Maison >interface Web >js tutoriel >Comment parcourir le DOM
Comment parcourir le DOM
- 青灯夜游avant
- 2021-01-19 10:06:321672parcourir

Recommandations associées : "Tutoriel vidéo javascript"
Nous savons que nous pouvons utiliser la méthode intégrée de l'objet document pour transmettez l'ID, la classe, le nom de la balise et les sélecteurs de requête pour accéder aux éléments HTML. Le DOM est composé d'une arborescence de nœuds, avec le nœud document à la racine et tous les autres nœuds (y compris les éléments, les commentaires et les nœuds de texte) servant de nœuds pour chaque branche.
Dans ce didacticiel, nous passons en revue une terminologie HTML très importante lorsque l'on travaille avec JS et le DOM. Nous présenterons l'arborescence DOM, les nœuds et comment identifier les types de nœuds les plus courants. Enfin, créez un programme JS pour modifier le DOM de manière interactive.
Terminologie HTML
Tout d'abord, jetons un coup d'œil à cet élément HTML.
<a href="index.html">Home</a>
Ici, nous avons un élément d'ancrage qui est un lien vers index.html.
-
aest une étiquette -
hrefest un attribut -
index.htmlest une valeur d'attribut -
Homeest text
Tout ce qui se trouve entre les balises d'ouverture et de fermeture combinées constitue l'intégralité de l'élément HTML.
<!DOCTYPE html>
<html>
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>Le moyen le plus simple d'accéder à un élément à l'aide de JS consiste à utiliser l'attribut id, puis à ajouter un a à la valeur id pour la balise nav ci-dessus.
<a id="nav" href="index.html">Home</a>
Nous pouvons obtenir la balise getElementById() grâce à la méthode a. Entrée dans la console :
let navLink = document.getElementById('nav');
Sortie :
<a id="nav" href="index.html">Home</a>
On peut changer l'adresse du lien en changeant l'attribut href :
navLink.href = 'https://github.com/qq449245884/xiaozhi';
On peut aussi passer le textContent attribut Pour modifier le contenu du texte :
navLink.textContent = '跳转取前端小智 Github';
Ensuite, saisissez navLink directement dans la console pour voir le contenu mis à jour de notre balise a :
<a id="nav" href="https://github.com/qq449245884/xiaozhi">跳转取前端小智 Github</a>
À ce stade, nous devrait savoir comment utiliser la méthode document pour accéder aux éléments, comment attribuer des éléments à des variables et comment modifier les attributs et les valeurs des éléments.
Arbre DOM et nœuds
Tous les éléments du DOM sont définis comme des nœuds. Il existe de nombreux types de nœuds, mais les trois plus couramment utilisés sont :
- Nœud d'élément
- Nœud de texte
- Nœud de commentaire
Lorsqu'un élément HTML est un élément dans le DOM, il est appelé un nœud d'élément. Tout texte individuel en dehors de l'élément est un Nœud de texte et les commentaires HTML sont un point de Section de commentaires. En plus de ces trois types de nœuds, document est lui-même un nœud document, qui est la racine de tous les autres nœuds. Le
DOM se compose d'une structure arborescente de nœuds imbriqués, souvent appelée Arbre DOM. Nous connaissons l’arbre généalogique de nos ancêtres, composé des parents, des enfants et des frères et sœurs. Les nœuds du DOM sont également appelés parents, enfants et frères et sœurs, en fonction de leur relation avec les autres nœuds.
Pour la démonstration, créez un fichier nodes.html et ajoutez du texte, des commentaires et des nœuds d'éléments.
<!DOCTYPE html>
<html>
<head>
<title>Learning About Nodes</title>
</head>
<body>
<h1>An element node</h1>
<!-- a comment node -->
A text node.
</body>
</html>htmlLe nœud élément est le nœud parent. head et body sont des nœuds frères, ce sont les nœuds enfants de html. body contient trois nœuds enfants, qui sont tous des nœuds frères. Le type du nœud ne changera pas son niveau d'imbrication.
Remarque : lors de l'utilisation du DOM généré par HTML, l'indentation du code source HTML créera de nombreux nœuds de texte vides qui ne sont pas visibles dans l'onglet DevTools Elements. Pour en savoir plus sur les espaces dans DOM, veuillez visiter https://developer.mozilla.org...
Identification des types de nœuds
Chaque nœud du document a un type de nœud, ce type peut accessible via l'attribut nodeType Vous pouvez afficher plus de types de nœuds sur MDN. Voici nos types de nœuds les plus courants.
| Node Type | 值 | 描述 |
|---|---|---|
| ELEMENT_NODE | 1 | 一个 元素 节点,例如 <p></p> 和 <p></p>
|
| TEXT_NODE | 3 |
Element 或者 Attr 中实际的 文字
|
| COMMENT_NODE | 8 | 注释节点,如<!-- an HTML comment -->
|
在 Developer Tools 的Elements选项卡中,你可能会注意到,每当单击并突出显示DOM中的任何一行时,它旁边就会出现== $0的值。通过输入$0,这是访问开发人员工具中当选中元素的一种非常方便的方法。
通过 F12 选中一个元素,如我们选中 h1 标签:

在控制台中,使用nodeType属性获取当前选定节点的节点类型。
$0.nodeType; // 1
选择h1元素后,可以看到控制台输出 1,它与ELEMENT_NODE相关。 对文本和注释执行相同的操作,分别输出3和8。
除了nodeType之外,还可以使用nodeValue属性获取文本或注释节点的值,并使用nodeName获取元素的标签名。
使用事件修改DOM
到目前为止,我们只看到了如何在控制台中修改DOM,接着我们通过事件的方式来跟 Dom 玩玩。
回到index.html文件,添加一个带有id的button元素,并新建 script.js 引入其中。
JS 中的事件是用户所做的动作。当用户将鼠标悬停在一个元素上,或单击一个元素,或按下键盘上的一个特定键时,这些都是事件类型。在这个特殊的例子中,我们希望我们的按钮侦听并准备在用户单击它时执行操作。我们可以通过向按钮添加一个事件监听器来做到这一点。
在 scripts.js中首先找到 button 元素,并监听一个 click 事件,在点击事件里面我们去更网页的背景颜色:
let button = document.getElementById('changeBackground')
button.addEventListener('click', () => {
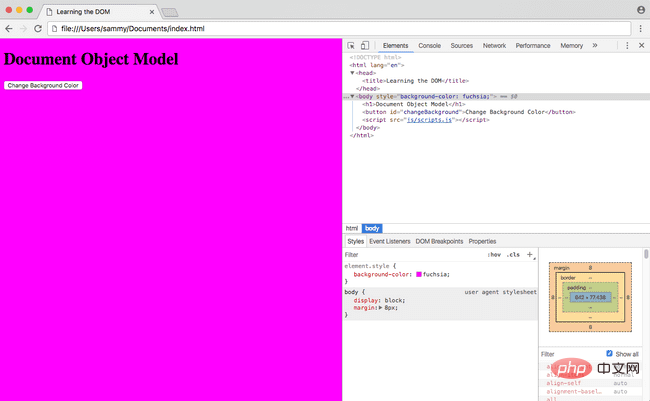
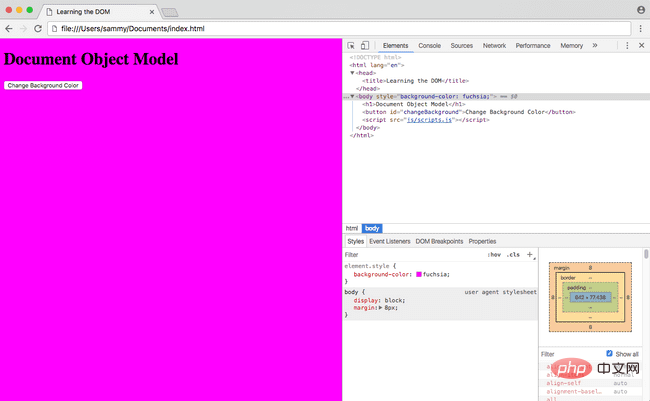
document.body.style.backgroundColor = 'fuchsia'
})存该文件后,在浏览器中刷新index.html。 单击按钮,事件将触发。

总结
在本文中,我们了解了DOM 是如何构造成节点树的,节点树通常是HTML元素、文本或注释,我们创建了一个脚本,允许用户修改网站,而不必手动在开发人员控制台中输入代码。
原文地址:https://www.taniascia.com/how-to-traverse-the-dom/
作者: Tania Rascia
译文地址:https://segmentfault.com/a/1190000038466474
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

