Maison >interface Web >Questions et réponses frontales >Comment définir le masquage de débordement en CSS
Comment définir le masquage de débordement en CSS
- 藏色散人original
- 2021-04-02 10:50:075300parcourir
Comment définir le masquage du débordement en CSS : créez d'abord un exemple de fichier HTML ; puis définissez le contenu de la balise p dans le corps ; enfin définissez le masquage du débordement via l'attribut "overflow:hidden".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
En CSS, vous pouvez utiliser l'attribut overflow et utilisez overflow:hidden pour définir le masquage du débordement.
attribut overflow
L'attribut overflow spécifie ce qui se passe lorsque le contenu déborde de la boîte d'éléments.
Cet attribut définit la façon dont le contenu qui déborde de la zone de contenu de l'élément sera traité. Si la valeur est scroll, l'agent utilisateur fournit un mécanisme de défilement, qu'il soit requis ou non. Par conséquent, il est possible que des barres de défilement apparaissent même si tout le contenu peut tenir dans la zone d'élément.
Remarque : tous les principaux navigateurs prennent en charge l'attribut de débordement.
Valeurs possibles
visible : Valeur par défaut. Le contenu ne sera pas coupé et sera rendu en dehors de la zone de l'élément.
masqué : le contenu sera coupé et le contenu restant sera invisible.
défilement : le contenu sera coupé, mais le navigateur affichera des barres de défilement pour afficher le reste du contenu.
auto : Si le contenu est coupé, le navigateur affiche des barres de défilement pour afficher le reste du contenu.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
background-color: pink;
width: 150px;
height: 150px;
overflow: hidden
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,
用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
默认值是 visible。
</div>
</body>
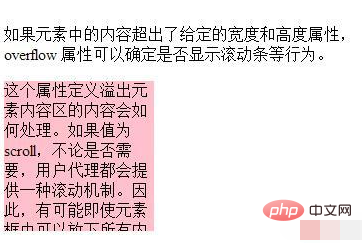
</html>Rendu :

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

