Maison >interface Web >tutoriel CSS >Comment définir l'alignement de deux mots et trois mots en CSS
Comment définir l'alignement de deux mots et trois mots en CSS
- 青灯夜游original
- 2021-03-09 14:55:148809parcourir
En CSS, vous pouvez utiliser l'attribut text-align pour aligner deux mots et trois mots ; il vous suffit de définir le style "text-align: justifier;" sur l'élément de texte, qui peut implémenter l'alignement du texte. effet, alignant trois mots et deux mots.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Alignement css de deux et trois mots
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p{
width: 70px;
height: 40px;
line-height: 40px;
background: paleturquoise;
text-align: justify;
}
p > span {
display: inline-block /* Opera */;
padding-left: 100%;
}
</style>
</head>
<body>
<p>你好<span></span></p>
<p>大家好<span></span></p>
<p>同学们好<span></span></p>
</body>
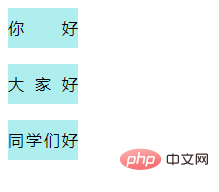
</html>Rendu :

Instructions :
En CSS, text-align a une valeur d'attribut justifier, ce qui signifie alignement. L'effet obtenu est qu'une ligne de texte peut être affichée alignée aux deux extrémités (le contenu du texte doit dépasser une ligne).
Mais le simple fait de l'utiliser est toujours inutile...
Pour aligner le texte aux deux extrémités, nous devons utiliser une balise vide en ligne pour nous aider, telle que i> ; Attendez, voici les tutoriels que je recommande d'utiliser la balise
: Tutoriel vidéo CSS, Tutoriel vidéo html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

