Maison >interface Web >js tutoriel >Une analyse approfondie de Object.fromEntries() dans ES10
Une analyse approfondie de Object.fromEntries() dans ES10
- 青灯夜游avant
- 2021-04-16 19:03:363167parcourir
Cet article vous amènera à en savoir plus sur Object.fromEntries() dans ES10. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Nous savons que Object.entries() convertit un objet en un tableau de paires clé-valeur de ses propres propriétés énumérables. De même, nous pouvons également convertir le tableau de paires clé-valeur en un objet.
const keyValuePair = [
['cow', '?'],
['pig', '?'],
]
Object.fromEntries(keyValuePair);
// { cow: '?', pig: '?' }Object.fromEntries
Nous savons que la structure de l'objet est une combinaison de clés et de valeurs, comme indiqué ci-dessous :
const object = {
key: 'value',
}; Sur la base de cette logique, si nous voulons convertir quelque chose en objet, nous devons transmettre la clé et la valeur .
Il existe deux types de paramètres qui satisfont à ces exigences :
Tableau avec des paires clé-valeur imbriquées
Map Object
[Apprentissage recommandé : Tutoriel JavaScript avancé]
Utilisez Object.fromEntries pour convertir le tableau en objet
Ce qui suit est un tableau imbriqué de paires clé-valeur
const nestedArray = [ ['key 1', 'value 1'], ['key 2', 'value 2'] ]
Utilisez Object.fromEntries pour convertir le tableau en objet :
Object.fromEntries(nestedArray);
// { key 1: "value 1", key 2: "value 2"}Utilisez Object.fromEntries Convertir la carte en objet
ES6 nous apporte un nouvel objet appelé map, qui est très similaire à l'objet.
TC39 : Un objet de mappage est une collection de paires clé/valeur, où les clés et les valeurs peuvent être des valeurs arbitraires du langage ECMAScript.
Créons un objet Map :
// 使用构造函数
const map = new Map([
['key 1', 'value 1'],
['key 2', 'value 2']
])
// 或者我们可以使用实例方法“set”
const map = new Map()
map.set('key 1', 'value 1')
map.set('key 2', 'value 2')
// 结果
Map(2) {"key 1" => "value 1", "key 2" => "value 2"} Utilisons Object.fromentries pour convertir la carte en un objet
Object.fromEntries(map);
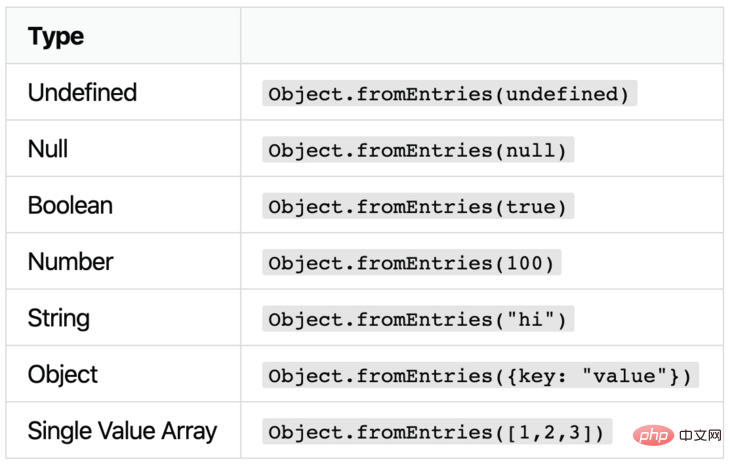
// { key 1: "value 1", key 2: "value 2"} Erreur de type d'objet : essayer d'utiliser Object.fromEntries pour convertir d'autres types en objets
et transmettre les types suivants dans Object.fromEntries entraînera une erreur caught TypeError.

Assurez-vous que la valeur transmise a une paire clé-valeur .
Object.fromEntries vs Object.entries
Object.fromEntries est l'inverse de Object.entries. La méthode Object.entries() renvoie un tableau de paires clé-valeur pour les propres propriétés énumérables de l'objet donné, tandis que la méthode Object.fromEntries() convertit la liste des paires clé-valeur en un objet.
const object = { key1: 'value1', key2: 'value2' }
const array = Object.entries(object)
// [ ["key1", "value1"], ["key2", "value2"] ]
Object.fromEntries(array)
// { key1: 'value1', key2: 'value2' }Conversion d'objet en objet
Si vous lisez la Proposition TC39, c'est ici que cette nouvelle méthode a été introduite raison. Avant l'introduction de Object.entries, il était difficile de convertir certaines structures non-objets en objets.
