Maison >interface Web >tutoriel CSS >Comment obtenir un effet carrousel avec CSS
Comment obtenir un effet carrousel avec CSS
- 青灯夜游original
- 2021-03-22 14:25:1910310parcourir
En CSS, vous pouvez utiliser la règle "@keyframes" et l'attribut "animation" pour définir des animations afin d'obtenir l'effet de changement de carrousel. L'animation est l'effet de changer progressivement un élément d'un style à un autre. Une ou plusieurs animations peuvent être contrôlées avec précision en définissant plusieurs nœuds, ce qui est souvent utilisé pour obtenir des effets d'animation complexes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
La puissance des effets d'animation CSS3 va de soi. Depuis son émergence, sa popularité n'a pas diminué par rapport à l'animation JS. Il ne fait aucun doute que l'émergence de l'animation CSS3 jouera un certain rôle dans le développement de l'effet d'animation. Elle réduit dans une certaine mesure la difficulté de réaliser des effets d'animation, ce qui est propice à l'apprentissage frontal. Sa taille de code rationalisée nous libère. du débogage js ennuyeux. Bien sûr, les effets d'animation CSS ont leurs limites. Nous ne pouvons pas simplement utiliser CSS3 pour simuler toutes les animations, et l'autre chose est la compatibilité du navigateur. Cette fois, nous utilisons CSS3 pour implémenter un effet carrousel et découvrir la puissance de CSS3.
Tout d'abord, nous n'avons implémenté qu'un carrousel automatique, et l'effet est le fondu entrant et sortant le plus courant. Nous n'avons pas implémenté l'effet de rotation des clics. Au moins à mon niveau actuel, carrousel et clic automatiques. la rotation est purement CSS3, vous ne pouvez en choisir qu'un. S'il existe un moyen d'obtenir les deux effets en même temps, dites-le-moi.
1. Layout
<section> <ul> <li> <li> <li> <li> <li> </ul> </section>
Il n'y a rien à dire sur le code html, tout d'abord la grosse boite. du curseur doit être positionné relativement. De plus, nous utilisons background-image dans la balise li, car de cette manière, il est possible d'utiliser du CSS pur pour obtenir une réactivité. De plus, afin de voir clairement l'image complète dans la réactivité. , l'image d'arrière-plan doit utiliser background-size:100%. Un autre problème est la hauteur, le slider-container doit évidemment être cohérent avec la hauteur de li, car la hauteur ne peut pas être fixée dans le style responsive, donc en utilisant l'attribut height. n'est évidemment pas possible. L'attribut padding peut résoudre ce problème. Premièrement, l'image d'arrière-plan peut être affichée dans le remplissage. Deuxièmement, l'unité de % dans le remplissage est basée sur la largeur de l'élément parent.
*{
margin:0;
padding:0;
}
ul,li{
list-style: none;
}
.floatfix {
*zoom: 1;
}
.floatfix:after {
content: "";
display: table;
clear: both;
}
.slider-contaner{
width:100%;
position:relative;
}
.slider,.slider-item{
padding-bottom:40%;
}
.slider-item{
width:100%;
position:absolute;
background-size:100%;
}
.slider-item1{
background-image:url(imgs/1.jpg);
}
.slider-item2{
background-image:url(imgs/2.jpg);
}
.slider-item3{
background-image:url(imgs/3.jpg);
}
.slider-item4{
background-image:url(imgs/4.jpg);
}
.slider-item5{
background-image:url(imgs/5.jpg);
}
2. Animation de conception
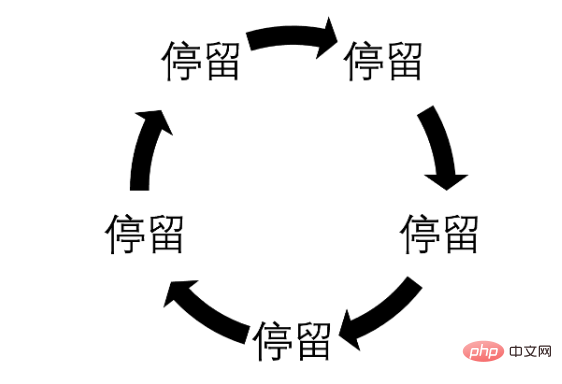
L'effet de fondu d'entrée et de sortie doit utiliser l'opacité. et le fondu de sortie de toutes les images sont les mêmes. L'animation est juste différente dans le temps. Cela doit être contrôlé par le délai d'animation. La rotation infinie de l'animation doit utiliser le nombre d'itérations d'animation : infini. L'animation entière est divisée en deux effets : l'image reste et les fondus entrants et sortants, représentés par la figure ci-dessous, la flèche indique le processus de fondu entrant et sortant.

