Maison >interface Web >js tutoriel >Comment utiliser JavaScript pour créer des effets de page
Comment utiliser JavaScript pour créer des effets de page
- 醉折花枝作酒筹avant
- 2021-04-19 11:04:192445parcourir
Cet article vous donnera une introduction détaillée sur la façon d'utiliser JavaScript pour créer des pages. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Utiliser JavaScript pour créer des effets de page
Programmation DOM
Programmation DOM (modèle objet de document) Modèle objet de document
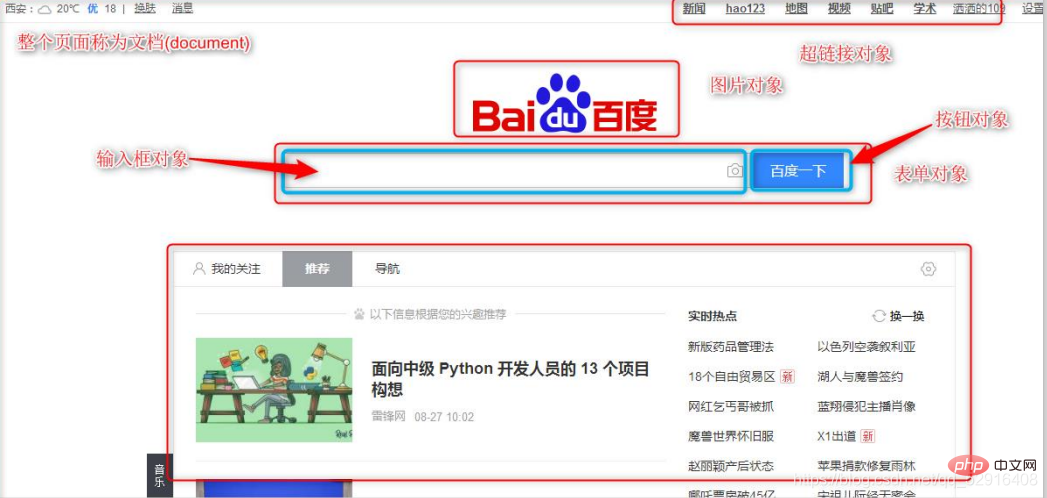
Dans la programmation DOM, la page entière est considérée comme un objet document, dans lequel les éléments html sont des objets spécifiques. Le cœur du DOM est de trouver l'objet élément HTML correspondant, puis d'effectuer des opérations (modification d'attributs ou). styles) Vous pouvez également générer un nouvel objet élément HTML
Recherchez l'élément dans la page en JS
et recherchez l'objet via la relation d'inclusion de nom du formulaire :
document.calForm.num1<.> Obtenu via l'attribut id de l'élément HTML Un objet élément HTML :
document.getElementById(id)Obtenez plusieurs objets élément HTML avec la même valeur d'attribut name via l'attribut name de l'élément HTML et renvoyez un tableau, qui stocke tous les objets avec le même attribut de nom
document.getElementsByName(name)Obtenez plusieurs objets d'élément HTML avec la même balise via le nom de balise de l'élément HTML
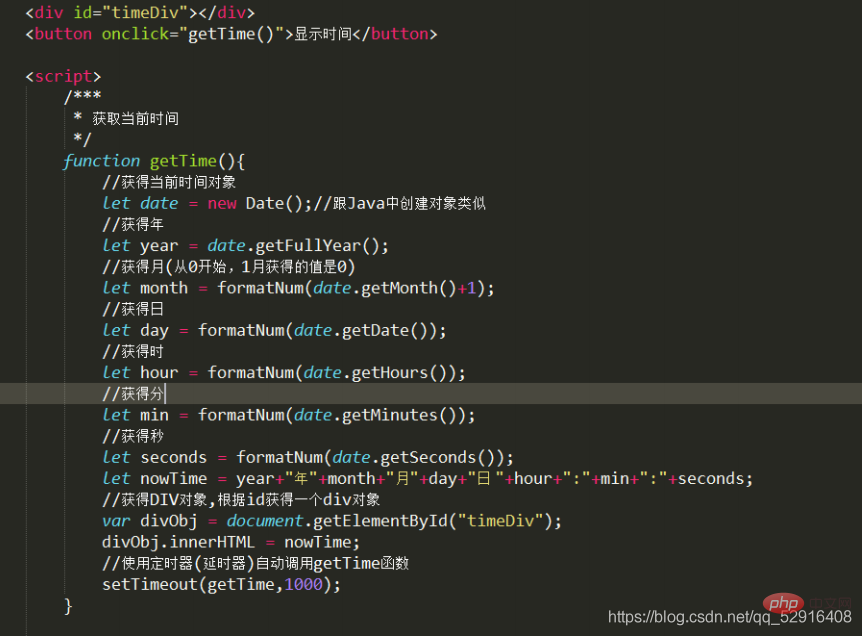
document.getElementsByTagName(tagName)Temps dynamiqueL'heure affichée sur la page se déplace dynamiquement. Lorsque la page L'heure est affichée au démarrage L'heure est divisée en deux types :
- heure du serveur (obtenue via Java). > Temps client (obtenu via JS), basé sur le temps d'affichage de chaque client.
-

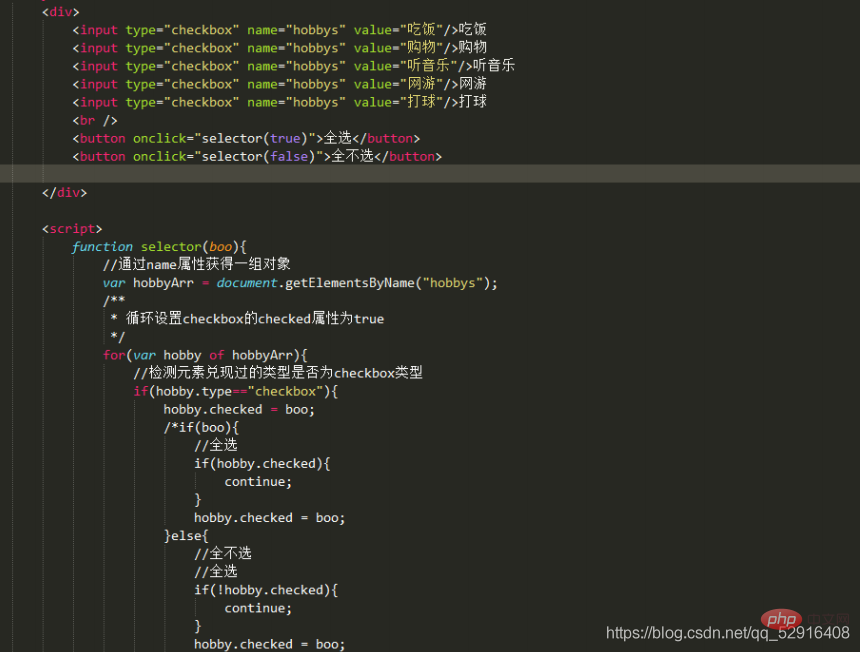
 Sélectionner tout et désélectionner toutes les fonctions
Sélectionner tout et désélectionner toutes les fonctions

【Recommandé Étude :  Tutoriel JavaScript avancé
Tutoriel JavaScript avancé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



 Sélectionner tout et désélectionner toutes les fonctions
Sélectionner tout et désélectionner toutes les fonctions