Maison >interface Web >Voir.js >Quatre modèles couramment utilisés dans le backend Vue, combien en connaissez-vous ?
Quatre modèles couramment utilisés dans le backend Vue, combien en connaissez-vous ?
- 醉折花枝作酒筹avant
- 2021-04-07 09:58:174656parcourir
Cet article a compilé quatre modèles backend couramment utilisés que Vue peut partager avec vous. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Modèles couramment utilisés pour le backend Vue :
documentation sur les éléments : http://element-cn.eleme.io/#/zh-CN/component/ installation
API vue : https://cn.vuejs.org/v2/api/
Voici quatre modèles de vue couramment utilisés rassemblés ci-dessous
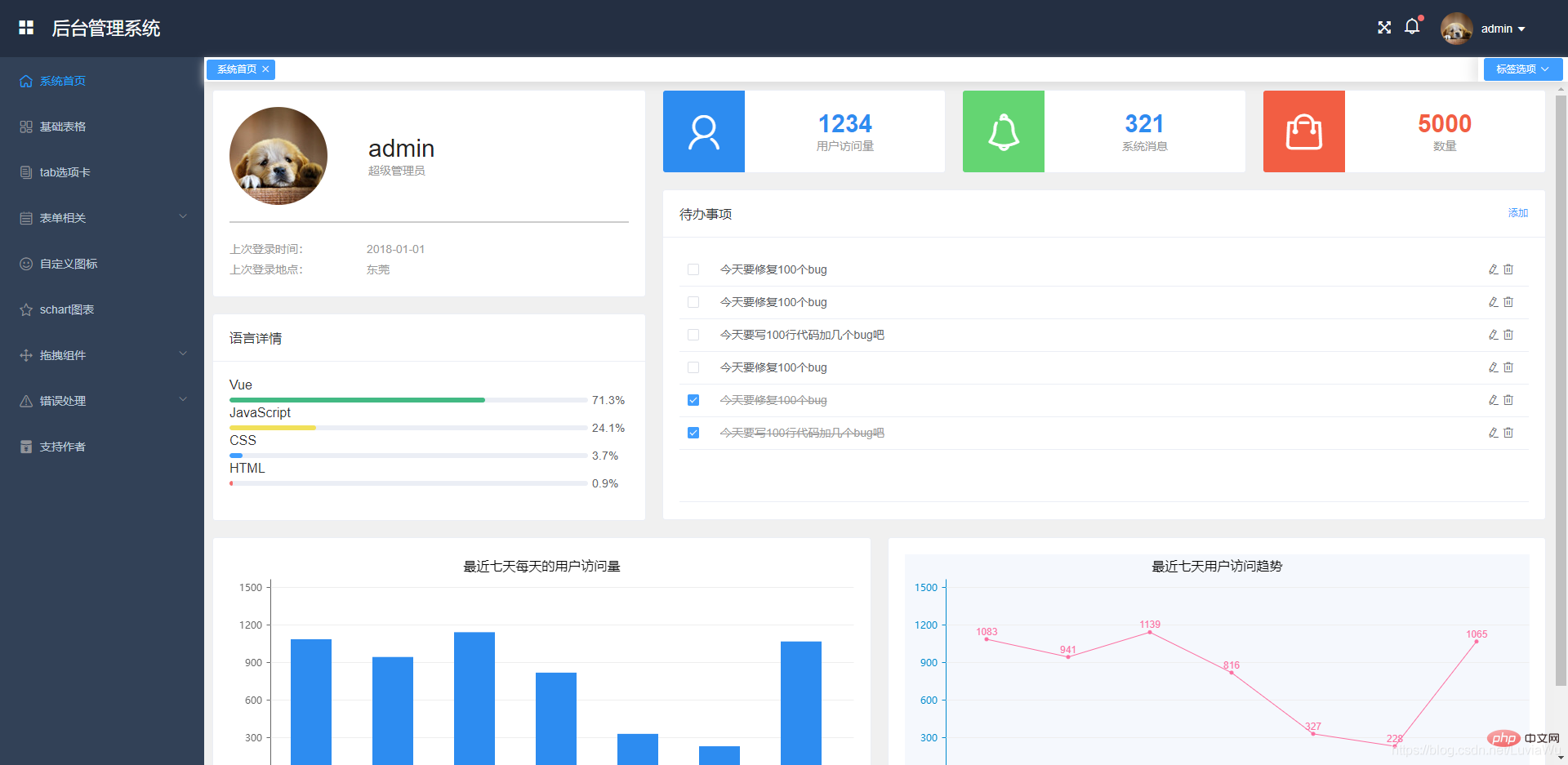
1. manage-system
Adresse git : https://github.com/lin-xin/vue-manage-system
Adresse en ligne : http://blog.gdfengshuo.com/example / work/#/dashboard
Le modèle est comme indiqué dans l'image : 
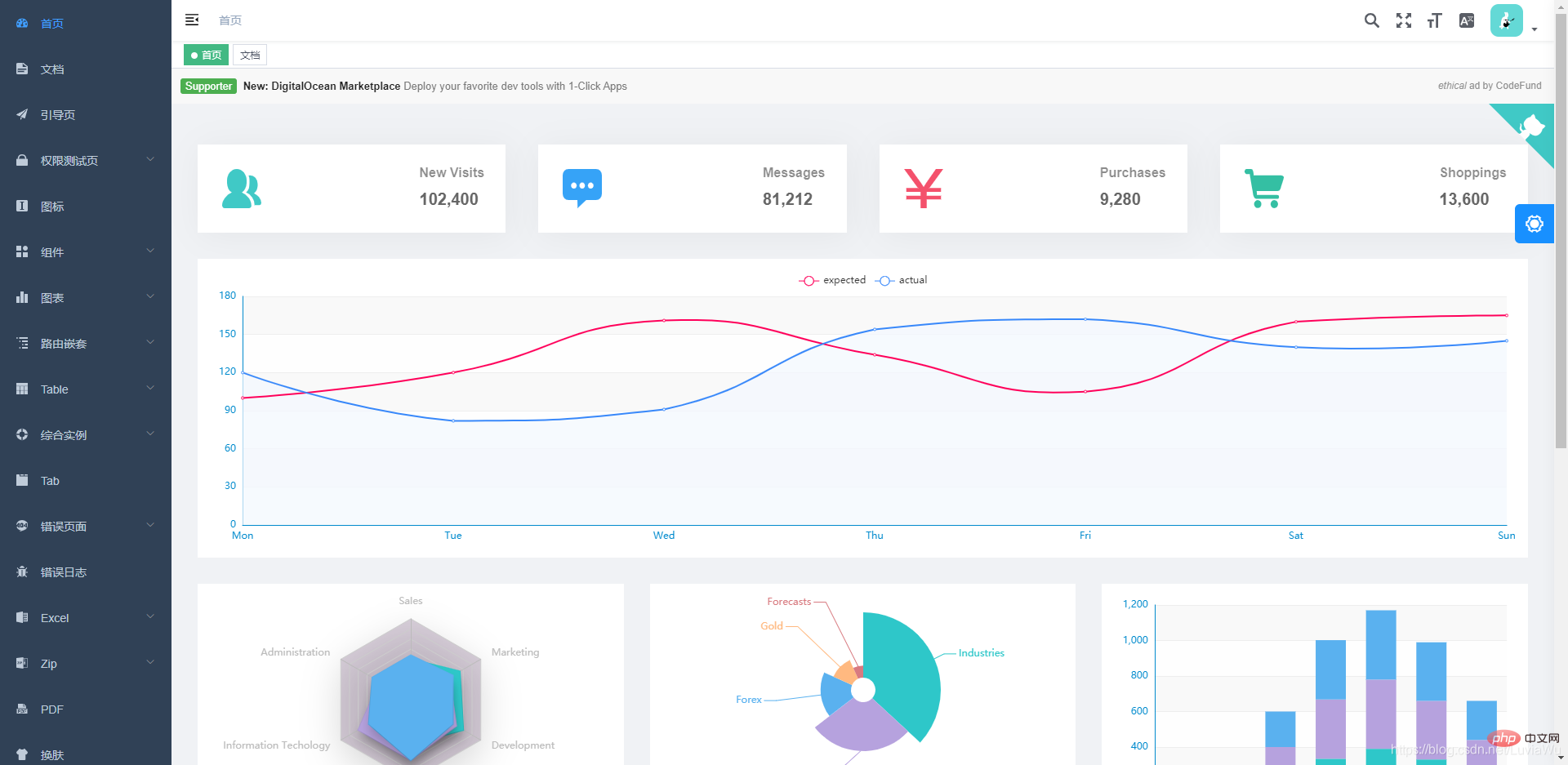
2. vue-element-admin
adresse git. : https:/ /github.com/PanJiaChen/vue-element-admin
Version internationale : https://github.com/PanJiaChen/vue-element-admin/tree/i18n
Aperçu en ligne chinois : https ://panjiachen.gitee.io/vue-element-admin/#/dashboard
