Maison >interface Web >js tutoriel >Une brève discussion sur la compatibilité d'Angular8 avec la version ie10+
Une brève discussion sur la compatibilité d'Angular8 avec la version ie10+
- 青灯夜游avant
- 2021-03-15 10:41:412813parcourir
Cet article vous présentera comment angulaire8 est compatible avec ie10 et supérieur (si win10 est compatible avec le navigateur intégré). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "tutoriel angulaire"
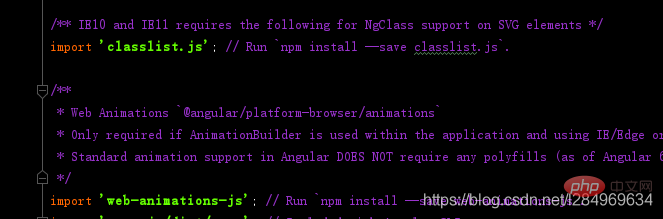
1.pollyfills.ts ajoute les deux lignes suivantes
import 'classlist.js'; // npm install --save classlist.js import 'web-animations-js'; // npm install --save web-animations-js

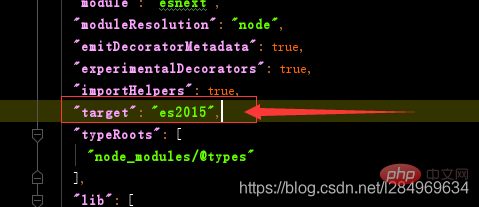
La cible 2.tsconfig.json est remplacée par es2015

Par défaut, il ignorera les anciens navigateurs (comme IE 9-11) avec leur cible de compilation définie sur ES2015. En conséquence, deux packages de version sont générés avec le chargement différentiel activé. Si vous ignorez tous les navigateurs qui ne prennent pas en charge ES2015, une seule version sera générée. Pour comprendre les résultats de construction du chargement différentiel sous différentes configurations, veuillez vous référer au tableau ci-dessous.

3.browserslist, s'il n'y a pas de liste de navigateurs dans le projet, créez-en une nouvelle, sélectionnez le mode texte et ajoutez le code suivant :
> 0.5% last 2 versions Firefox ESR not dead not IE 9-10 # For IE 9-10 support, remove 'not'. IE 11
4. Créez un nouveau fichier tsconfig.app.es5.json dans le répertoire racine, changez la cible en es5 et héritez de tsconfig.app.json
{
"extends": "./tsconfig.app.json",
"compilerOptions": {
"target": "es5"
}
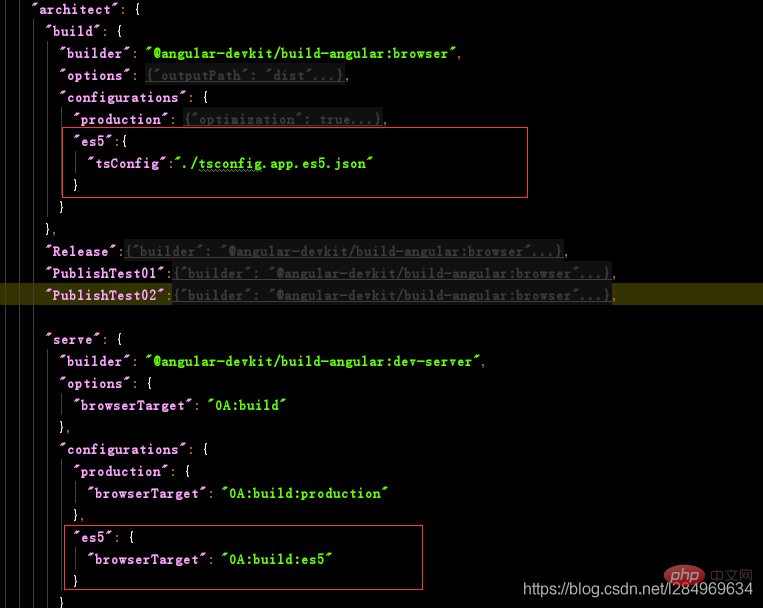
}5. Configurez angulaire.json, nouveau Ajoutez les deux lignes suivantes

6. 🎜>Enfin accédez-y dans ie10 et ie11 L'adresse de votre projet, vous pouvez voir l'interface ! ! ! !
Pour plus de connaissances sur la programmation, veuillez visiter :
Vidéo de programmationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une plongée approfondie dans les modules et le chargement paresseux dans Angular
- Explication détaillée du routage et de son utilisation dans Angular
- Une brève discussion sur l'utilisation du module de requête http dans Angular
- Une brève discussion sur la façon dont Angular utilise des composants tiers et la technologie de chargement paresseux pour optimiser les performances
- Une brève discussion sur la méthode de transmission des paramètres entre les composants parent et enfant dans Angular