Parce qu'il n'y a aucun attribut dans CSS3 qui spécifie l'intervalle de temps entre deux animations, nous devons donc écrire l'effet de l'image lorsque d'autres images apparaissent et disparaissent dans l'animation .Évidemment À l'heure actuelle, c'est opacité : 0 ;
Pour faciliter l'écriture de l'animation, l'animation utilise une fonction linéaire, c'est-à-dire une fonction d'animation-timing : linéaire ; 20 s, et un séjour de 3 secondes est utilisé. Un fondu entrant et sortant en utilisant 1 s, converti en pourcentages, qui sont de 15 % et 5 %
@keyframes fade{
0%{
opacity:0;
z-index:2;
}
5%{
opacity:1;
z-index: 1;
}
20%{
opacity:1;
z-index:1;
}
25%{
opacity:0;
z-index:0;
}
100%{
opacity:0;
z-index:0;
}
}
L'étape suivante consiste à ajouter un délai d'animation à chaque image, car la première image doit être affichée au premier plan, donc les autres images doivent être affichées au premier plan. Le sélecteur voisin utilise l'opacité : 0. La première image n'a pas besoin d'entrer et de sortir en fondu, ce qui permet de passer directement à l'arrêt. est de 5 %, donc le délai d'animation est de -1 s. L'image du deuxième chapitre est à 20 % de la première image, soit 4 s, le délai d'animation est de 3 s, et ainsi de suite
.slider-item + .slider-item{
opacity:0;
}
.slider-item1{
animation-delay: -1s;
}
.slider-item2{
animation-delay: 3s;
}
.slider-item3{
animation-delay: 7s;
}
.slider-item4{
animation-delay: 11s;
}
.slider-item5{
animation-delay: 15s;
}
À ce moment-là, notre l'image du carrousel peut être déplacée
3. Ajouter le focus du carrousel
L'ajout du focus du carrousel n'est bien sûr pas destiné aux clics, mais pour indiquer aux visiteurs combien il y en a. Il y a des images et l'emplacement de l'image actuelle. Au moins pour moi personnellement, la mise au point du carrousel est très importante, car si je ne sais pas qu'il y a plusieurs images dans le carrousel et que je ne peux pas cliquer dessus, je le serai. très mal à l'aise et j'ai l'impression de ne pas avoir vu toute la page. Ajoutons donc le focus carrousel. Tout d'abord, il est très clair que l'animation ci-dessus peut toujours être utilisée. De plus, la mise en page doit utiliser position: absolue. De plus, il est évident qu'il faut écrire le focus deux fois, une fois pour le style de l'image actuelle. , et une fois pour le style de l'image non actuelle
<div> <ul> <li><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> </ul> </div>
.focus-container{
position:absolute;
bottom:2%;
z-index:7;
margin:0 auto;
left:0;
right:0;
}
.focus-container ul{
margin-left:46%;
}
.focus-container li{
width:10px;
height:10px;
border-radius:50%;
float:left;
margin-right:10px;
background:#fff;
}
.focus-item{
width:100%;
height:100%;
background:#51B1D9;
border-radius:inherit;
animation-duration: 20s;
animation-timing-function: linear;
animation-name:fade;
animation-iteration-count: infinite;
}
.focus-item1{
animation-delay: -1s;
}
.focus-item2{
animation-delay: 3s;
}
.focus-item3{
animation-delay: 7s;
}
.focus-item4{
animation-delay: 11s;
}
.focus-item5{
animation-delay: 15s;
}
[Tutoriel recommandé : Tutoriel vidéo CSS]
4.
