Maison >interface Web >js tutoriel >Comment utiliser javascript pour transformer automatiquement les images
Comment utiliser javascript pour transformer automatiquement les images
- 醉折花枝作酒筹original
- 2021-04-08 09:58:347801parcourir
Méthode : 1. Créez un tableau de chemins d'image ; 2. Utilisez timeInterval pour définir l'heure de commutation et setInterval() pour définir l'heure d'exécution régulière de la fonction. 3. Obtenez l'objet img, définissez le ; curIndex initial et comparez les noms d'image avec l'instruction if pour obtenir un changement continu du nom de l'image, puis modifiez le chemin de l'image pour obtenir un effet de commutation.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Comment utiliser JavaScript pour transformer automatiquement les images
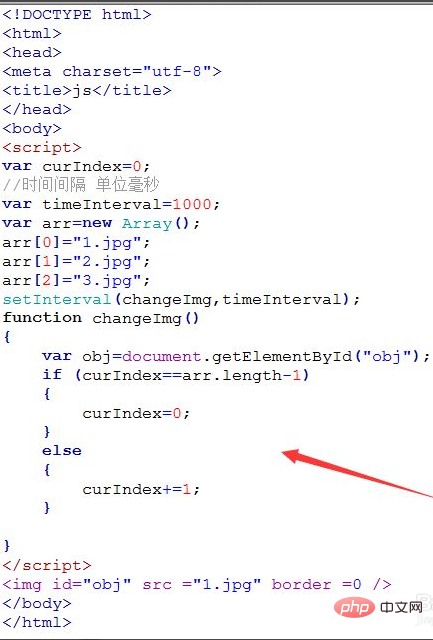
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment l'utiliser. javascript Réaliser un changement d'image programmé.

2. Dans test.html, utilisez la balise img pour créer un affichage d'image et définissez son attribut id sur obj, afin que l'objet élément puisse être obtenu ci-dessous.

3. Dans la balise script de la page test.html, utilisez new Array() pour créer un tableau de chemins d'images et placez les noms de fichiers des trois images dans il.

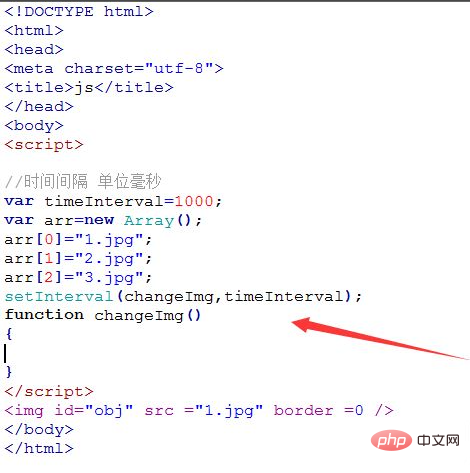
4. Dans la balise script de la page test.html, utilisez la variable timeInterval pour définir le temps de changement d'image sur 1 seconde, et définissez-le toutes les secondes via setInterval. () méthode timer Exécutez la fonction changeImg() une fois.

5. Dans la fonction changeImg(), utilisez la méthode document.getElementById() pour obtenir l'objet img, définissez une variable curIndex initiale et comparez les noms des images via l'instruction if pour réaliser Continuez à changer le nom de l'image.
Remarque : Le nom de l'image doit être un nombre ordonné tel que 0, 1, 2, etc.

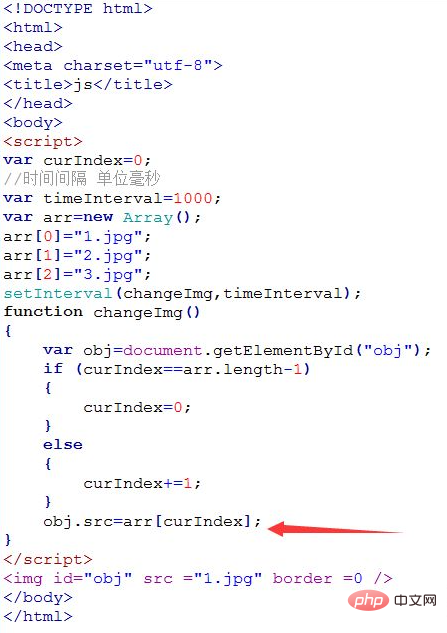
6. Dans la fonction changeImg(), utilisez le nom de l'image obtenu à l'étape précédente pour modifier le chemin de l'image de img, et enfin obtenir une commutation régulière de images.

Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