Le modèle est comme indiqué dans l'image : 
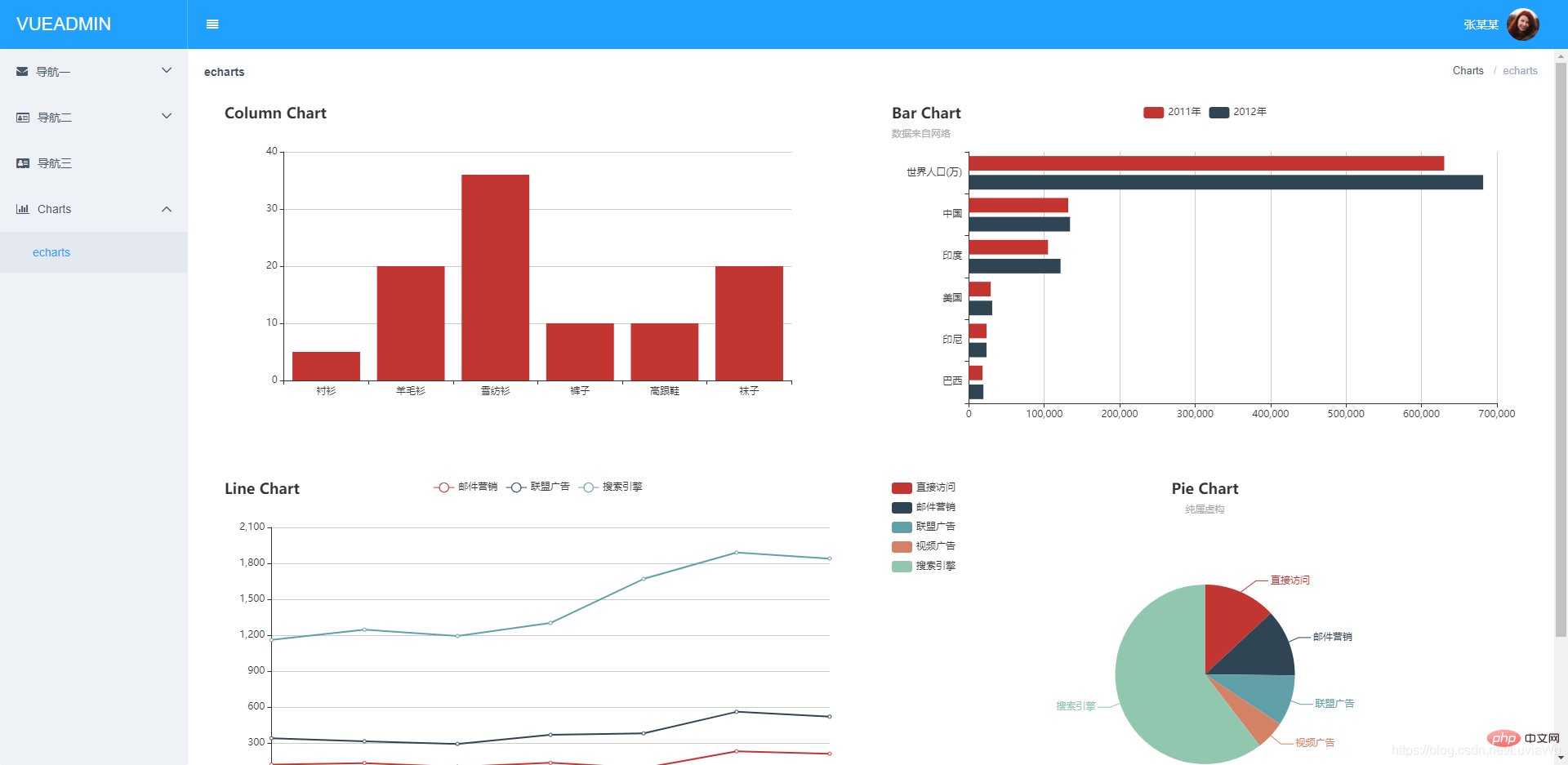
3. vuejs et Une interface de gestion backend construite par element
Technologies associées :
vuejs2.0 : un framework JavaScript évolutif, facile à utiliser, flexible et efficace, et qui semble être adapté aux applications de toute taille.
élément : bibliothèque de composants ui basée sur vuejs2.0.
vue-router : routage frontal utilisé dans les spas d'applications généraux d'une seule page.
vuex : Vuex est un modèle de gestion d'état développé spécifiquement pour les applications Vue.js.
