Maison >interface Web >Voir.js >Quelles sont les nouvelles fonctionnalités de vue3.0
Quelles sont les nouvelles fonctionnalités de vue3.0
- 青灯夜游original
- 2021-03-19 13:52:324099parcourir
Nouvelles fonctionnalités de vue3.0 : 1. Balise de nœud ; 2. Mise en cache des événements ; 3. Proxy réactif ; 5. Trois nouveaux composants : Fragment, Teleport (portail) et Suspense ; Arbre secoué et ainsi de suite.

L'environnement d'exploitation de ce tutoriel : système Windows 10, vue version 3.0, ordinateur Dell G3.
Nouvelles fonctionnalités de Vue3.0
Marquage de nœuds
Nœud statique
<span>value</span>
Nœud dynamique
<span>{{value}}</span>patchFlag
La couche inférieure de vue3.0 identifiera automatiquement si un nœud est dynamique, s'il est dynamique, il générera automatiquement une identification (dynamique différente. aura Correspondant à différents identifiants, comme la dynamique du texte du contenu, ou la dynamique de l'identifiant), chaque fois que le DOM est mis à jour, les nœuds statiques sont directement ignorés et les nœuds dynamiques sont directement positionnés, ce qui permet d'économiser considérablement l'efficacité.
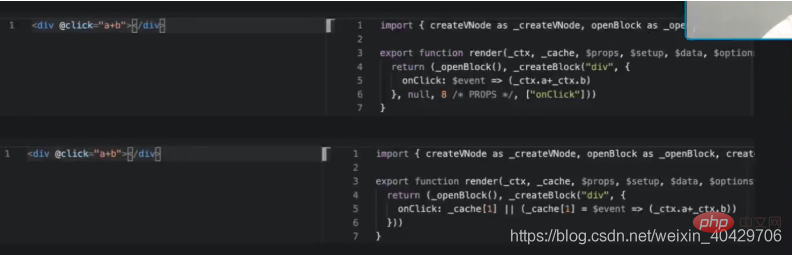
2. Mise en cache des événements

Généralement, un temps d'écoute est défini pour un nœud, et chacun page Lors de la mise à jour, une nouvelle fonction d'écoute sera régénérée. Si cacheHandlers est activé, il identifiera automatiquement si elle peut être mise en cache lors de la première mise à jour. Si elle peut être mise en cache, elle sera mise en cache afin que les mises à jour de page n'aient pas besoin d'être mises en cache. régénéré, en particulier lorsqu'il est sur des composants, il réduit considérablement les rafraîchissements inutiles et la consommation de ressources des sous-composants.
3. Proxy réactif
Proxy (vue3.0) vs Object.defineProperty (vue2.0)
1 .Principe réactif de Vue2.0
Le processus réactif doit parcourir des données, des accessoires, etc., ce qui consomme beaucoup d'argent
Définir. /Map n'est pas pris en charge, classe, tableau et autres types
Les attributs nouveaux ou supprimés ne peuvent pas être surveillés
La réactivité du tableau nécessite une implémentation supplémentaire
La syntaxe de modification correspondante est limitée
2. Principe réactif de Vue3.0 : utilisez le proxy ES6 pour résoudre ces problèmes.
Utilisez Proxy pour intercepter une série d'opérations sur les données.
4. API de composition
N'utilisez pas la composition pour le plaisir de la composition
Améliorer la limite supérieure de la qualité du code, mais cela abaisse également la limite inférieure
se positionne comme une fonctionnalité avancée car le problème qu'elle est conçue pour résoudre se pose principalement dans les grandes applications.
Nous ne prévoyons pas de réviser la documentation pour l'utiliser comme schéma par défaut.
Recommandations associées : "Tutoriel vue.js"
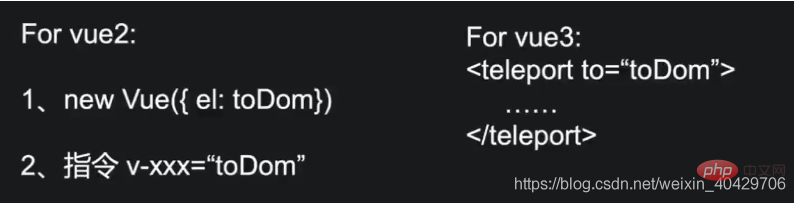
5. Téléportation
Modal, Boîte de dialogue, Sélection, Liste déroulante...

