Utiliser les outils d'extension pour compiler babel directement sous phpstorm, principalement pour jsx Compile sans introduire Browser.min.js. Il est utile pour apprendre Reactjs. Il a fallu beaucoup de détours aux débutants pour le comprendre. J'espère que cela sera utile aux débutants. Voici les étapes de configuration :
Tout d'abord. , installez, je ne parlerai pas de nodejs et de phpstorm. Consultez le site officiel
Ensuite, npm install babel babel-cli babel-preset-es2015 babel-preset-react
(notez que vous ne le faites pas). Vous n'avez pas besoin de vous soucier qu'il s'agisse d'une installation globale ou non, nodejs Vous pouvez également choisir de l'installer sur le disque d e f...)
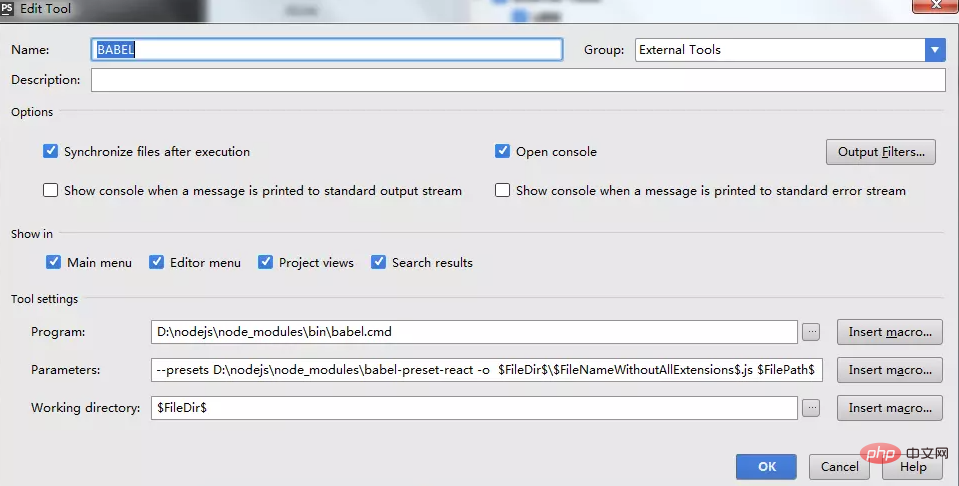
Ouvrez phpstorm, cliquez sur fichier->setting->tools-> ;Outils externes en haut à gauche, puis cliquez sur le signe plus ci-dessus pour ajouter un nouvel outil d'extension :

Remplissez le nom de l'outil d'extension BABEL. La configuration suivante est comme indiqué ci-dessus. Cliquez sur OK après la configuration.
Après la configuration, commencez à définir les touches de raccourci pour l'exécution de Babel : revenez aux paramètres pour rechercher la clé, cliquez sur le plan de touches :
Entrez Outils externes->BABEL (le nom de l'outil de compilation Babel ), double-cliquez sur Ajouter les paramètres de raccourci clavier (j'utilise Alt+n, tant que les touches de raccourci n'entrent pas en conflit)
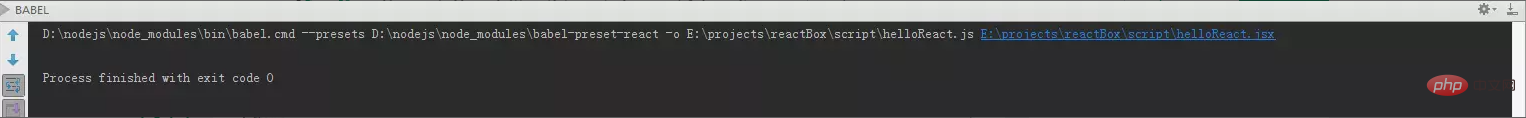
La dernière étape consiste à ouvrir le fichier jsx et Alt+n pour exécuter :

Le fichier js généré est référencé dans la page html, et vous pouvez ensuite voir l'effet en ouvrant le navigateur. La configuration de babel-preset-es2015 est la même méthode, en utilisant différentes touches de raccourci.
Vous devez avoir une certaine compréhension de Reactjs pour que la méthode de configuration de cet article puisse être utilisée correctement (^__^) (également applicable sous webstorm).


