Maison >interface Web >js tutoriel >Explication détaillée de la différence entre le passage de valeur et le passage de référence dans JS
Explication détaillée de la différence entre le passage de valeur et le passage de référence dans JS
- 青灯夜游avant
- 2021-04-22 11:00:223188parcourir
Cet article vous donnera une compréhension détaillée de la différence entre le passage de valeur et de référence en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

En JavaScript, vous pouvez passer par valeur et référence. La principale différence entre les deux est que le passage par valeur se produit lors de l'attribution d'un type primitif, tandis que le passage par référence se produit lors de l'attribution d'un objet. Regardez de plus près ci-dessous.
1. Comprendre les types et objets de base
JavaScript fournit 2 types de données : types et objets de base .
Les types de base sont number, boolean, string, symbol,null,undefined.
// 基本类型 const number = 10; const bool = false; const str = 'Hello!'; const missingObject = null; const nothing = undefined;
La deuxième catégorie est celle des objets. Les objets ordinaires, les tableaux, les fonctions, etc. sont tous des objets.
// Objects
const plainObject = {
prop: 'Value'
};
const array = [1, 5, 6];
const functionObject = (n1, n2) => {
return n1 + n2;
};En d'autres termes, toute valeur qui n'est pas un type primitif est un objet.
2. Passer par valeur
La règle simple du passage par valeur est que tous les types de base en JS sont transmis par valeur, c'est aussi simple que cela.
Le passage par valeur signifie que chaque fois qu'une valeur est affectée à une variable, une copie de cette valeur est créée, à chaque fois.

Par exemple, supposons que nous ayons deux variables a et b :
let a = 1; let b = a; b = b + 2; console.log(a); // 1 console.log(b); // 3
th Une instruction déclare une variable a et attribue la valeur à 1.
La deuxième instruction déclare une variable b et lui attribue la valeur de a.
Finalement, b = b + 2 augmente de 2 et devient 3. La variable b change et le changement n'affecte pas la valeur de a.
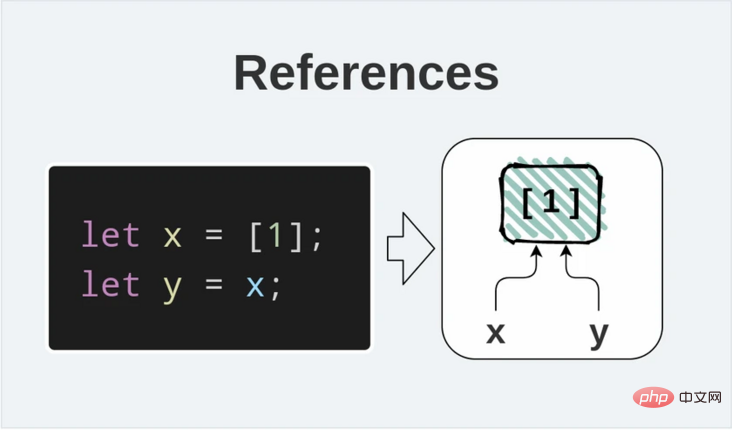
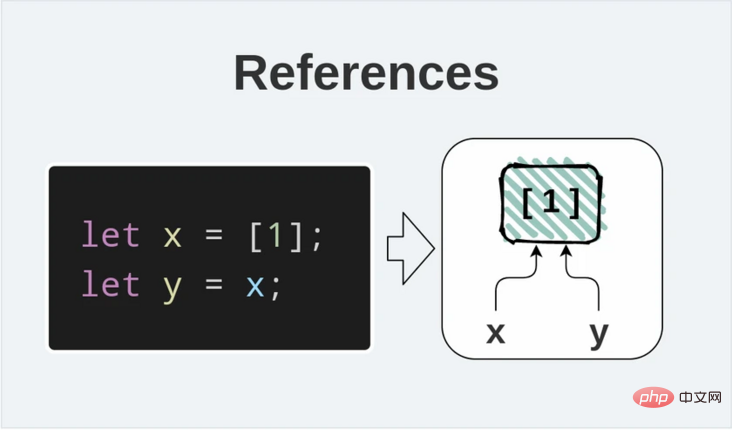
3. Passage par référence
La méthode de passage par référence sera différente de celle du passage par valeur.
Lorsqu'un objet est créé, une référence à l'objet est obtenue. Si deux variables contiennent la même référence, les modifications apportées à l'objet seront reflétées dans les deux variables.

