Maison >interface Web >Questions et réponses frontales >Comment ajouter de l'audio au HTML
Comment ajouter de l'audio au HTML
- 藏色散人original
- 2021-03-26 11:45:2313038parcourir
Comment ajouter de l'audio au HTML : créez d'abord une structure de document HTML5 vide ; puis insérez l'élément audio dans la balise body et introduisez le fichier audio via la source ;

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Ouvrez l'outil Sublime Text et préparez la structure des répertoires comme indiqué dans la figure ci-dessous. Le répertoire comprend le fichier audio à insérer et un fichier html.

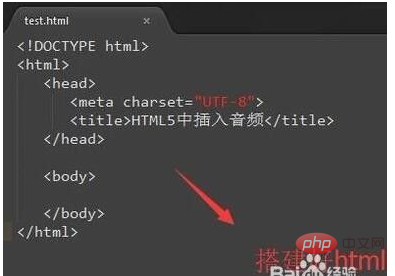
Ouvrez le fichier HTML et créez une nouvelle structure de document HTML5 vide, comme indiqué dans la figure ci-dessous. Notez que l'encodage doit être défini sur UTF-8.

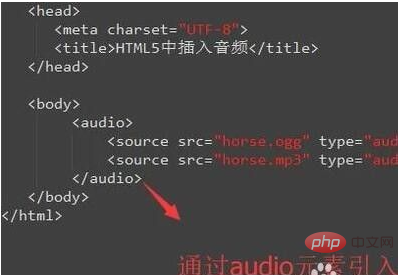
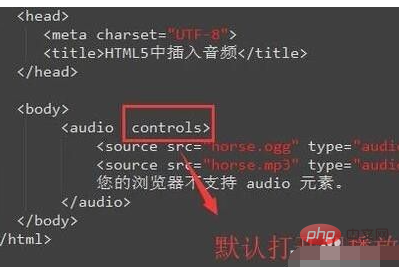
Ensuite, insérez l'élément audio dans la balise body. L'élément audio introduit le fichier audio via la source, comme indiqué dans la figure ci-dessous. écrit correctement.

Exécutez le programme de page écrite et vous verrez le lecteur audio comme indiqué ci-dessous dans la page Web. Lorsque nous cliquons sur le bouton de lecture, l'audio sera automatiquement lu.

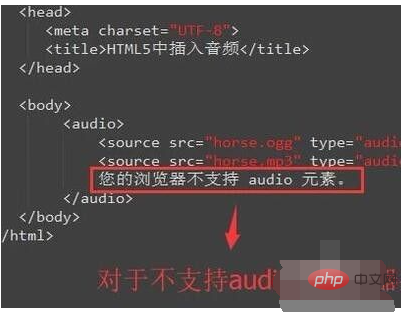
Bien sûr, il existe de nombreuses anciennes versions de navigateurs qui ne prennent pas en charge l'élément audio. À l'heure actuelle, nous pouvons ajouter une invite dans l'audio lorsque le navigateur ne le prend pas en charge. l’élément audio. Cette invite sera affichée.

Si vous souhaitez lire automatiquement le contenu audio immédiatement après avoir accédé à la page de lecture, vous devez ajouter un attribut de contrôle à l'audio, comme indiqué dans la figure ci-dessous.

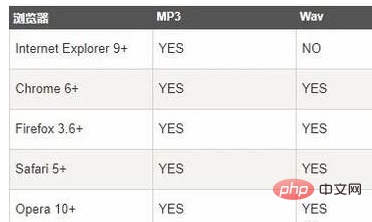
Enfin, l'éditeur a répertorié la prise en charge de l'élément audio en HTML5 par les navigateurs grand public actuels. Vous pouvez le prendre comme référence.

Apprentissage recommandé : "Tutoriel vidéo HTML5"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

