Maison >interface Web >tutoriel CSS >Quelle est la propriété pour définir le retrait du paragraphe en CSS
Quelle est la propriété pour définir le retrait du paragraphe en CSS
- 青灯夜游original
- 2021-03-22 17:58:084464parcourir
L'attribut permettant de définir le retrait du paragraphe en CSS est "text-indent", et le format de syntaxe est "text-indent:length|%;" lorsque la valeur est "length", un retrait fixe peut être défini. Le type "%" permet de définir un retrait basé sur un pourcentage de la largeur de l'élément parent.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
L'attribut permettant de définir le retrait du paragraphe en CSS est "text-indent".
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:1em;
}
.p3{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:1em;</b></p>
<p class="p3">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
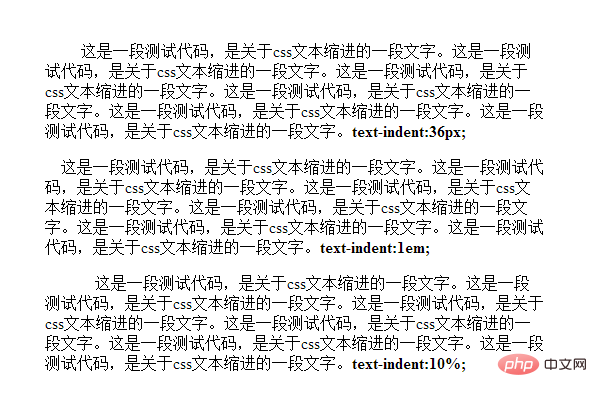
</html>Rendu :

[Tutoriel recommandé : Tutoriel vidéo CSS]
Explication :
L'attribut text-indent spécifie l'indentation de la première ligne de texte dans le bloc de texte.
Remarque : les valeurs négatives sont autorisées. Si la valeur est négative, indentez la première ligne à gauche.
Valeur de l'attribut :
| 值 | 描述 |
|---|---|
| length | 定义固定的缩进。默认值:0。 |
| % | 定义基于父元素宽度的百分比的缩进。 |
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir un effet pluie de météores avec CSS3 ? (exemple de code)
- Utilisez du CSS pur pour implémenter l'effet de menu de navigation circulaire (exemple de code)
- Utilisez du CSS pur pour obtenir un effet d'animation de chargement simple (exemple de code)
- Comment désactiver les sauts de ligne et aller au-delà du masquage en CSS
- Comment définir l'ombre du bouton en CSS

