Maison >interface Web >js tutoriel >Explication détaillée de la façon de transmettre des valeurs entre les composants angulaires parent et enfant ?
Explication détaillée de la façon de transmettre des valeurs entre les composants angulaires parent et enfant ?
- 青灯夜游avant
- 2021-03-22 10:19:092495parcourir
Cet article vous présentera la méthode de transmission de valeurs entre les composants parent et enfant dans Angular. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel angulaire"
<span style="font-size: 20px;">Angular</span>Valeur de transmission du composant parent-enfant
Adresse officielle : https://angular.cn/guide/component-interaction#component-interaction
1 Le composant parent passe le message au composant enfant Valeur
- Description : Lorsque le composant parent transmet la valeur au composant enfant, le composant parent peut lier les données au sélecteur du composant enfant
<app-hero-child></app-hero-child> - Lors de la réception, le sous-composant doit introduire le
inputmoduleimport { Component, OnInit, Input} from '@angular/core' - Le sous-composant doit également utiliser du sucre de syntaxe pour recevoir les paramètres transmis par le composant parent
@input() transData
1.1 Composant parenthero-parent
1, hero-parent.component.html
<p>这是父组件</p> <app-hero-child></app-hero-child>
2, hero- parent.component.ts
import { Component, OnInit } from '@angular/core'
@Component({
selector: 'app-hero-parent',
templateUrl: './app-hero-parent.component.html',
styleUrls: ['./app-hero-parent.component.scss']
})
export class HeroesComponent implements OnInit {
tran_childData:string = '这是父组件传递给子组件的数据'
constructor() {}
ngOnInit(): void {}
}
1.2 Composant enfanthero-child
1, hero-child.component.html
<p>{{transData}}</p>
2, hero-child.component.ts
import { Component, OnInit, Input} from '@angular/core'
@Component({
selector: 'app-hero-child',
templateUrl: './app-hero-child.component.html',
styleUrls: ['./app-hero-child.component.scss']
})
export class DetailComponent implements OnInit {
@Input() transData: string
constructor() {}
ngOnInit(): void {
console.log(this.transData)
}
}
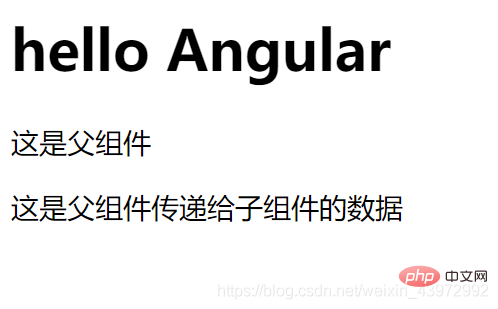
1.3 Rendu

2. Le composant enfant transmet les paramètres au composant parent
- Description : le composant enfant transmet les paramètres au composant parent Lors de l'utilisation, vous devez importer
OutputetEventEmitter, et lors de l'introduction du moduleimport { Component, OnInit, Output, EventEmitter} from '@angular/core' - , vous devez exposer une méthode
@Output() childEvent = new EventEmitter()premier à utiliseremitpour transmettre des données - Utilisation spécifique
this.childEvent.emit('我是子组件传递的数据')
2.1 Sous-composantshero-child
-
hero-child.component.html<button>我是子组件,给父组件传递参数</button>
-
hero-child.component.tsimport { Component, OnInit, Output, EventEmitter} from '@angular/core' @Component({ selector: 'app-hero-child', templateUrl: './app-hero-child.component.html', styleUrls: ['./app-hero-child.component.scss'] }) export class DetailComponent implements OnInit { @Output() childEvent = new EventEmitter() constructor() {} ngOnInit(): void {}, // 给父组件传递参数 transData_to_parent() { this.childEvent.emit('我是子组件传递的数据') } }
2.2 Composant parenthero-parent
1. 🎜>
<p>这是父组件</p>
<p>{{receiceData}}</p>
<app-hero-child></app-hero-child>2. hero-parent.component.ts
import { Component, OnInit } from '@angular/core'
@Component({
selector: 'app-hero-parent',
templateUrl: './app-hero-parent.component.html',
styleUrls: ['./app-hero-parent.component.scss']
})
export class HeroesComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
receiceData:string
// 接收子组件传递的数据
receive_child_data(data) {
this.receiceData = data
}
}
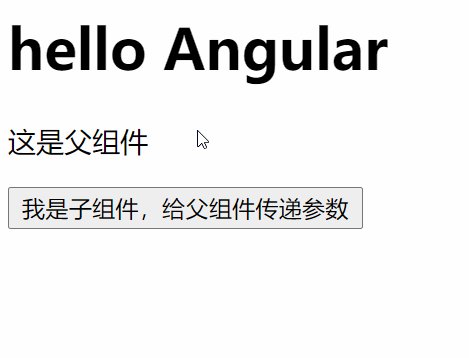
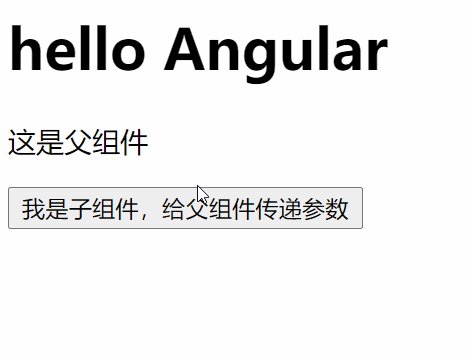
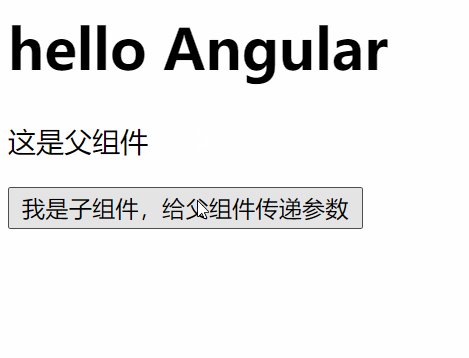
2.3 Rendu

Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment encapsuler le service http dans angulaire8
- Une brève discussion sur la façon de configurer l'alias @path dans Angular10
- Une brève discussion sur l'utilisation des slots dans Angular
- Une brève discussion sur l'utilisation des gardes de routage dans angulaire9
- Une brève discussion sur la méthode d'implémentation du chargement dynamique des composants dans angulaire9

