1. Introduction au DOM
1 Introduction au DOM
DOM fait référence au modèle d'objet de document, qui est un objet de document spécifiquement adapté à. Modèle HTML/XHTML. Si vous êtes un développeur de logiciels, vous pouvez le considérer comme l'API d'une page Web. DOM traite chaque élément de la page Web comme un objet, de sorte que les éléments de la page Web peuvent également être obtenus ou modifiés par un langage informatique. Par exemple, JavaScript peut utiliser DOM pour modifier dynamiquement la page Web.
1.2. Classification du DOM selon les objets d'opération
Selon différents objets d'opération, il peut être divisé en Core DOM, XML DOM et HTML DOM.
Core Dom : Core Dom, le modèle standard pour tout document structuré.
XML DOM : Un modèle standard pour les documents XML, fonctionnant sur des éléments XML.
HTML DOM : Modèle standard pour les documents HTML, opérant sur des éléments HTML.
1.3. Fonctions DOM
① Interroger un élément
② Interroger les ancêtres, frères et descendants d'un élément
③ Obtenir et modifier les attributs des éléments
④ Récupérer et modifier le contenu des éléments
⑤ Créer, insérer et supprimer des éléments
2. Nœuds DOM
Tout le contenu du document Cela peut être représenté sous forme de nœud. Par exemple, en HTML, le document entier, chaque balise, les attributs et le texte de chaque balise peuvent être utilisés comme nœud.
2.1. Classification des nœuds
① Nœud de document (Document) : l'intégralité du document XML, HTML
② Nœud d'élément (Element) : chaque élément XML, HTML
③ Nœud d'attribut (Attr) : Attribut de chaque élément XML et HTML
④ Nœud de texte (Text) : Texte dans chaque élément XML et HTML
⑤ Nœud de commentaire (Commentaire) : Chaque commentaire
Remarque : Le nœud Document est ici un terme général, qui peut être divisé en XMLDocument et HTMLDocument. De même, Element peut également être divisé en XMLElement et HTMLElement.
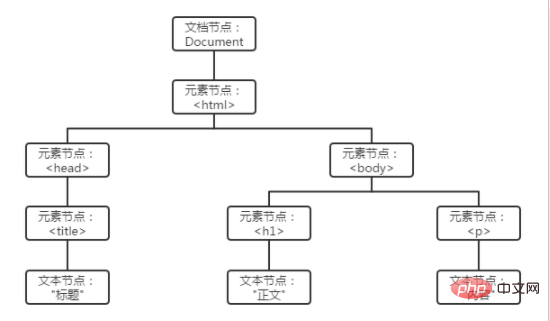
2.2. Hiérarchie des nœuds HTML DOM
Les nœuds ont des relations hiérarchiques les uns avec les autres : nœud parent, nœud frère, nœud enfant, etc.
(1) Exemple :
Convertir un document HTML en arborescence de nœuds HTML DOM

(2) Exemple d'analyse graphique
1) Le nœud parent de l'élément
et de l'élément
2) L'élément
et l'élément
3) L'élément
est un nœud enfant de l'élément <p> 3. Attributs du nœud HTML DOM </p>
<p>Présente les attributs du nœud HTML DOM, tels que : innerHTML, innerText, nodeName, nodeValue et nodeType, etc. </p>
<p>3.1. innerHTML : Obtenez ou définissez le contenu du nœud au format code HTML </p>
<p>Description : Lorsqu'il est attribué à l'attribut innerHTML au format HTML, il sera présenté sous forme de HTML. Par exemple : node.innerHTML="<input type="button" value="button">" affichera un bouton. </p>
<p>Exemple : </p><pre class="brush:html;toolbar:false">document.getElementById('div').innerHTML="<input type='button' value='按钮' />"; // 设置div元素的innerHTML为一个按钮
document.getElementById('div').innerHTML; // => <input type='button' value='按钮' /> :以HTML格式返回节点的内容</pre><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/185/366/825/1614922873401934.png" class="lazy" title="1614922873401934.png" alt="quest-ce que HTML Dom"></p>
<p>3.2, innerText : Obtenez ou définissez le contenu textuel du nœud </p>
<p>Description : Obtenez-le sous forme de texte string Ou définissez le contenu du nœud. </p>
<p>Exemple 1 : </p>
<p>Attribuer un contenu au format HTML<input type="button" value="button"> sera affiché sous forme de chaîne "<input type="button" value="bouton">". </p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/147/718/117/1614922892424910.png" class="lazy" title="1614922892424910.png" alt="quest-ce que HTML Dom"></p>
<p>Exemple 2 : </p>
<p>Lors de la récupération du contenu, seul le contenu textuel sera récupéré. </p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/656/335/273/1614922907497246.png" class="lazy" title="1614922907497246.png" alt="quest-ce que HTML Dom"></p><pre class="brush:html;toolbar:false">document.getElementById('div').innerText; // => "文本1 文本2"</pre><p>3.3, nodeName : Obtenez le nom du nœud, attribut en lecture seule </p>
