Maison >interface Web >tutoriel CSS >Comment ajuster l'espacement supérieur et inférieur en CSS
Comment ajuster l'espacement supérieur et inférieur en CSS
- 青灯夜游original
- 2021-04-13 15:29:5916267parcourir
Méthode d'ajustement : 1. Utilisez l'attribut line-height pour définir la distance entre les lignes ; 2. Utilisez les attributs margin-top et margin-bottom pour définir les marges supérieure et inférieure. 3. Utilisez padding-top ; et l'attribut padding -bottom, vous pouvez définir le remplissage supérieur et inférieur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Line-height définit l'espacement haut et bas du paragraphe
Définit l'espacement haut et bas du code CSS de la balise p
p{ line-height:30px}2. margin-top et margin-bottom définissent l'espacement haut et bas du paragraphe
p{margin-top:10px;margin-bottom:10px}définit l'espacement haut et bas du paragraphe en définissant margin-top et margin-bottom. sur la balise p.
margin-top peut définir la marge supérieure de l'élément, et margin-bottom peut définir la marge inférieure de l'élément.
3. padding-top et padding-bottom définissent l'espacement supérieur et inférieur du paragraphe
p{padding-top:10px;padding-bottom:10px}padding-top peut définir le remplissage supérieur de l'élément, et padding-bottom peut définir le rembourrage inférieur de l'élément.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{
margin: 0;
padding: 0;
}
div{
border: 1px solid #000;
margin: 10px;
}
.p-a p {
line-height: 40px;
text-align: left
}
.p-b p {
margin-top: 25px;
margin-bottom: 25px
}
.p-c p {
padding-top: 20px;
padding-bottom: 20px
}
</style>
</head>
<body>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-a">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-b">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-c">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
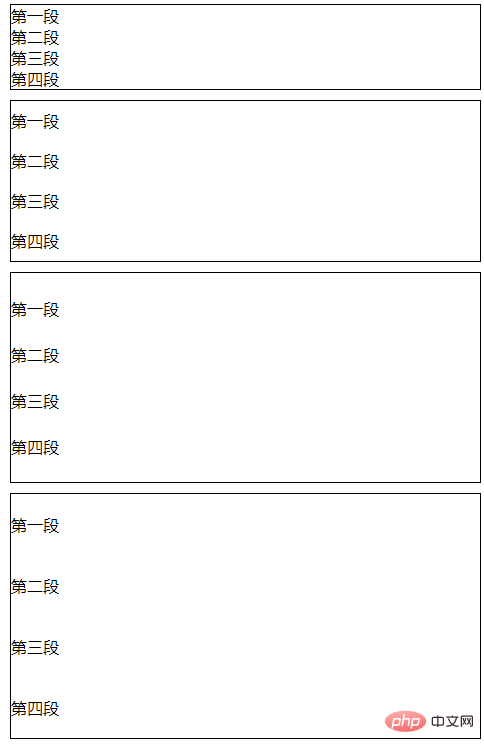
</html>Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

