Maison >interface Web >tutoriel CSS >Scénarios d'utilisation, techniques et avantages des arrière-plans multiples CSS
Scénarios d'utilisation, techniques et avantages des arrière-plans multiples CSS
- 青灯夜游avant
- 2021-03-08 09:52:082337parcourir

【Tutoriel recommandé : Tutoriel vidéo CSS 】
CSS background est l'une des propriétés CSS les plus couramment utilisées. Cependant, tous les développeurs ne savent pas utiliser plusieurs arrière-plans. Cette fois-ci, il s’agissait d’utiliser une variété de scènes d’arrière-plan. Dans cet article, la propriété background-image sera présentée en détail, combinée à des graphiques pour expliquer l'utilisation de plusieurs arrière-plans et leurs avantages pratiques.
Si vous connaissez également la propriété CSS background, vous pouvez d'abord vous rendre sur MDN pour vérifier les connaissances associées.
Introduction
La propriété CSS background est l'abréviation des propriétés suivantes :
background-clip, background-color, background-image, background-origin, background- position, background-repeat, background-size et background-attachment.
Pour cet article, nous nous concentrerons sur background-image, background-position et background-size. Es-tu prêt? Commençons !
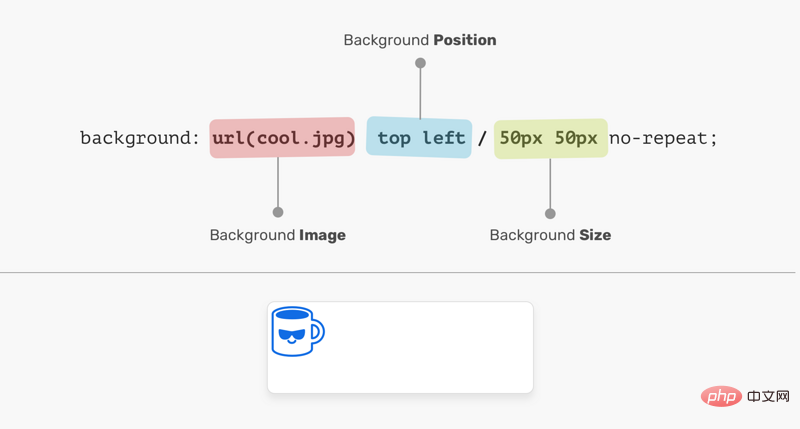
Considérons l'exemple suivant :
.element {
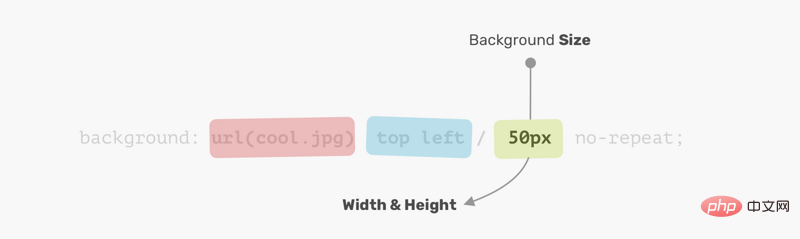
background: url(cool.jpg) top left/50px 50px no-repeat;
}
L'image d'arrière-plan est située dans le coin supérieur gauche de l'élément et a une taille 50px * 50px. Il est important de comprendre et de mémoriser l’ordre de position et de taille.

