Maison >interface Web >Questions et réponses frontales >Comment supprimer les bordures en CSS
Comment supprimer les bordures en CSS
- 藏色散人original
- 2021-04-02 10:46:188550parcourir
Comment supprimer la bordure avec CSS : 1. Utilisez "border:none" pour supprimer la bordure du div ; 2. Utilisez "border:1px solid transparent" pour définir la bordure transparente afin de supprimer le bordure du div; 3. Définissez la bordure pour qu'elle soit transparente Pour supprimer l'affichage de la bordure du div.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Créez un nouveau fichier html, nommé test. html, pour Expliquez comment supprimer la bordure d'un div avec CSS.

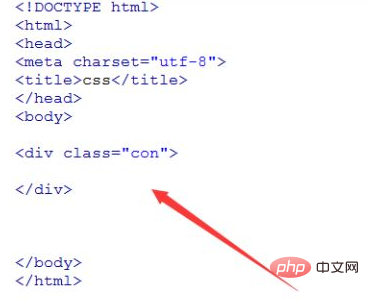
Dans la page test.html, créez un div et définissez son nom de classe CSS sur con. Le code est le suivant :

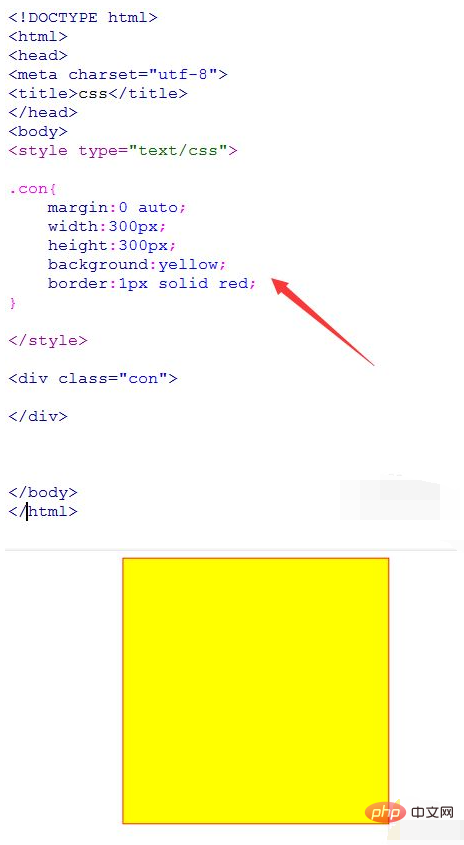
Utilisez CSS pour définir le div à afficher au centre de la page, définissez sa largeur et sa hauteur sur 300 px, et définissez le div sur une bordure rouge.

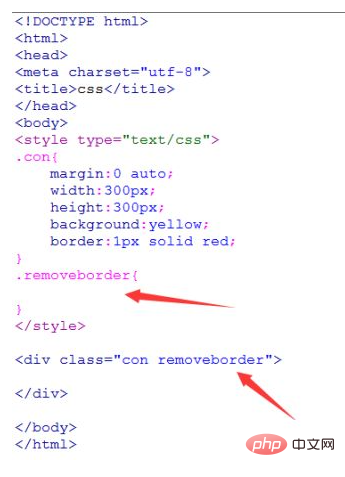
En CSS, définissez un nom de classe Removeborder pour supprimer le style de bordure et ajoutez-le à l'attribut de classe du div. [Apprentissage recommandé : "Tutoriel vidéo CSS"]

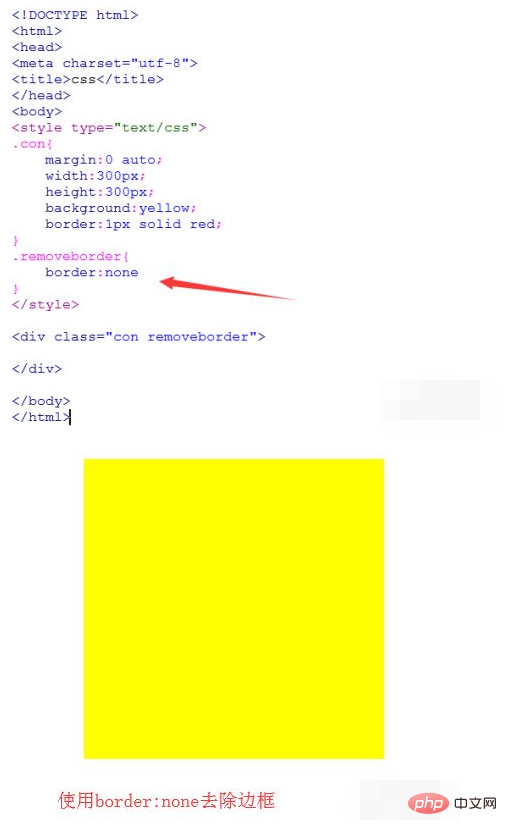
Méthode 1 : Dans le style avec le nom de classe Removeborder, utilisez border:none pour supprimer l'affichage de la bordure du div, comme le montre la figure suivante :