Habituellement, lorsque nous choisissons d'utiliser Object.entries, c'est parce que cela nous donne accès à de nombreuses méthodes de tableau astucieuses, telles que filter. Mais après avoir effectué la conversion, nous sommes un peu coincés avec ce tableau.
const food = { meat: '?', broccoli: '?', carrot: '?' }
// ? 卡在这结果上...
const vegetarian = Object.entries(food).filter(
([key, value]) => key !== 'meat',
)
// [ ["broccoli", "?"], ["carrot", "?"] ]D'accord ! Nous pouvons profiter de toutes ces méthodes de tableau utiles tout en renvoyant des objets. Enfin, la conversion d'objet en objet ?
const food = { meat: '?', broccoli: '?', carrot: '?' }
const vegetarian = Object.fromEntries(
Object.entries(food).filter(([key, value]) => key !== 'meat'),
)
// { broccoli: '?', carrot: '?' }Une alternative à la conversion de tableau en objet
Object.fromEntries est lancée dans ES10, toute nouvelle, peut-être La prise en charge du navigateur est assez conviviale. Voyons donc comment convertir un tableau avec une structure clé-valeur en objet.
Convertir un tableau en objet à l'aide de la méthode de réduction
Une façon courante de convertir un tableau en objet consiste à utiliser reduce.
const array = [
['key1', 'value1'],
['key2', 'value2']
]
const map = new Map([
['key1', 'value1'],
['key2', 'value2']
])
function toObject(pairs) {
return Array.from(pairs).reduce(
(acc, [key, value]) => Object.assign(acc, { [key]: value}),
{}
)
}
// 结果
// { key1: 'value1', key2: 'value2' }Utilisez la bibliothèque pour convertir des tableaux en objets
Lodash fournit également des méthodes pour convertir des paires clé-valeur en objets.
_.object
Convertit un tableau en objet. Transmettez une seule liste de [key, value] paires, ou une liste de clés et une liste de valeurs. const array = [
['key1', 'value1'],
['key2', 'value2']
]
_.object(array)
// { key1: 'value1', key2: 'value2' }_.fromPairs
_.fromPairs est l'inverse de _.toPairs, sa méthode renvoie un objet composé de paires clé-valeur.
const array = [
['key1', 'value1'],
['key2', 'value2'],
]
_.fromPairs(array)
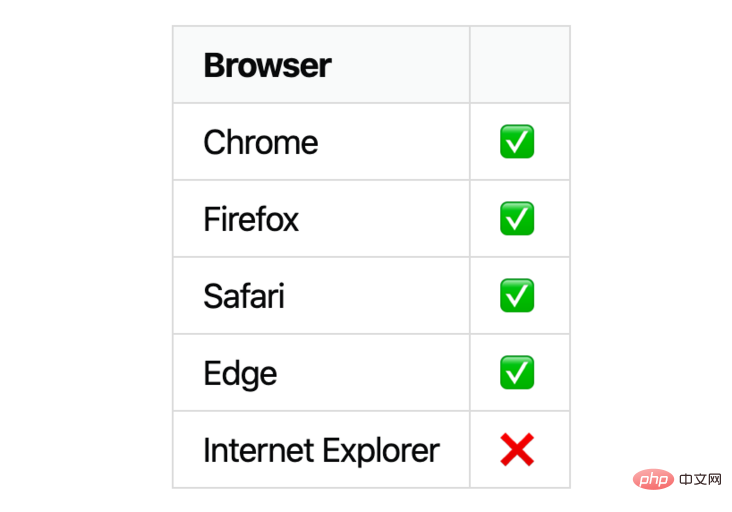
// { key1: 'value1', key2: 'value2' }Support du navigateur

Adresse originale : https://medium.com/@samanthaming/javascript-object-fromentries-4395660334d1
Auteur : Shadeed
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

