Maison >interface Web >Questions et réponses frontales >Comment faire des commentaires dans des fichiers HTML
Comment faire des commentaires dans des fichiers HTML
- 藏色散人original
- 2021-03-26 11:22:398095parcourir
Comment ajouter des commentaires aux fichiers HTML : créez d'abord un exemple de fichier HTML ; puis créez trois nouveaux calques div et enfin utilisez la méthode ""

L'environnement d'exploitation de cet article : système Windows 7, HTML5&&CSS3&&Sublime editor version 3.2.1, ordinateur Dell G3.
Créez un nouveau document txt et changez son nom de fichier en fichier html "index.html", comme indiqué dans la figure ci-dessous.

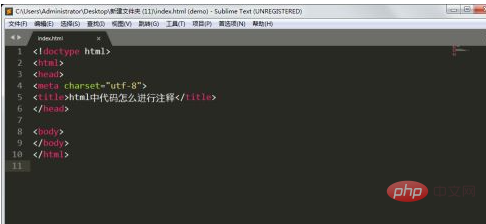
Ouvrez le fichier html avec un éditeur, améliorez son code html5 standard, le code est comme indiqué ci-dessous, et modifiez le titre.

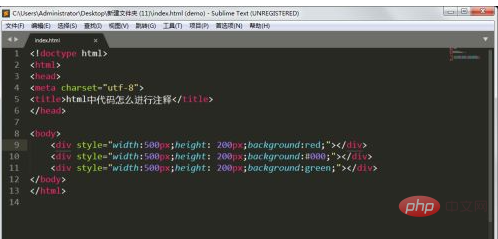
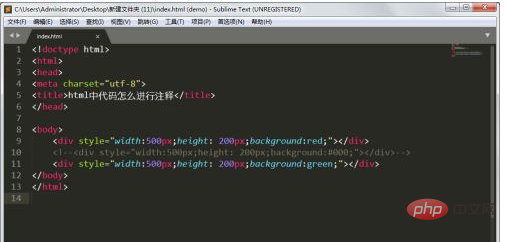
Créez trois calques div et définissez les couleurs des calques sur rouge, noir et vert respectivement.

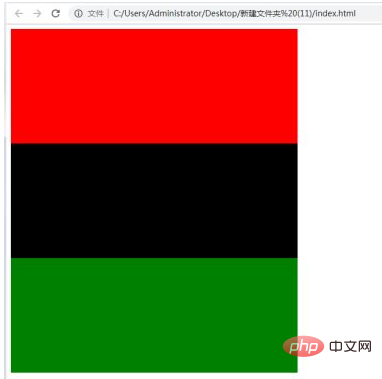
Ouvrez le fichier index.html avec un navigateur. L'effet d'affichage du fichier est le suivant. On voit que l'affichage des trois couches de couleurs est toujours très évident.

Les annotations en html se font avec "". Ci-dessous, je vais annoter le calque noir au milieu, comme indiqué dans le figure ci-dessous.

Après avoir actualisé la page Web, vous pouvez constater que le calque annoté n'est pas affiché sur la page frontale et que l'annotation est terminée.

[Apprentissage recommandé : Tutoriel vidéo HTML, Tutoriel vidéo CSS ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