如果你维护过别人的代码你就会知道,代码梳理对于后期维护的重要性了,没有经过梳理的css代码,随心所欲写到哪里就是哪里,对于后期维护来说简直就是一场灾难,css代码梳理个人认为首先必须添加必要的注释,将css代码分区,另外就是尽量减少后期修改需要修改的地方,这个主要是代码重构的问题,这个问题我已经在编写代码的时候考虑到了,所以主要任务就是添加注释和告诉维护者代码最常修改的地方,我们遵循最常修改的代码放到最后的原则。
我们来分析一下我们的代码如果给别人用可能需要修改的地方,首先肯定是图片路径,所以我们把这个样式放在最后,然后是图片高度,轮播焦点的颜色,动画时间的设置(这里还涉及图片个数),轮播焦点的位置,当然轮播焦点大小也可能修改。重构后代码如下:
<div> <ul> <li><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> </ul> </div>
/*css reset start*/
*{
margin:0;
padding:0;
}
ul,li{
list-style: none;
}
/*css reset end*/
/*css public start*/
.floatfix {
*zoom: 1;
}
.floatfix:after {
content: "";
display: table;
clear: both;
}
/*css public end*/
/*slider start*/
.slider-contaner{
width:100%;
position:relative;
}
.slider-item + .slider-item{
opacity:0;
}
.slider-item{
width:100%;
position:absolute;
animation-timing-function: linear;
animation-name:fade;
animation-iteration-count: infinite;
background-size:100%;
}
.focus-container{
position:absolute;
z-index:7;
margin:0 auto;
left:0;
right:0;
}
.focus-container li{
width:10px;
height:10px;
border-radius:50%;
float:left;
margin-right:10px;
background:#fff;
}
.focus-item{
width:100%;
height:100%;
border-radius:inherit;
animation-timing-function: linear;
animation-name:fade;
animation-iteration-count: infinite;
}
.focus-item2,.focus-item3,.focus-item4,.focus-item5{
opacity:0;
}
.focus-container ul{
margin-left:46%;
}
/*设置轮播焦点的位置*/
.focus-container{
bottom:2%;
}
/*设置当前图片焦点的颜色*/
.focus-item{
background:#51B1D9;
}
/*设置动画,请根据实际需要修改秒数*/
.slider-item,.focus-item{
animation-duration: 20s;
}
.slider-item1,.focus-item1{
animation-delay: -1s;
}
.slider-item2,.focus-item2{
animation-delay: 3s;
}
.slider-item3,.focus-item3{
animation-delay: 7s;
}
.slider-item4,.focus-item4{
animation-delay: 11s;
}
.slider-item5,.focus-item5{
animation-delay: 15s;
}
@keyframes fade{
0%{
opacity:0;
z-index:2;
}
5%{
opacity:1;
z-index: 1;
}
20%{
opacity:1;
z-index:1;
}
25%{
opacity:0;
z-index:0;
}
100%{
opacity:0;
z-index:0;
}
}
/*设置背景,响应式请利用媒体查询根据断点修改路径*/
.slider-item1{
background-image:url(imgs/1.jpg);
}
.slider-item2{
background-image:url(imgs/2.jpg);
}
.slider-item3{
background-image:url(imgs/3.jpg);
}
.slider-item4{
background-image:url(imgs/4.jpg);
}
.slider-item5{
background-image:url(imgs/5.jpg);
}
/*设置图片的高度,请根据具体需要修改百分比,响应式及时修改此值*/
.slider,.slider-item{
padding-bottom:40%;
}
五、最后扯两句
这种css3实现的轮播图,缺点也是不言而喻,点击轮换和自动轮换两者只能选其一,不过自动轮换可以用在手机端,这是一个不错的选择,另外,现在的网站大都是通栏设计,网页文字很少,尤其是网站首页更是如此,有时候比的不是网站设计的优劣,反而是谁选的图片好看,谁就有可能受到青睐,这种情况我们其实可以考虑将轮播图变为背景的轮换,这时候轮播焦点也就可以不使用了,相信你的博客首页或者产品首页使用背景轮换,效果会非常不错的
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser CSS pour obtenir un effet carrousel d'images ? (exemple de code)
- Comment obtenir un effet pluie de météores avec CSS3 ? (exemple de code)
- Utilisez du CSS pur pour implémenter l'effet de menu de navigation circulaire (exemple de code)
- Utilisez du CSS pur pour obtenir un effet d'animation de chargement simple (exemple de code)
- Comment obtenir un effet de coins arrondis en CSS

