Maison >interface Web >js tutoriel >Implémenter la fonction de routage à l'aide de nodejs
Implémenter la fonction de routage à l'aide de nodejs
- 青灯夜游avant
- 2021-03-15 10:25:322152parcourir
Cet article vous présentera comment utiliser Node pour implémenter des fonctions de routage d'applications plus complexes. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel nodejs"
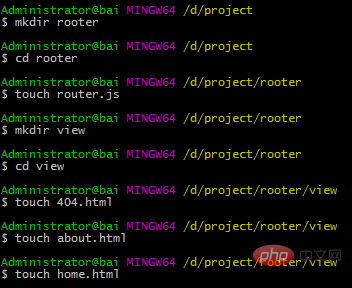
Structure
La structure du projet est la suivante

Le code est le suivant

Fonction
[router.js]
// 加载所需模块
var http = require('http');
var url = require('url');
var fs = require('fs');
var host = '127.0.0.1';
var port = 8080;
http.createServer(function(req,res){
var pathname = url.parse(req.url).pathname;
console.log('Request for ' + pathname + ' received.');
function showPaper(path,status){
var content = fs.readFileSync(path);
res.writeHead(status, { 'Content-Type': 'text/html;charset=utf-8' });
res.write(content);
res.end();
}
switch(pathname){
//'首页'
case '/':
case '/home':
showPaper('./view/home.html',200);
break;
//'about页'
case '/about':
showPaper('./view/about.html',200);
break;
//'404页'
default:
showPaper('./view/404.html',404);
break;
}
}).listen(port, host);
[404.html]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> 404 </body> </html>
【about.html】
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> about </body> </html>
【home.html】
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> home </body> </html>
Démo




Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Techniques de concision du code JavaScriptArticle suivant:Techniques de concision du code JavaScript
Articles Liés
Voir plus- node.js utilise le middleware Multer pour télécharger des fichiers
- Une brève discussion sur la façon dont le nœud implémente le téléchargement d'images
- Une analyse approfondie du middleware koa-static dans nodejs
- Jetons un coup d'œil aux cookies et aux sessions dans nodejs
- Node+UDP implémente la fonction de recadrage d'image

