Maison >interface Web >js tutoriel >Comment changer la forme du pointeur de la souris en javascript
Comment changer la forme du pointeur de la souris en javascript
- coldplay.xixioriginal
- 2021-04-08 15:20:216286parcourir
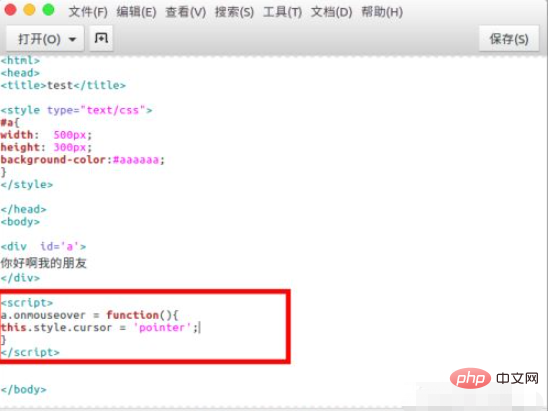
Comment changer la forme du pointeur de la souris avec JavaScript : Créez d'abord un nouveau fichier, créez un div avec l'identifiant a, et donnez-lui la largeur, la hauteur et la couleur d'arrière-plan, puis ajoutez un script pour créer la souris ; passez au div et changez-le en forme de main.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur DELL G3.
Comment changer la forme du pointeur de la souris en utilisant JavaScript :
1 Créez un fichier html de test dans le dossier, une image ico comme pointeur, et. la taille de l'image 32x32 est recommandée, et le maximum ne peut pas dépasser 128x128 (jpg et d'autres formats peuvent également être utilisés, ico est pour la compatibilité avec certains IE).

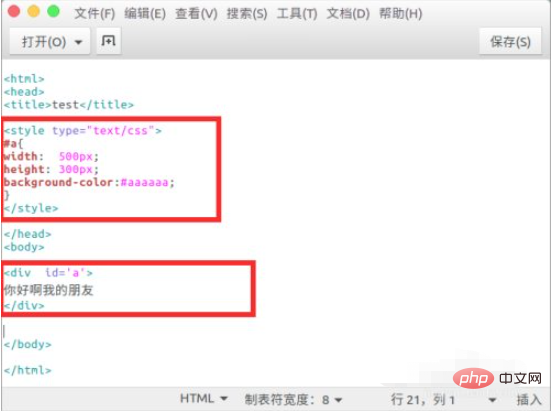
2. Créez un div en test avec l'identifiant a et donnez-lui la largeur, la hauteur et la couleur de fond.

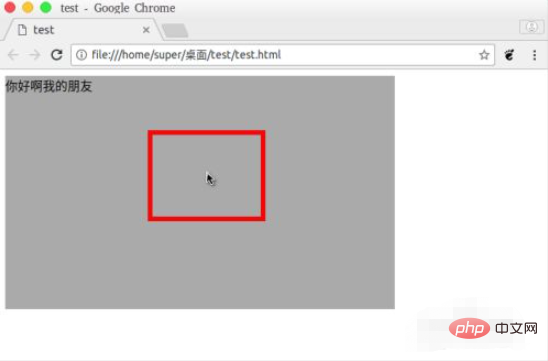
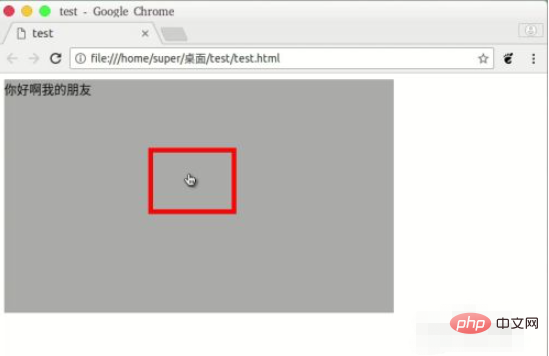
3. Lorsque la souris est ouverte dans le navigateur, c'est le style par défaut.

4. Maintenant, nous ajoutons le script derrière le div pour que la souris se déplace sur le div pour prendre la forme d'une main.
a.onmouseover = function(){
this.style.cursor = 'pointer';
}
5. Lorsque nous ouvrons à nouveau le navigateur, nous constatons que lorsque la souris se déplace sur le rectangle gris, celui-ci prend la forme d'une main.

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment déterminer si la souris est sur un élément dans jquery
- Comment faire ressembler la souris à une petite main en utilisant CSS
- Que faire si le clic droit de la souris de l'ordinateur ne sort pas
- Nodejs+robotjs réalise la fonction de contrôle de la souris et du clavier
- Comment changer le style de la souris avec CSS

