Maison >interface Web >js tutoriel >Comment obtenir des éléments DOM en JavaScript
Comment obtenir des éléments DOM en JavaScript
- 青灯夜游original
- 2021-04-07 19:14:246306parcourir
Méthodes : 1. Utilisez la méthode getElementById pour obtenir via l'ID ; 2. Utilisez la méthode getElementsByName pour obtenir via la valeur du nom ; 3. Utilisez la méthode getElementsByTagName pour obtenir via le nom de la balise ; méthode querySelector à obtenir via le sélecteur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Méthodes JS pour obtenir des éléments DOM (8 façons)
- Obtenir l'ID (getElementById)
- Obtenir l'attribut de nom (getElementsByName)
- Obtenir un élément par nom de balise (getElementsByTagName)
- GetElementsByClassName par nom de classe (getElementsByClassName)
- Obtenir un élément par sélecteur (querySelector)
- Obtenir un grouper par élément de sélection (querySelectorAll)
- Méthode pour obtenir le HTML (document.documentElement)
- document.documentElement est spécifiquement utilisé pour obtenir la balise html
- Méthode pour obtenir le corps ( document.body)
- document.body est spécialement utilisé pour obtenir la balise body.
1. Obtenir par ID (getElementById)
document.getElementById('id')
- Le contexte doit être un document.
- Vous devez passer des paramètres. Les paramètres sont de type chaîne et servent à obtenir l'identifiant de l'élément.
- La valeur de retour n'obtient qu'un seul élément et renvoie null si elle n'est pas trouvée.
2. Via l'attribut name (getElementsByName)
document.getElementsByName('name')
- Le contexte doit être un document, et le contenu
- doit passer les paramètres. Paramètres Oui, obtenez l'attribut de nom de l'élément.
- La valeur de retour ressemble à un tableau, si elle n'est pas trouvée, un tableau vide est renvoyé.
[Apprentissage recommandé : Tutoriel avancé Javascript]
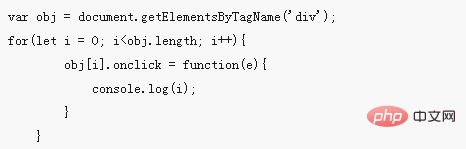
3. Via le nom de la balise (getElementsByTagName)

- Le contexte peut être un document ou un élément Notez que cet élément doit exister. Le paramètre
- permet d'obtenir l'attribut de nom de balise de l'élément, qui n'est pas sensible à la casse.
- La valeur de retour est un tableau de classe. S'il n'est pas trouvé, un tableau vide est renvoyé
4 via le nom de la classe (getElementsByClassName)
.var obj1 = document.getElementsByClassName('animated') // console.log 0:div.app.animated 1:div#login.login.animated.rubberBand 2:div#reg.reg.animated.shake 3:div#kefu.kefu.animated.swing 4:div#LoginState.state.animated.bounce 5:div.loginState.animated 6:div.regState.animated 7:div.pop.animated
- Le contexte peut être un document ou un élément.
- Le paramètre est le nom de classe de l'élément.
- La valeur de retour ressemble à un tableau, si elle n'est pas trouvée, un tableau vide est renvoyé.
5. Récupérez un élément via le sélecteur (querySelector)
document.querySelector('.animated')
- Le contexte peut être un document ou un élément.
- Le paramètre est un sélecteur, tel que : "p .className".
- La valeur de retour n'obtient que le premier élément.
6. Obtenez un ensemble d'éléments via le sélecteur (querySelectorAll)
document.querySelector('.animated')
- Le contexte peut être un document ou un élément.
- Le paramètre est un sélecteur, tel que : "p .className".
- La valeur de retour est de type tableau.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment déterminer si un objet est un tableau en javascript
- Comment déterminer si javascript est un nombre
- Comment supprimer des éléments de tableau en javascript
- Quelles sont les utilisations de ceci en javascript
- Comment supprimer tous les cookies en javascript
- Comment déterminer s'il s'agit d'un entier en javascript

