Maison >interface Web >Questions et réponses frontales >Que signifie le remplissage en HTML ?
Que signifie le remplissage en HTML ?
- 青灯夜游original
- 2021-03-02 17:56:1849507parcourir
En HTML, padding signifie « padding ; padding ». Il s'agit d'un attribut abrégé qui peut définir l'espace entre la bordure de l'élément et le contenu de l'élément, c'est-à-dire le remplissage supérieur, inférieur, gauche et droit. L'attribut padding peut définir la largeur de tout le remplissage d'un élément dans une seule déclaration, ou définir la largeur du remplissage de chaque côté.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.

padding
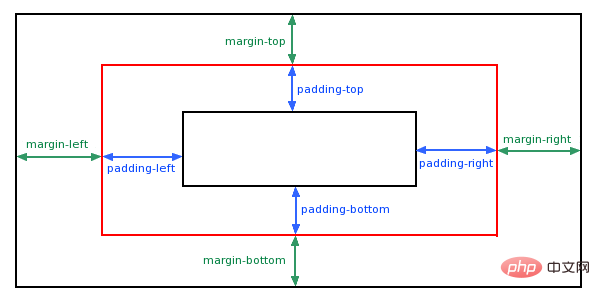
Le remplissage CSS est une propriété abrégée qui définit l'espace entre la bordure de l'élément et le contenu de l'élément Space, c'est-à-dire , le remplissage supérieur, inférieur, gauche et droit.
Lorsque le remplissage d'un élément est effacé, la zone libérée sera remplie avec la couleur d'arrière-plan de l'élément.
Utilisez l'attribut padding seul pour modifier le remplissage supérieur, inférieur, gauche et droit.

L'attribut raccourci padding définit la largeur de tout le remplissage d'un élément, ou définit la largeur du remplissage de chaque côté. Le remplissage défini sur les éléments en ligne non remplacés n'affecte pas les calculs de hauteur de ligne ; par conséquent, si un élément a à la fois un remplissage et un arrière-plan, il peut s'étendre visuellement sur d'autres lignes et éventuellement chevaucher d'autres contenus. L'arrière-plan de l'élément s'étend sur tout le remplissage. Les valeurs de marge négatives ne sont pas autorisées. (Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Remarque : Les valeurs négatives ne sont pas autorisées.
Attribut Padding, qui peut avoir une à quatre valeurs.
padding:25px 50px 75px 100px;
Le rembourrage supérieur est de 25 px
Le rembourrage droit est de 50 px
Le rembourrage inférieur est de 75 px
Le rembourrage gauche est de 100px
padding:25px 50px 75px;
Le rembourrage supérieur est de 25px
Le rembourrage gauche et droit est de 50px
Le rembourrage inférieur est de 75px
padding:25px 50px;
Le rembourrage supérieur et inférieur est de 25px
Le rembourrage gauche et droit est de 50px
padding:25px;
Tout le rembourrage est de 25px
Plus de détails sur la programmation Pour en savoir plus, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

