Maison >interface Web >Questions et réponses frontales >Comment définir sans frontières en CSS
Comment définir sans frontières en CSS
- 藏色散人original
- 2021-04-12 15:33:288060parcourir
Comment définir sans bordure en CSS : créez d'abord un exemple de fichier HTML ; puis créez un div avec une bordure ; enfin, supprimez l'attribut border du CSS ou remplacez l'attribut border par none pour obtenir l'effet sans bordure.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
CSS pour supprimer la bordure d'un div peut être obtenu en supprimant l'attribut border du CSS ou en écrasant l'attribut border par none.
Comme le montre l'image, il s'agit d'une page de test div avec une bordure.

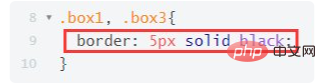
La bordure du premier div est l'effet obtenu par cette ligne de CSS
border: 5px solid black;

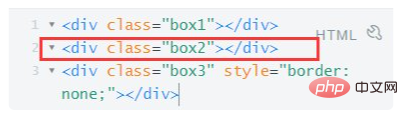
Le deuxième div est not set Border style

Le CSS de la troisième div définit le style de bordure, mais il est remplacé par le style en ligne sur none, donc la bordure ne peut pas être affichée.

Le code est le suivant
<div class="box1"></div>
<div class="box2"></div>
<div class="box3" style="border: none;"></div>
div{
width:200px;
height:120px;
margin-bottom:10px;
background-color:yellow;
}
.box1, .box3{
border: 5px solid black;
}[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

