Maison >interface Web >tutoriel CSS >Comment définir l'image d'arrière-plan pour remplir tout l'écran avec CSS
Comment définir l'image d'arrière-plan pour remplir tout l'écran avec CSS
- 王林original
- 2021-03-09 11:49:1839956parcourir
Comment définir l'image d'arrière-plan pour qu'elle remplisse le plein écran avec du CSS : vous pouvez utiliser l'attribut background-size, tel que [background-size: cover;]. La valeur de l'attribut cover indique que l'image d'arrière-plan est agrandie à une taille suffisamment grande.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Il existe un attribut background-size en CSS qui est utilisé pour définir la taille de l'image d'arrière-plan. Cet attribut peut être utilisé pour définir la hauteur et la largeur de l'image d'arrière-plan. Dans le même temps, nous pouvons également l'utiliser pour agrandir l'image d'arrière-plan à la taille requise.
Syntaxe :
background-size: length|percentage|cover|contain;
Valeur de l'attribut :
longueur Définissez la hauteur et la largeur de l'image d'arrière-plan. La première valeur définit la largeur et la deuxième valeur définit la hauteur. Si une seule valeur est définie, la deuxième valeur sera définie sur « auto ».
pourcentage Définissez la largeur et la hauteur de l'image d'arrière-plan en pourcentage de l'élément parent. La première valeur définit la largeur et la deuxième valeur définit la hauteur. Si une seule valeur est définie, la deuxième valeur sera définie sur « auto ».
couverture Agrandissez l'image d'arrière-plan à une taille suffisamment grande pour que l'image d'arrière-plan recouvre complètement la zone d'arrière-plan. Certaines parties de l'image d'arrière-plan peuvent ne pas être affichées dans la zone d'ancrage d'arrière-plan.
contain Agrandit l'image à sa taille maximale afin que sa largeur et sa hauteur s'adaptent entièrement à la zone de contenu.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
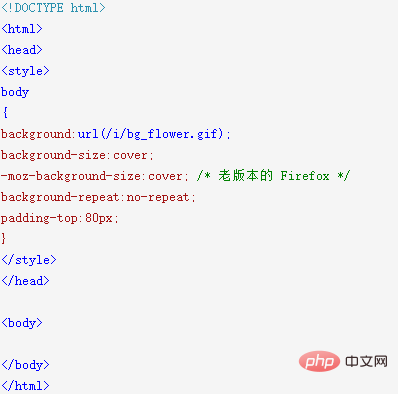
Comment définir une image d'arrière-plan pour remplir tout l'écran avec du CSS :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

