Les nouvelles versions de webStorm, phpStorm et d'autres outils de la famille jetbrains supportent déjà vue. Il n'est pas nécessaire d'installer le plug-in Vue.js vous-même. La prise en charge des composants de fichier unique de vue est très bonne.
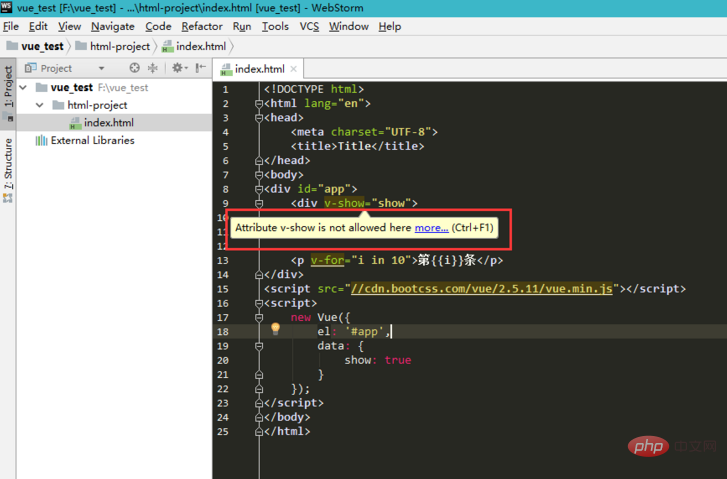
Mais lorsque vous utilisez vue en <script></script> l'introduisant directement dans un fichier html, l'EDI peut ne pas prendre en charge la complétion de l'invite de code de vue par défaut, et il y aura également "L'attribut v-xxx n'est pas autorisé ici"Une telle invite, comme indiqué ci-dessous
Reportez-vous au passage dans la description du code source du plug-in vue.js de jetbrains :
- Si vous utilisez IntelliJ IDEA Ultimate, PhpStorm, PyCharm ou RubyMine, installez le plugin Vue.js dans Préférences | Plugins - Installez les plugins JetBrains.
- Ouvrez votre projet Vue. .
- Assurez-vous que vous avez des fichiers de bibliothèque Vue.js dans votre projet (par exemple, dans le dossier node_modules).
Regardez l'élément 3 ci-dessus, ce qui signifie actuellement que le projet IDE doit avoir des fichiers de bibliothèque vue, comme dans le répertoire node_modules.
Nous utilisons les deux méthodes suivantes pour y parvenir :
1. Téléchargez le fichier source vue, adapté à ceux qui n'ont pas d'environnement git, npm, vue-cli sur la machine
Allez sur github pour télécharger. Mettez simplement le fichier source de vue dans le répertoire du projet. (Si vous avez téléchargé le zip, veuillez d'abord le décompresser)2. Créez un nouveau projet vue-cli, adapté à ceux qui ont des environnements npm et vue-cli sur la machine locale
Créez un nouveau projet vue-cli, tel que :vue init webpack vue-cli-test, après l'avoir créé selon les instructions etnpm installterminé, ouvrez simplement le projet vue-cli nouvellement créé dans la même fenêtre ide.
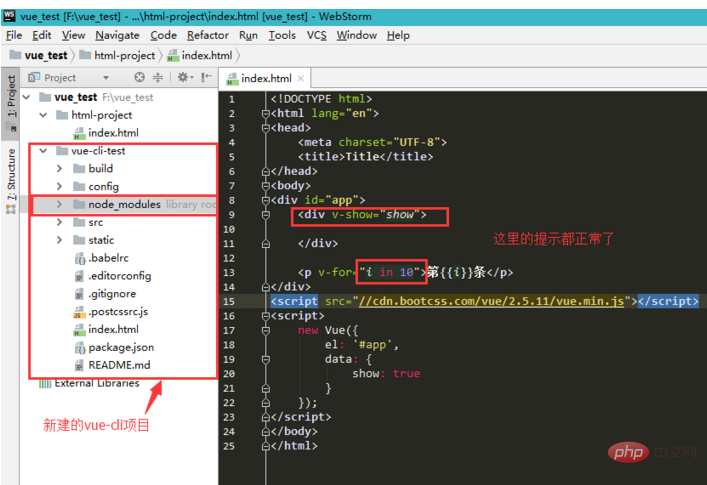
Quelle que soit la méthode utilisée, le but est d'avoir le fichier de la bibliothèque vue dans la fenêtre ide actuelle, puis le problème est résolu. L'invite indiquant que l'attribut v-xxx n'est pas pris en charge est. gone, v-for et autres Le code js dans la commande prend également en charge la mise en évidence.

(Les soi-disant projets ici font référence uniquement à plusieurs répertoires ouverts dans la même fenêtre de phpStorm, tant que l'un de ces répertoires contient des node_modules contenant vue, par exemple, mon projet normal ici est html-project. Dans ce projet, vue est directement introduit via <script></script> dans le fichier html. Un autre projet vue-cli-test actuellement inclus dans phpStrom est un nouveau créé par vue-cli à l'aide du modèle webpack Empty. Il y a Vue dans node_modules de ce projet. Avec cela, le fichier HTML du projet html-project prend en charge les invites de syntaxe Vue)


