Maison >interface Web >tutoriel CSS >Quelles sont les trois façons d'effacer le flotteur flottant en CSS
Quelles sont les trois façons d'effacer le flotteur flottant en CSS
- 青灯夜游original
- 2021-04-13 12:02:0912236parcourir
Trois façons d'effacer le flottant flottant en CSS : 1. Ajoutez un nouvel élément avec un style "clear: Both;" spécifique à la fin de l'élément parent. 2. Ajoutez le style "overflow:auto;" à l'élément div parent ; 3. Ajoutez le pseudo-élément ":after" ou ":before" au style parent.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. La définition du flottant
amène l'élément à se détacher du flux de documents, à se déplacer dans la direction spécifiée et à rencontrer le limite parent ou adjacent L'élément flottant est arrêté.
ps : Flux de documents : Le flux de documents est la position occupée par les objets affichables dans le document lorsqu'ils sont disposés.
Syntaxe
float est souvent suivi de valeurs d'attribut left, right, none
float:none Ne pas utiliser float
float:left Float à gauche
float:right Flotteur à droite
2. Le but de float
peut définir l'habillage du texte ou remplissez la largeur de l'élément par le contenu (semblable à Inline-block). Une chose à noter lors de l'utilisation de flottant est que si la hauteur de l'élément flottant est supérieure à celle du conteneur parent, vous devez alors définir l'attribut de débordement du conteneur parent sur auto pour le rendre automatiquement plein.
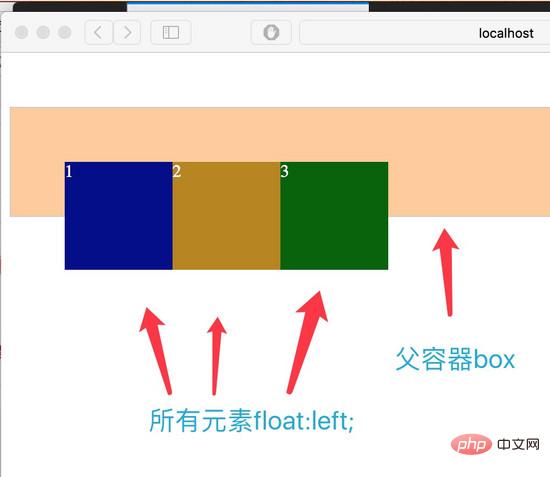
3. Utilisation flottante
Analyser la structure HTML :
<div> <div>1</div> <div>2</div> <div>3</div> </div>
Analyser le style de code CSS :
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.div1 {
width: 100px;
height: 100px;
background: darkblue;
float: left;
}
.div2 {
width: 100px;
height: 100px;
background: darkgoldenrod;
float: left;
}
.div3 {
width: 100px;
height: 100px;
background: darkgreen;
float: left;
}

(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
4. Effacer les flottants
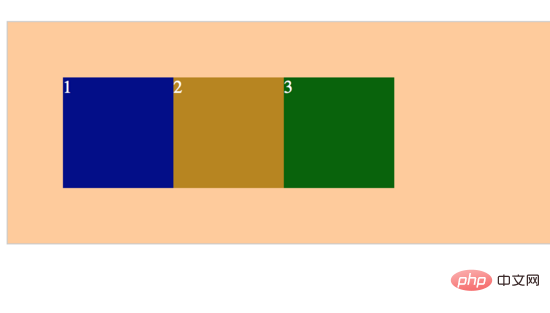
Méthode 1 : Ajouter de nouveaux éléments, appliquer clear : les deux ;
HTML :
<div> <div>1</div> <div>2</div> <div>3</div> <div></div> </div>
CSS :
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}

Tout est de retour au travail.
Méthode 2 : Débordement de définition du div parent : auto ;
HTML :
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS :
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在处理兼容性问题 */
}
Résultat : également réalisé .
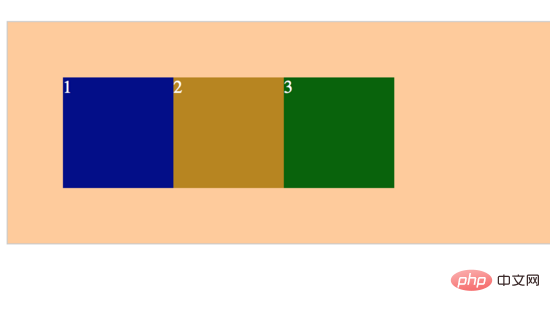
Méthode 3 : Ajouter un pseudo-élément : après ou : avant (recommandé) dans le style parent
HTML:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.box:after{
content: '';
display: block;
clear: both;
}
Résultat : Bien sûr, cela va sans dire

Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

