Maison >interface Web >tutoriel CSS >Comment créer une ombre CSS
Comment créer une ombre CSS
- 醉折花枝作酒筹original
- 2021-04-09 18:03:362747parcourir
En CSS, vous pouvez utiliser l'attribut box-shadow pour définir l'ombre. La syntaxe est "box-shadow : encart de couleur de la taille de l'axe Y de l'axe X" ; la valeur "encart" est facultative, et une fois ajoutée, l'ombre représente l'ombre intérieure. Si elle n'est pas ajoutée, l'ombre représente l'ombre extérieure.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
box-shadow est un paramètre d'ombre CSS, qui est divisé en ombre extérieure et ombre intérieure. Généralement, la valeur par défaut est l'ombre extérieure
-
Les attributs de l'ombre extérieure sont. : Axe X Axe Y px couleur
Description de l'attribut (ordre correspondant) : Axe X de l'ombre (des valeurs négatives peuvent être utilisées) Axe Y de l'ombre (des valeurs négatives peuvent être utilisées) Flou de l'ombre valeur (taille) Couleur de l'ombre
<style>
.one{
margin: auto;
width: 200px;
height: 200px;
border: 1px solid #ffa;
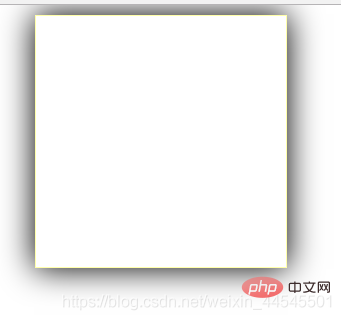
box-shadow: 0 0 20px #000;
}
</style>
<p>
</p>
Le résultat est :

-
Les attributs de l'ombre intérieure sont : Axe X Axe Y px color inset
attribut Description (correspondant dans l'ordre) : Axe X de l'ombre (des valeurs négatives peuvent être utilisées) Axe Y de l'ombre (des valeurs négatives peuvent être utilisées ) Valeur du flou d'ombre (taille) Couleur de l'encart d'ombre
<style>
.one{
margin: auto;
width: 200px;
height: 200px;
border: 1px solid #ffa;
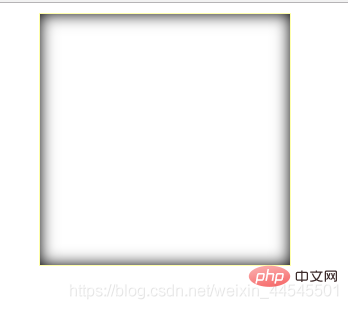
box-shadow: 0 0 20px #000 inset;
}
</style>
<p>
</p>
Le résultat est :

Si combiné avec des effets d'animation CSS3, ce sera encore plus magique
Apprentissage recommandé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