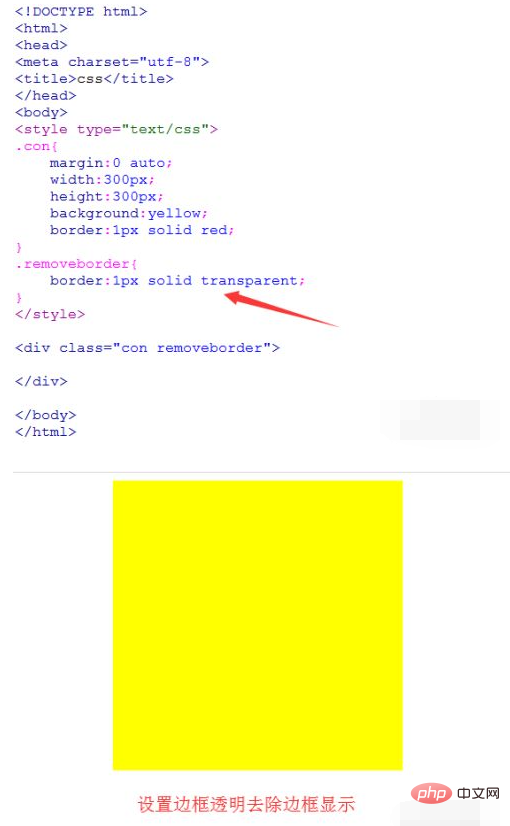
Méthode 2 : Dans le style avec le nom de classe removeborder, utilisez border:1px solid transparent pour définir la bordure Rendre transparent pour supprimer l'affichage de la bordure du div, comme le montre la figure suivante :

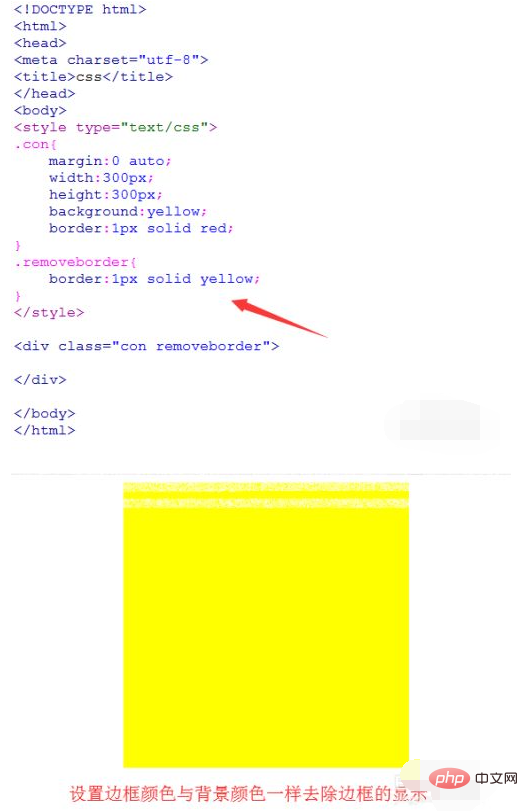
Méthode 3 : Dans le style avec le nom de la classe Removeborder, utilisez border:1px solid yellow pour définir la couleur de la bordure. Utilisez la même couleur d'arrière-plan pour supprimer l'affichage de la bordure du div, comme indiqué ci-dessous :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir l'espacement du texte en CSS
- Une analyse approfondie des sélecteurs d'attributs CSS
- Comment supprimer le soulignement d'une balise en utilisant CSS ? (explication détaillée du code)
- Explication détaillée de la façon d'implémenter des bordures irrégulières à l'aide des filtres CSS3+SVG
- Que sont les commentaires CSS

