Maison >interface Web >tutoriel CSS >Comment modifier le style de la barre de défilement avec CSS
Comment modifier le style de la barre de défilement avec CSS
- 青灯夜游original
- 2021-04-13 15:05:3313588parcourir
En CSS, vous pouvez utiliser des propriétés telles que scrollbar-face-color et scrollbar-arrow-color et des sélecteurs tels que "::-webkit-scrollbar" et "::-webkit-scrollbar-thumb" pour Modifiez le style de la barre de défilement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Code de paramètre CSS :
*{
scrollbar-face-color:#fff;/*滑块颜色*/
scrollbar-arrow-color:#000; /*箭头颜色*/
scrollbar-shadow-color:#000000; /*滑块边线颜色*/
scrollbar-track-color:#dde3fa; /*滑轨颜色*/
}Ce paramètre a un effet sur toutes les barres de défilement.
Il nécessite encore quelques travaux pour être compatible avec les autres navigateurs. Voici quelques paramètres pour les navigateurs Webkit. De même, nous devons d'abord comprendre ses propriétés :
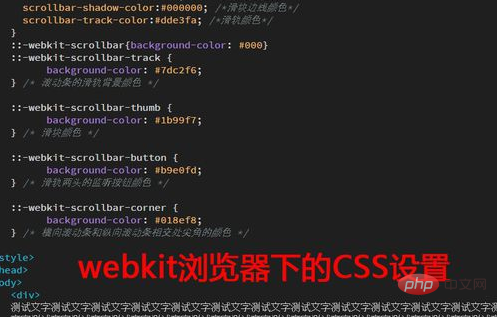
::-webkit-scrollbar{}/*整体设置*/
::-webkit-scrollbar-button :滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track :外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track-piece :内层轨道,具体区别看下面gif图,需要注意的就是它会覆盖第三个属性的样式。
::-webkit-scrollbar-thumb :滚动条里面可以拖动的那部分
::-webkit-scrollbar-corner :边角,两个滚动条交汇处
::-webkit-resizer :两个滚动条交汇处用于拖动调整元素大小的小控件(基本用不上)Utilisez des pseudo-éléments pour définir le CSS.

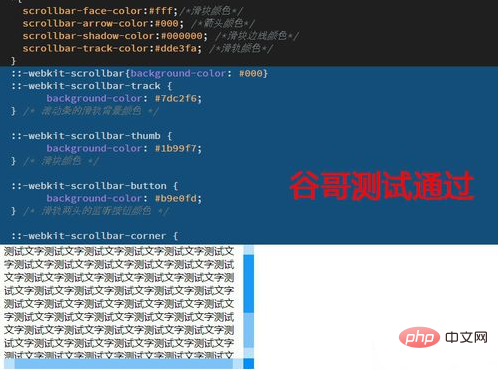
Continuez à ajouter le code suivant
::-webkit-scrollbar{background-color: #000}
::-webkit-scrollbar-track {
background-color: #7dc2f6;
}
::-webkit-scrollbar-thumb {
background-color: #1b99f7;
}
::-webkit-scrollbar-button {
background-color: #b9e0fd;
}
::-webkit-scrollbar-corner {
background-color: #018ef8;
}Testez à nouveau la sortie. Les navigateurs IE et Google peuvent désormais voir les modifications.

(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