Fragments

Le modèle n'a pas besoin d'être entouré d'un p, c'est-à-dire qu'il n'est pas nécessaire d'avoir un seul nœud racine. Plusieurs étiquettes (nœuds) peuvent être juxtaposées
7. API de rendu personnalisé (createRenderer)
Intégration de NativeScript Vue en cours par @rigor789
Utilisateurs expérimentant déjà la personnalisation WebGL moteur de rendu qui peut être utilisé avec une application Vue normale (Vugel)
WEEX, Vue Native, applet...
8.
Chargement à la demande
À l'exception de la conservation de certaines parties nécessaires telles que l'algorithme de mise à jour du Virtual DOM et le système réactif, d'autres sont chargées à la demande comme le v-model, etc.
9. Suspense
Attendez les dépendances asynchrones imbriquées dans une arborescence imbriquée
Fonctionne avec la configuration asynchrone()
Fonctionne avec les composants Aysnc
peut charger des composants de manière asynchrone et l'ensemble du DOM sera dans mémoire à l'avance Le rendu virtuel est effectué dans l'interface utilisateur. À ce stade, il attendra le rendu asynchrone des composants. Une fois tous les composants rendus, il sera rendu dans le DOM de l'interface.
10. Meilleure prise en charge de TypeScript
Base de code écrite en TS avec définitions de types générées automatiquement
-
L'API est la même dans JS et TS
- En fait, le code sera également en grande partie le même
Prise en charge de la TSX
Le composant de classe est toujours pris en charge
11. Nettoyez les pièges
-
Événement
Le nœud racine est automatiquement monté par défaut et l'événement xxx.native est ignoré
-
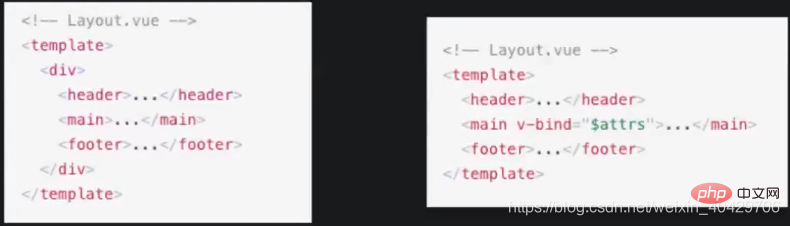
inheritAttrs : false (class , style, événements, portée CSS)
les paramètres ne sont pas montés sur le nœud racine par défaut, mais cela empêchera les classes, etc.
props - Définissez la déclaration de l'attribut d'événement dans le composant.
Nouvelle configuration des émissions
-
Slot
[Le transfert d'image du lien externe a échoué, le site source peut y avoir un mécanisme anti-sangsue, il est recommandé de sauvegarder l'image et de la télécharger directement (img-McvPeqpz-1606459132262)(C:Users20194AppDataRoamingTyporatypora-user-imagesimage-20201127104234202.png)]
-
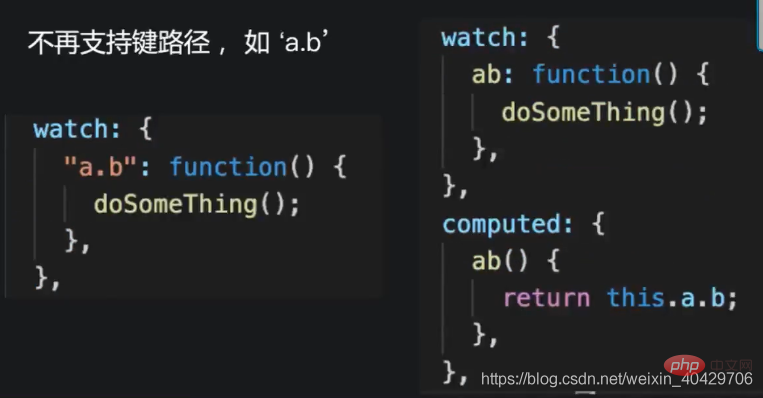
watch


Dans vue3.0, vous pouvez configurer flush : "sync" pour faire les fonctions et le suivi éléments dans la surveillance Les changements de valeur sont effectués ensemble et ne sont plus exécutés après la mise à jour du composant.
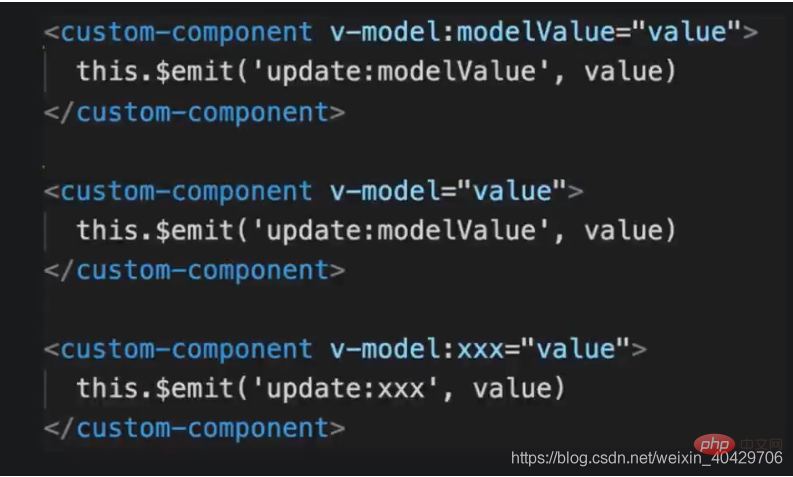
v-model & .sync

-
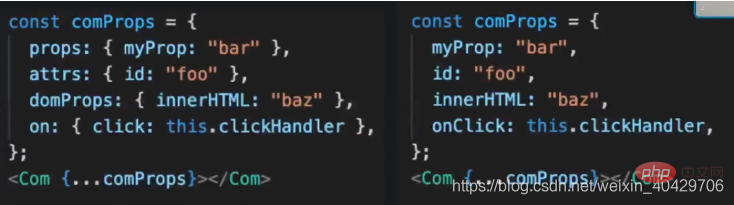
JSX/TSX
1 @ant- design-vue / jsx
À l'origine, certaines valeurs d'attribut devaient être transmises via des objets. Désormais, les attributs nouvellement définis peuvent être transmis directement

Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment résoudre le problème selon lequel vue-cli-service n'est pas une commande interne ou externe
- Une brève discussion sur l'utilisation de $refs dans vue.js (avec code)
- Comment comprendre les mutations dans Vuex ? Comment l'utiliser ?
- Comment définir l'icône de titre dans le projet vue ? (Explication détaillée avec images et texte)
- Tutoriel pour les débutants pour créer un projet Vue avec webstorm