Maison >interface Web >Voir.js >Comment définir l'icône de titre dans le projet vue ? (Explication détaillée avec images et texte)
Comment définir l'icône de titre dans le projet vue ? (Explication détaillée avec images et texte)
- 青灯夜游avant
- 2021-02-12 09:15:074383parcourir
Comment définir l'icône de titre dans le projet vue ? L'article suivant vous expliquera comment définir l'icône de titre dans le projet vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel vue.js"
Introduisez cette phrase en tête du projet index.html :
<link>
Placez le fichier favicon.ico dans le répertoire racine du projet, au même niveau que index.html.
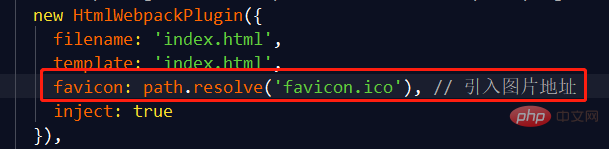
Recherchez les deux fichiers webpack.dev.conf.js et webpack.prod.conf.js dans le dossier build du projet. Ajoutez les affirmations dans l’encadré rouge ci-dessous aux endroits correspondants.

Enregistrez-le.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

