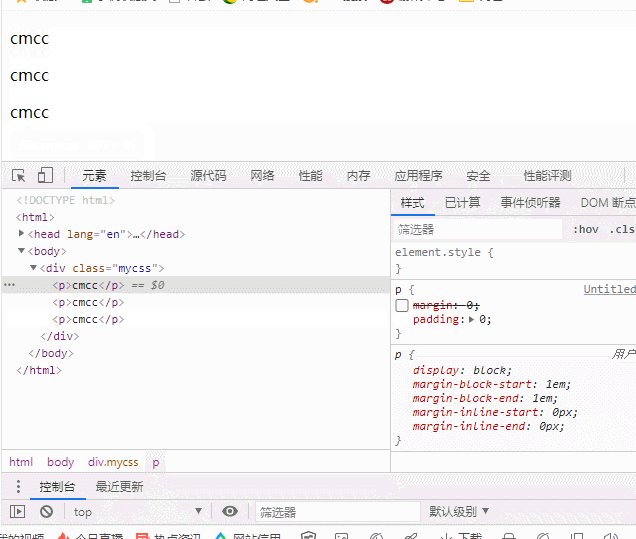
</html>Dans la balise css, définissez l'attribut margin sur 0 pour supprimer les marges supérieure et inférieure de la police css.
<style type="text/css">
p{
margin:0;
}
</style>Voir l'effet :

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