Adresse en ligne : https://taylorchen709.github.io/vue-admin/#/login
Adresse git : https://github.com/taylorchen709/vue-admin
Modèle en tant que montré dans l'image : 
Utiliser :
installer les dépendances
npm install
servir avec rechargement à chaud sur localhost:8081
npm exécuter dev
build pour la production avec minification
npm run build
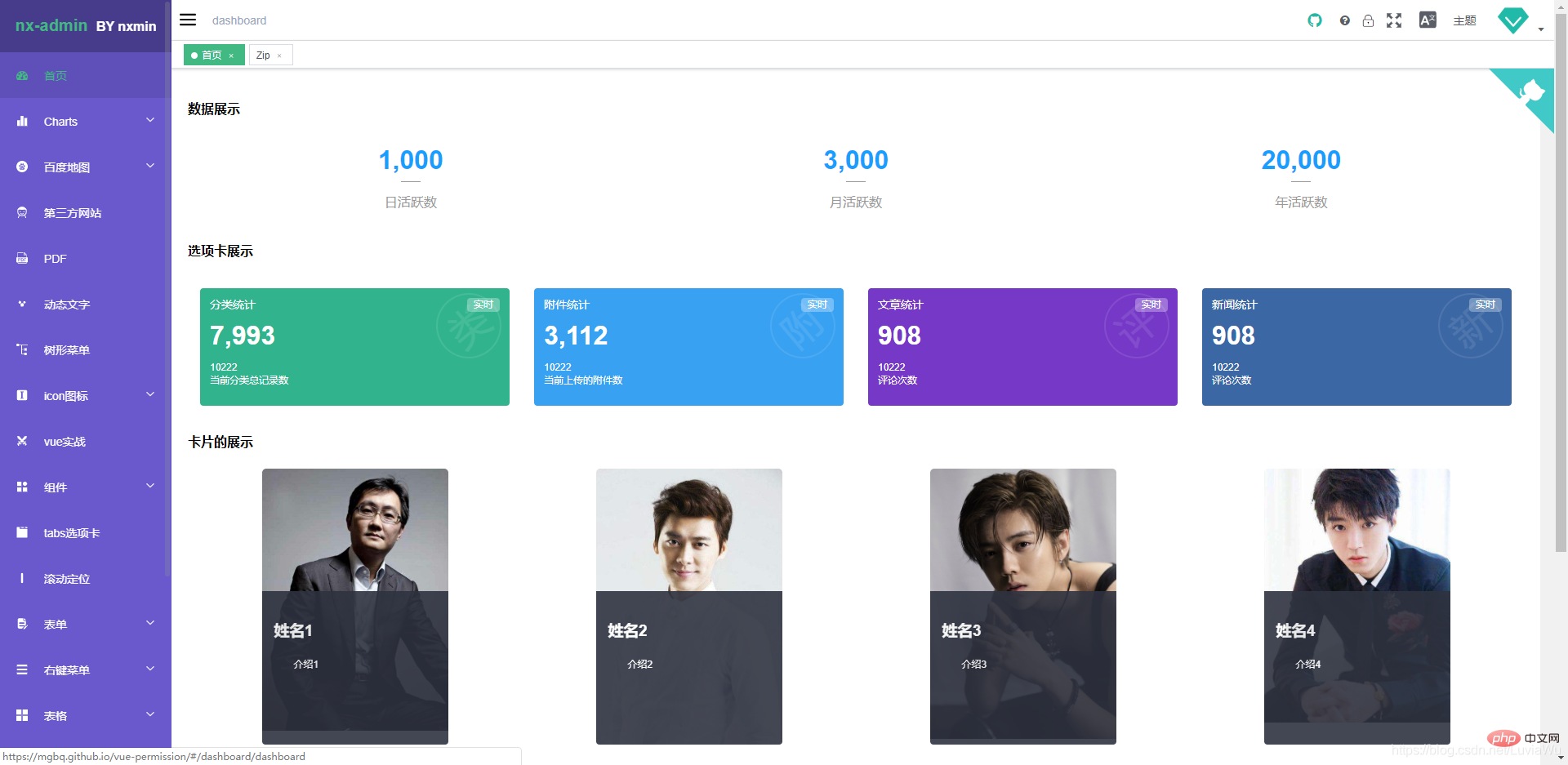
4. Implémenter le contrôle des autorisations du système en arrière-plan basé sur Vue
. Adresse du blog : https://blog.csdn.net/qq_32340877/article/details/79416344
Contrôle des autorisations du système backend basé sur la série Vue.js 2.x + Element UI
adresse git : https://github.com/mgbq/vue-permission
Adresse en ligne : https://mgbq.github.io/vue-permission/#/dashboard/dashboard

【Recommandation associée : "Tutoriel vue.js"]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