Sur l'image ci-dessus, background-position est suivi de background-size. Leur commande ne peut pas être échangée, sinon elle sera invalide, comme indiqué ci-dessous :
.element {
/* 警告:无效的CSS */
background: url(cool.jpg) 50px 50px/top left no-repeat;
}
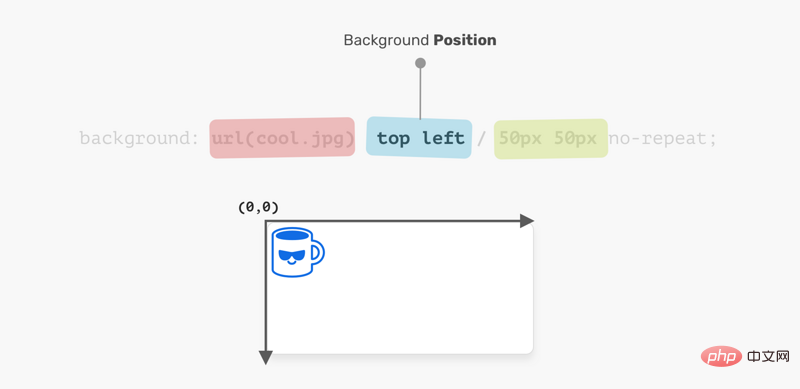
Position de l'arrière-plan
Le positionnement de l'élément est relatif à la couche de positionnement définie par l'attribut background-origin. J'aime la flexibilité de background-position, qui offre plusieurs façons de positionner les éléments :
- valeurs de mots-clés (
top,right,bottom,left,center) - Valeur en pourcentage, telle que :
50% - Valeur de longueur, telle que :
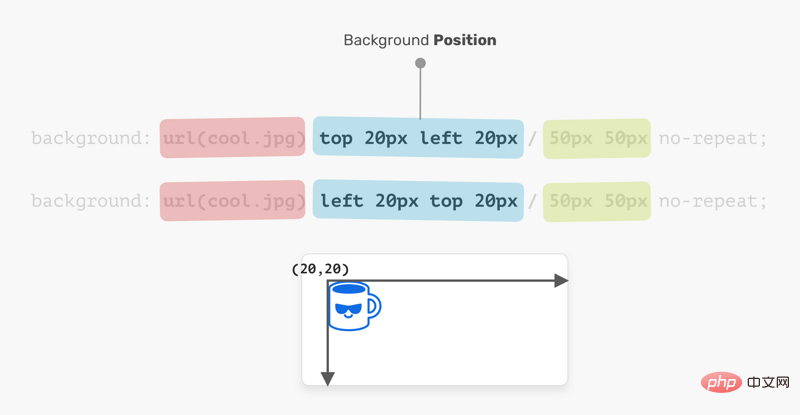
20px,2.5rem - Valeur de décalage de bord, telle que :
top 20px left 10px

Le système de coordonnées commence à partir du coin supérieur gauche et la valeur par défaut est 0% 0%.
Il convient de mentionner que la valeur de top left est la même que la valeur de left top. Le navigateur est suffisamment intelligent pour déterminer lequel d'entre eux est destiné à l'axe x et lequel est destiné à l'axe y.

.element {
background: url(cool.jpg) top left/50px 50px no-repeat;
/* 上面与下面相同 */
background: url(cool.jpg) left top/50px 50px no-repeat;
}
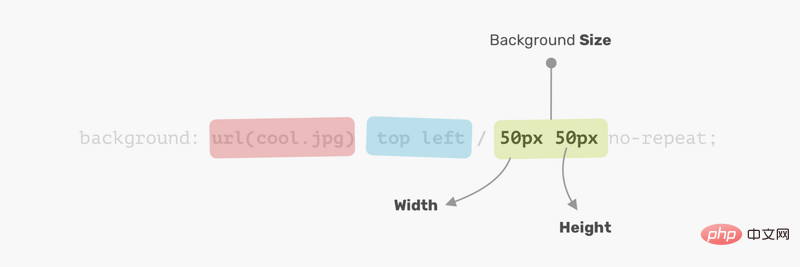
Taille de l'arrière-plan
Pour l'attribut background-size, le premier est width et le second est height.

Au lieu d'utiliser deux valeurs, vous pouvez utiliser une seule valeur, ce qui signifie que la largeur et la hauteur sont identiques.

Maintenant que je comprends comment fonctionne CSS background, explorons comment utiliser plusieurs arrière-plans.
Arrière-plans multiples
backgroundLes propriétés peuvent avoir un ou plusieurs calques, séparés par des virgules. Si plusieurs arrière-plans ont la même taille, l’un couvrira l’autre.
.element {
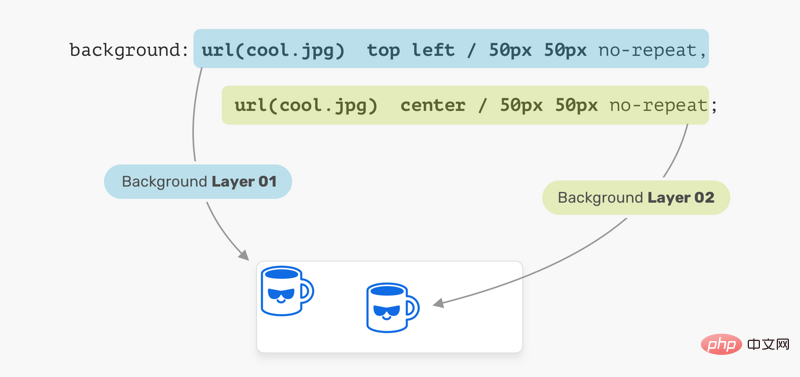
background: url(cool.jpg) top left/50px 50px no-repeat,
url(cool.jpg) center/50px 50px no-repeat;
}

