Maison >interface Web >Questions et réponses frontales >Comment créer un lien hypertexte en HTML
Comment créer un lien hypertexte en HTML
- 藏色散人original
- 2021-03-26 11:01:2027640parcourir
Comment créer un lien hypertexte en HTML : créez d'abord un exemple de fichier HTML ; puis créez une balise a et écrivez le texte sur lequel cliquer pour accéder ; puis écrivez href après a et écrivez jump après href Transférer le lien. ; enfin, exécutez le fichier HTML.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
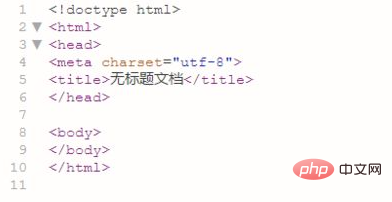
La première étape consiste à créer un nouveau document HTML. Ici vous pouvez voir qu'il s'agit d'un code HTML très ordinaire.

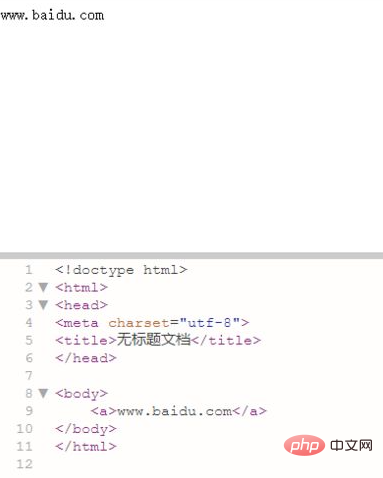
La deuxième étape consiste à écrire "www.baidu.com" au milieu de . plus tard En cliquant sur ce texte, vous accéderez à la page.

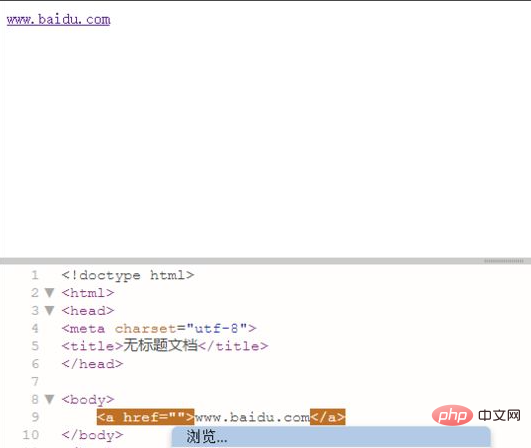
La troisième étape, nous mettons un espace après le a dans , puis nous y écrivons href.

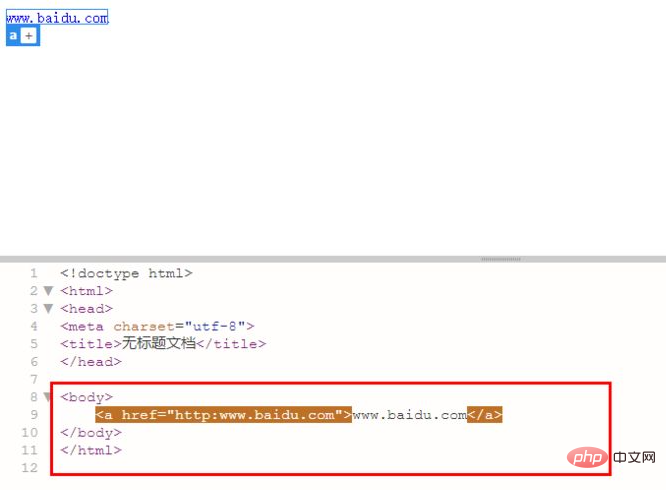
La quatrième étape, nous devons écrire ce code : www.baidu.com< ; /a>, ce qui est écrit après href est le lien

Étape 5, ouvrez ce fichier HTML, on voit qu'il y a du texte "www.baidu.com" " .

La sixième étape, après avoir cliqué sur ce texte, nous pouvons ouvrir le site Web de Baidu. N'est-ce pas très simple ?

[Tutoriel recommandé : "Tutoriel vidéo HTML"] [Tutoriel recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

