Maison >interface Web >tutoriel HTML >Comment supprimer les espaces en HTML
Comment supprimer les espaces en HTML
- 藏色散人original
- 2021-04-12 10:21:544470parcourir
Comment supprimer les espaces en HTML : ouvrez d'abord le fichier de code HTML correspondant ; puis définissez le style "font-size:0;" sur l'élément parent pour supprimer les espaces causés par les sauts de ligne entre les balises de code HTML.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Comment supprimer les espaces causés par les sauts de ligne entre les balises de code HTML
Lors de l'utilisation du bloc en ligne, les espaces entre les éléments HTML seront affichés sur la page afin de conserver la beauté de. le code, il n'est pas recommandé de tout utiliser sur une seule ligne ou d'utiliser des méthodes qui affectent l'esthétique.
Méthode recommandée : Définissez
font-size: 0;
sur l'élément parent. Exemple :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body { margin: 0; padding: 0; }
p { height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; }
a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷体; }
.shouye { margin-left: 200px; }
.shouye:hover { background-color: gray; }
</style></head><body>
<p>
<a class="shouye" href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
</p></body></html> Aperçu de l'effet. : 
Code modifié :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body { margin: 0; padding: 0; }
p { font-size: 0;/*关键代码*/
height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; }
a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷体; }
.shouye { margin-left: 200px; }
.shouye:hover { background-color: gray; }
</style></head><body>
<p>
<a class="shouye" href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
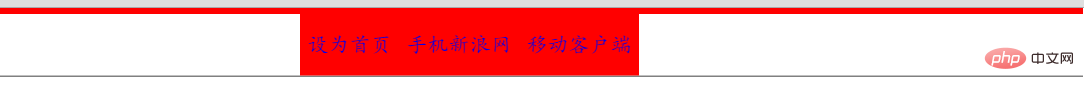
</p></body></html>Aperçu de l'effet : 
[Apprentissage recommandé : Tutoriel vidéo HTML]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