Dans l'image ci-dessus, nous avons deux calques d'arrière-plan. Chaque endroit est différent. Il s'agit de l'utilisation de base de plusieurs arrière-plans, examinons un exemple plus avancé.
Ordre de placement
Lorsque plusieurs arrière-plans sont placés et qu'un arrière-plan occupe toute la largeur et la hauteur de son parent, l'ordre de placement peut être un peu compliqué. Prenons l'exemple suivant :
.hero {
min-height: 350px;
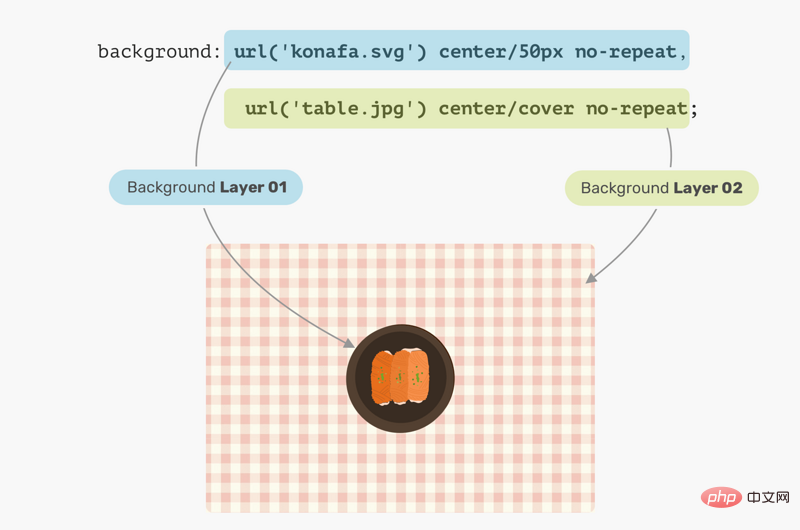
background: url('table.jpg') center/cover no-repeat,
url('konafa.svg') center/50px no-repeat;
}. 
Nous avons une photo d'une assiette et d'une table, selon vous, laquelle sera sur le dessus ?
La réponse est tableau. En CSS, le premier arrière-plan peut être placé sur le deuxième arrière-plan, le deuxième arrière-plan peut être placé sur le troisième arrière-plan, et ainsi de suite. En remplaçant l'ordre des arrière-plans, les résultats attendus peuvent être obtenus.

Cas d'utilisation et exemples
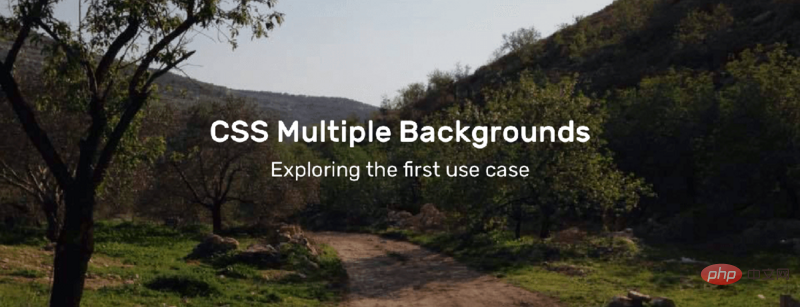
Couche de masque
Souvent, nous pouvons avoir besoin de placer un calque de masque au-dessus d'une certaine partie dans ordre d'utilisation Le texte est facile à lire. Cela peut être facilement réalisé en empilant deux arrière-plans.
.hero {
background: linear-gradient(rgba(0, 0, 0, 0.15), rgba(0, 0, 0, 0.15)),
url("landscape.jpg") center/cover;
}

