Maison >interface Web >js tutoriel >Une brève discussion sur la façon de configurer l'alias @path dans Angular10
Une brève discussion sur la façon de configurer l'alias @path dans Angular10
- 青灯夜游avant
- 2021-03-16 09:38:541928parcourir
Cet article vous présentera comment configurer l'alias @path dans Angular10. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel angulaire"
Angular10Configuration de l'alias @path
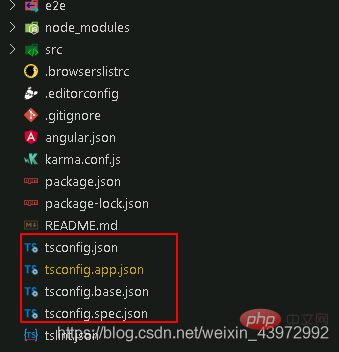
La structure des fichiers du projet dans Angular10La configuration sur le site Web chinois
Angular10tsconfig est divisée en quatre fichiers
tsconfig.jsonLaTSConfiguration P par défaut pour chaque projet dans l'espace de travailtsconfig.base.jsonLa base utilisée par tous les projets dans l'espace de travailTSConfiguration, tous les autres fichiers de configuration sont hérités de ce fichier de basetsconfig.app.jsonConfigurationTSspécifique à l'application, y comprisTSetAngularoptions du compilateur de modèlestsconfig.spec.jsonLaTSconfiguration pour les tests d'applications

La configuration principale est entsconfig.base.json
1. Parce que est introduit dans la configuration de TS, ajoutez le champ compilerOptions dans paths pour le mappage de déclaration
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2015",
"module": "es2020",
"lib": ["es2018", "dom"],
"paths": {
"@/*": ["src/*"]
}
}
}
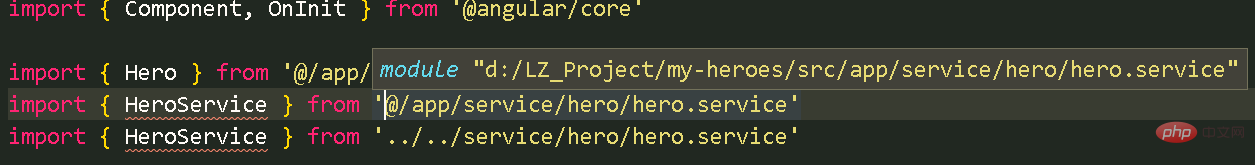
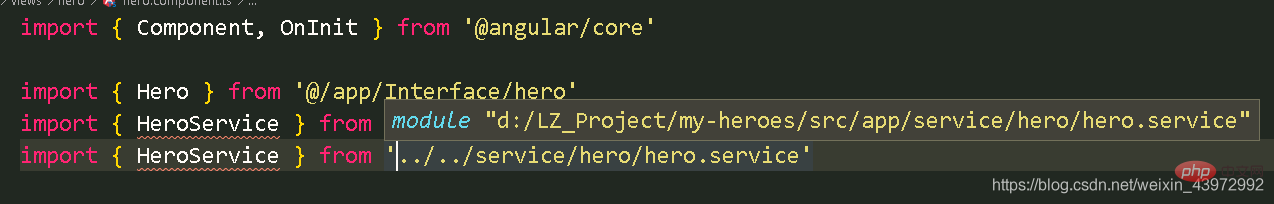
2. . Utiliser @/ après cela équivaut à utiliser src/
3. Utiliser @/

4. >@/

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation
! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une plongée approfondie dans les modules et le chargement paresseux dans Angular
- Explication détaillée du routage et de son utilisation dans Angular
- Une brève discussion sur la façon dont Angular utilise des composants tiers et la technologie de chargement paresseux pour optimiser les performances
- Une brève discussion sur la méthode de transmission des paramètres entre les composants parent et enfant dans Angular
- Une brève discussion sur les opérations DOM dans Angular
- Explication détaillée de l'installation et de l'utilisation du matériel dans Angular