<p>Description : </p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/968/503/489/1614922955410584.png" class="lazy" title="1614922955410584.png" alt="quest-ce que HTML Dom"></p>
<p> (Partage vidéo d'apprentissage : <a href="https://www.php.cn/course/list/11.html" target="_blank">tutoriel vidéo html</a>) </p>
<p>Exemple : </p><pre class="brush:html;toolbar:false">console.log( document.nodeName ); // => #document:文档节点
console.log( document.body.nodeName ); // => BODY:元素节点
console.log( document.getElementById('div').nodeName ); // => DIV:元素节点
console.log( document.getElementById('div').attributes.style.nodeName ); // => style:属性节点</pre><p>3.4, nodeValue : obtenez ou définissez la valeur du nœud </p>
<p> Description : nœud de document, nœud d'élément, cette propriété renvoie null et est en lecture seule. </p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/889/837/785/1614922986842486.png" class="lazy" title="1614922986842486.png" alt="quest-ce que HTML Dom"></p>
<p> Exemple : <br></p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/855/781/612/1614923003313786.png" class="lazy" title="1614923003313786.png" alt="quest-ce que HTML Dom"></p><pre class="brush:html;toolbar:false">console.log( document.nodeValue ); // => null:文档节点
console.log( document.body.nodeValue ); // => null:元素节点
console.log( document.getElementById('div').nodeValue ); // => null:元素节点
console.log( document.getElementById('div').attributes.style.nodeValue ); // => width:200px;height:100px;border:1px solid black;:style属性的值
document.getElementById('div').attributes.style.nodeValue = ' width:200px;height:200px'; // 设置style属性的值</pre><p>3.5, nodeType : Type de nœud de retour, attribut en lecture seule </p> <p>Instructions : </p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/117/632/190/1614923031276269.png" class="lazy" title="1614923031276269.png" alt="quest-ce que HTML Dom"></p>
<p>Exemple : </p><pre class="brush:html;toolbar:false">console.log( document.nodeType ); // => 9:文档节点
console.log( document.body.nodeType ); // => 1:元素节点
console.log( document.getElementById('div').nodeType ); // => 1:元素节点
console.log( document.getElementById('div').attributes.style.nodeType ); // => 2:属性节点</pre><p>4. Obtenir la méthode du nœud d'élément HTML</p>
<p>文档节点(document)、元素节点可以通过getElementById、getElementsByName、getElementsByClassName以及getElementsByTagName方法获取元素节点。</p>
<p>4.1、getElementById(id) :获取指定ID的元素</p>
<p>参数:</p>
<p>①id {string} :元素ID。</p>
<p>返回值:</p>
<p>{HtmlElement} 元素节点对象。若没有找到,返回null。</p>
<p>注意:</p>
<p>① HTML元素ID是区分大小写的。</p>
<p>② 若没有找到指定ID的元素,返回null。</p>
<p>③ 若一个父节点下面有多个相同ID元素时,默认选取第一个(而不是层级最高的)。</p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/438/858/582/1614923065888648.png" class="lazy" title="1614923065888648.png" alt="quest-ce que HTML Dom"></p>
<p>示例:</p><pre class="brush:html;toolbar:false">document.getElementById('div'); // => 获取ID为div的元素</pre><p>4.2、getElementsByName(name) :返回一个包含指定name名称的的元素数组</p>
<p>参数:</p>
<p>① name {string} :name名称。</p>
<p>返回值:</p>
<p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p>
<p>示例:</p><pre class="brush:html;toolbar:false">document.getElementsByName('Btn'); // 返回一个name为btn的元素数组</pre><p>4.3、getElementsByClassName(className) :返回一个包含指定class名称的的元素数组</p>
<p>参数:</p>
<p>① className {string} :class名称。</p>
<p>返回值:</p>
<p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p>
<p>示例:</p><pre class="brush:html;toolbar:false">document.getElementsByClassName('show'); // 返回一个class包含show的元素数组</pre><p>4.4、getElementsByTagName(elementName) :返回一个指定标签名称的的元素数组</p>
<p>参数:</p>
<p>① elementName {string} :标签名称。如:div、a等等</p>
<p>返回值:</p>
<p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p>
<p>示例:</p><pre class="brush:html;toolbar:false">document.getElementsByTagName('div'); // 返回一个标签为div的元素数组</pre><p>相关推荐:<a href="https://www.php.cn/div-tutorial.html" target="_blank">html教程</a></p>
<p>原文链接:<a href="https://www.cnblogs.com/polk6/p/4718684.html" target="_blank">https://www.cnblogs.com/polk6/p/4718684.html</a></p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!