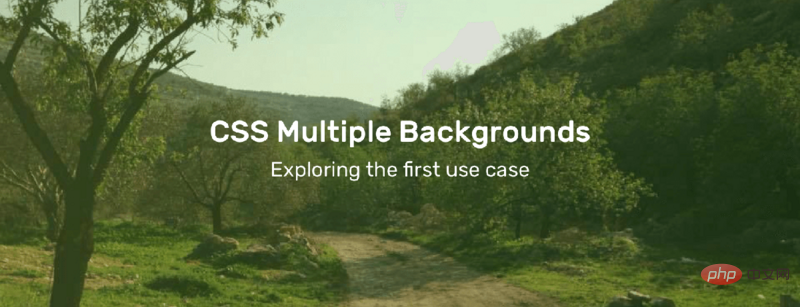
La bonne nouvelle est que nous pouvons appliquer de la couleur aux éléments en utilisant la même méthode que ci-dessus. Considérez ce qui suit :
.hero {
background: linear-gradient(135deg, rgba(177, 234, 77, 0.25), rgba(69, 149, 34, 0.25),
url("landscape.jpg") center/cover;
}

用 CSS 绘图
使用 CSS 渐变绘制的可能性是无限的。 你可以使用linear-gradient或radial-gradient等。接着,我们来看看如何使用它两兄弟绘制笔记本电脑。

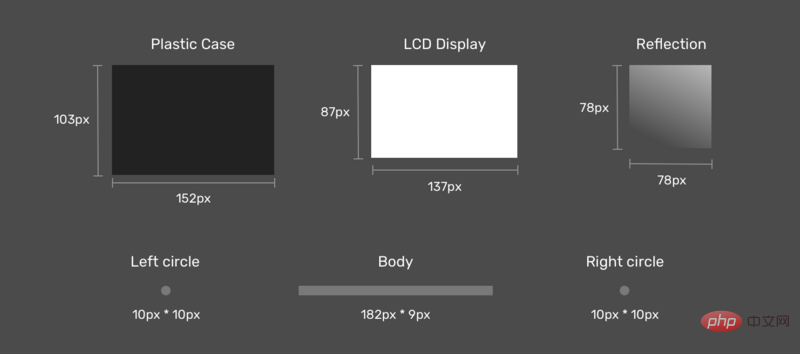
拆解笔记本电脑,看看我们需要使用什么渐变。

拆解笔记本电脑的时,更容易考虑如何使用多个 CSS 背景来实现它。
接下来是图纸。 首先是将每个渐变定义为CSS变量及其大小。 我喜欢使用CSS变量,因为它可以减少代码的复杂性,使代码更简洁,更易于阅读。
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
}
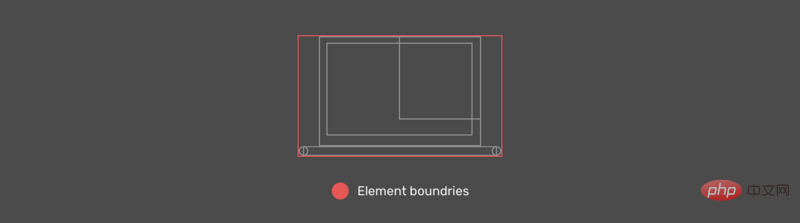
现在我们定义了渐变及其大小,下一步是放置它们。 考虑下图,以获得更好的视觉解释。

