Maison >interface Web >tutoriel CSS >Comment modifier les propriétés CSS
Comment modifier les propriétés CSS
- coldplay.xixioriginal
- 2021-03-23 16:49:182878parcourir
Méthodes pour modifier les attributs CSS : 1. Modifiez l'attribut de couleur dans l'attribut CSS via [document.getElementById()] ; 2. Modifiez l'attribut d'arrière-plan dans l'attribut CSS via [document.getElementById()].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Méthodes pour modifier les attributs CSS :
1 Modifiez l'attribut color dans l'attribut CSS de l'élément html. Utilisez la méthode document.getElementById() pour obtenir l'objet élément HTML et définissez sa propriété style.color pour changer la couleur du texte. Par exemple, le code suivant définit la couleur du texte de l'élément p sur bleu lorsque vous cliquez sur le bouton « Modifier les propriétés ».

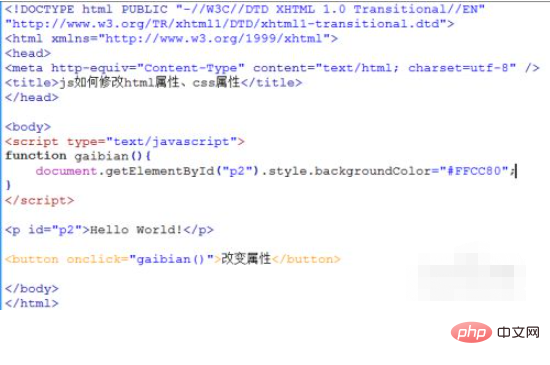
2. Modifiez l'attribut background dans l'attribut css de l'élément html. Utilisez la méthode document.getElementById() pour obtenir l'objet élément HTML et définissez sa propriété style.backgroundColor pour changer la couleur d'arrière-plan. Par exemple, le code suivant définit l'arrière-plan de l'élément p sur la couleur #FFCC80 lorsque vous cliquez sur le bouton « Modifier les attributs ».

3. Modifiez l'attribut width dans l'attribut css de l'élément html. Utilisez la méthode document.getElementById() pour obtenir l'objet élément HTML et définissez sa propriété style.width pour modifier la largeur. Par exemple, le code suivant définit la largeur de l'élément p à 300 px lorsque vous cliquez sur le bouton « Modifier les attributs ».

Recommandations de tutoriel associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