Veuillez regarder le code suivant :
let y = x; y.push(2); console.log(x); // [1, 2] console.log(y); // [1, 2]
La première instructionlet x =[1]Crée un tableau et définit une variablex et initialisez la variable avec une référence au tableau créé.
puis let y = x définit une variable y et initialise x en utilisant la référence stockée dans la variable y, qui est un passage par référence.
yChangez le tableau via le pass y.push(2). Étant donné que les variables x et y font référence au même tableau, ce changement sera reflété dans les deux variables.
Remarque : Pour plus de simplicité, je dis que les variables contiennent des références à des objets. Mais à proprement parler, la valeur contenue par une variable en JavaScript est une référence à un objet.
[Apprentissage recommandé : Tutoriel JavaScript avancé]
4. Comparaison entre le passage de valeur et le passage de référence
Comparaison d'objets est important de comprendre la différence entre les valeurs et les références.
Lors de l'utilisation de l'opérateur de comparaison stricte ===, deux variables sont égales si leurs valeurs sont les mêmes. Toutes les comparaisons ci-dessous sont égales
const one = 1; const oneCopy = 1; console.log(one === oneCopy); // true console.log(one === 1); // true console.log(one === one); // true
one et oneCopy ont la même valeur 1. Lorsque les deux opérandes sont 1, l'opérateur === est évalué à true.
Mais l'opérateur de comparaison === fonctionne différemment lors de la comparaison de références. 2 références ne sont égales que si elles font référence exactement au même objet.
ar1 et ar2 contiennent des références à différentes instances de tableau :
const ar1 = [1]; const ar2 = [1]; console.log(ar1 === ar2); // false console.log(ar1 === [1]); // false const ar11 = ar1; console.log(ar1 === ar11); // true console.log(ar1 === ar1); // true
ar1 et ar2 font référence à des tableaux avec la même structure, mais ar1 === ar2 est évalué à false, car ar1 et ar2 font référence à des objets de tableau différents.
L'opérateur de comparaison renvoie true uniquement lors de la comparaison de références pointant vers le même objet : ar1 === ar11 ou ar1 === ar1.
5. Résumé
En JavaScript, les types primitifs sont transmis sous forme de valeurs : ce qui signifie qu'à chaque fois qu'une valeur est attribuée, une copie de cette valeur est créée.
D'un autre côté, les objets (y compris les objets ordinaires, les tableaux, les fonctions, les instances de classe) sont des références. Si un objet est modifié, toutes les variables qui y font référence verront les modifications.
Les opérateurs de comparaison font la distinction entre les valeurs de comparaison et les références. 2 variables détenant une référence ne sont égales que si elles font référence exactement au même objet, cependant, 2 variables détenant une valeur sont égales tant que la variable a les 2 mêmes valeurs (provenant d'une variable, d'un littéral, etc.), peu importe d'où vient la valeur, les variables sont égales.
Adresse originale : https://dmitripavlutin.com/value-vs-reference-javascript/
Auteur : Ahmad shaded
Adresse de traduction : https:/ /segmentfault.com/a/1190000039761445
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 8 projets Nodejs à collectionner en 2021
- Javascript peut-il obtenir la valeur de l'entrée ?
- Apprenez à utiliser les expressions régulières JavaScript en une seule astuce
- Résolvez le jeu de devinettes JavaScript en un seul geste
- Une brève discussion sur la façon d'utiliser nodejs pour concevoir un système de vente flash
- Prenez une minute pour comprendre le concept et les principes de l'héritage de chaîne de prototypes JavaScript