显示影像
如前所述,应该首先定义需要在顶部的元素。 在我们的情况下,显示影像应该是第一个渐变。

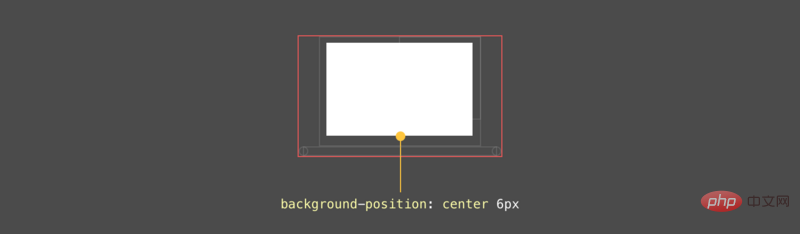
显示 LCD
显示屏位于x轴中心,距y轴6px。

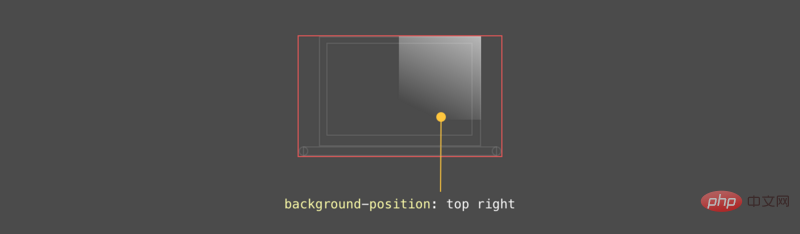
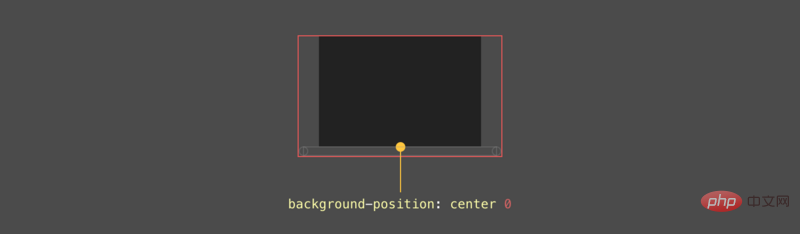
显示 外壳
外壳位于显示器下方,位于x轴的中心,距y轴的位置为0px。

主体
这是图形中最有趣的组件。 首先,主体是一个矩形,每个侧面(左侧和右侧)有两个圆圈。

最终结果
:root {
--case: linear-gradient(#222, #222);
--case-size: 152px 103px;
--case-pos: center 0;
--display: linear-gradient(#fff, #fff);
--display-size: 137px 87px;
--display-pos: center 6px;
--reflection: linear-gradient(205deg, #fff, rgba(255, 255, 255, 0));
--reflection-size: 78px 78px;
--reflection-pos: top right;
--body: linear-gradient(#888, #888);
--body-size: 182px 9px;
--body-pos: center bottom;
--circle: radial-gradient(9px 9px at 5px 5.5px, #888 50%, transparent 50%);
--circle-size: 10px 10px;
--circle-left-pos: left bottom;
--circle-right-pos: right bottom;
}
.cool {
width: 190px;
height: 112px;
background-image: var(--reflection), var(--display), var(--case), var(--circle), var(--circle), var(--body);
background-size: var(--reflection-size), var(--display-size), var(--case-size), var(--circle-size), var(--circle-size), var(--body-size);
background-position: var(--reflection-pos), var(--display-pos), var(--case-pos), var(--circle-left-pos), var(--circle-right-pos), var(--body-pos);
background-repeat: no-repeat;
/*outline: solid 1px;*/
}
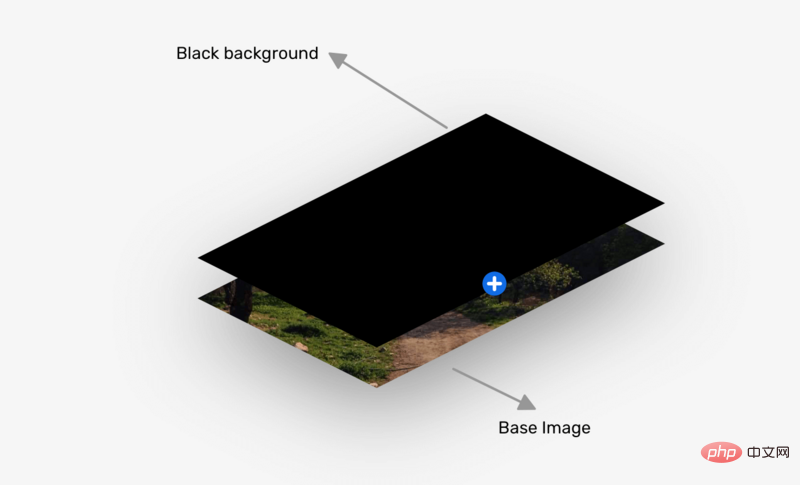
混合多种背景
混合使用多个背景时会令人兴奋。 考虑一下您在CSS中有一个背景图像,并且想要将其变成黑白图像。

.hero {
background: linear-gradient(#000, #000),
url("landscape.jpg") center/cover;
background-blend-mode: color;
}

更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

