Maison >interface Web >Questions et réponses frontales >Comment définir la marge gauche en HTML
Comment définir la marge gauche en HTML
- 藏色散人original
- 2021-04-12 10:36:2513283parcourir
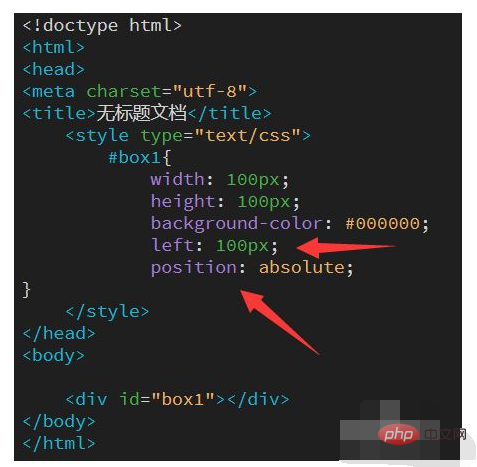
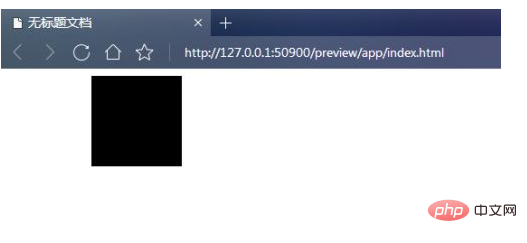
Comment définir la marge gauche en HTML : Créez d'abord un nouveau document HTML ; puis définissez une zone ; puis entrez la balise de style dans la balise head ; entrez enfin "position:absolute;" " et entrez Letf qui définit simplement la marge gauche.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Créez un nouveau document HTML comme indiqué sur l'image

Définissez une zone et saisissez
<div id="box1"></div>
comme indiqué sur l'image

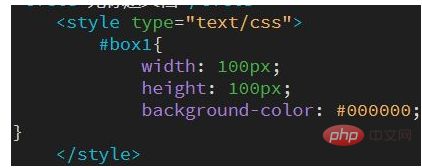
Saisissez ensuite la balise de style

pour définir la couleur et la taille de la boîte, et saisissez
width: 100px;
height: 100px;
background-color: #000000;Comme indiqué sur l'image




Tutoriel vidéo HTML]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

