Maison >interface Web >tutoriel CSS >Comment définir l'alignement central dans la table CSS
Comment définir l'alignement central dans la table CSS
- 青灯夜游original
- 2021-04-06 17:16:395174parcourir
En CSS, vous pouvez aligner le tableau au milieu en définissant le style "margin:auto;" sur l'élément tableau. Ce style attribue la même valeur automatique aux marges gauche et droite d'un élément. Ensuite, les marges gauche et droite de cet élément diviseront également l'espace disponible occupé, nous verrons donc que l'élément est centré horizontalement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Alignement central du réglage du tableau CSS
En CSS, vous pouvez définir le style margin:auto pour la balise table pour centrer le tableau.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格居中</title>
<style>
div{
width: 200px;
padding: 10px;
border: 1px solid peru;
}
table,td,tr {
border: 1px solid red;
margin: auto;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<td>12</td>
<td>12</td>
<td>12</td>
</tr>
<tr>
<td>12</td>
<td>12</td>
<td>12</td>
</tr>
<tr>
<td>12</td>
<td>12</td>
<td>12</td>
</tr>
</table>
</div>
</body>
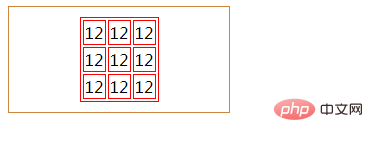
</html>Rendu :

margin:auto;Comment ça marche
Il attribue la même valeur automatique aux marges gauche et droite d'un élément, puis les marges gauche et droite de cet élément diviseront également l'espace disponible occupé (1/2 de la largeur de l'élément parent), nous verrons donc où l'élément apparaît centré horizontalement.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

