Maison >interface Web >tutoriel CSS >Comment définir le style de la dynastie Song en CSS
Comment définir le style de la dynastie Song en CSS
- 醉折花枝作酒筹original
- 2021-04-20 15:17:2116559parcourir
En CSS, vous pouvez utiliser l'attribut font-family pour définir le style de la chanson. Il vous suffit de définir le "font-family:" Song style";" L'attribut font-family permet de définir la police des éléments sélectionnés en donnant une liste ordonnée de noms de polices ou de noms de familles de polices.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Tout d'abord, ouvrez l'éditeur, créez un document html, créez une balise h1 et ajoutez-y du texte. Sélectionnez la balise h1 via le sélecteur de balise CSS et définissez la balise h1 sur Song Dynasty via l'attribut font-family.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
h1{
font-family: "宋体";
}
</style>
</head>
<body>
<h1>我想把这行文字通过css设置为宋体</h1>
</body>
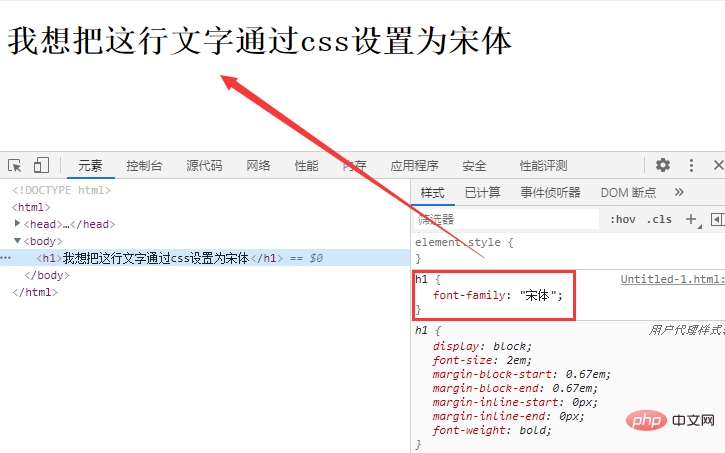
</html> Effet :

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

