Maison >interface Web >tutoriel CSS >Comment définir la bordure d'ombre CSS
Comment définir la bordure d'ombre CSS
- coldplay.xixioriginal
- 2021-03-01 16:35:565534parcourir
Comment définir la bordure de l'ombre CSS : créez d'abord un nouveau fichier html ; puis créez deux [
] sur ce fichier html pour définir enfin la classe de style à ces deux divs ; dedans, dehors.
L'environnement d'exploitation de ce tutoriel : système Windows 10, version css3, ordinateur DELL G3. Cette méthode convient à toutes les marques d'ordinateurs.
Comment définir la bordure d'ombre CSS :
1 Ouvrez l'outil de développement frontal, créez un nouveau fichier HTML, puis créez deux fichiers
ce fichier html Utilisé pour définir la bordure de l'ombre, les deux derniers div ajoutent des classes de style : in, out. Comme le montre l'image :Code :
<div class="out">外部边框阴影</div> <div class="in">内部边框阴影</div>
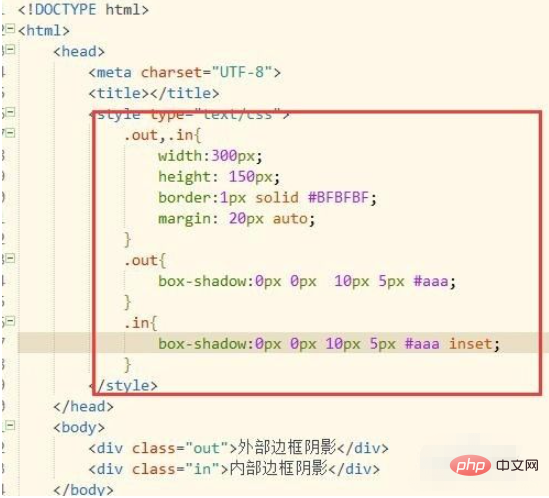
2. Définissez l'ombre de la bordure. Définissez la taille, la largeur et la hauteur de ces deux classes de style, et enfin utilisez box-shadow pour définir la bordure de l'ombre. Comme le montre l'image :
code css :
<style type="text/css"> .out,.in{ width:300px; height: 150px; border:1px solid #BFBFBF; margin: 20px auto; } .out{ box-shadow:0px 0px 10px 5px #aaa; } .in{ box-shadow:0px 0px 10px 5px #aaa inset; } </style>
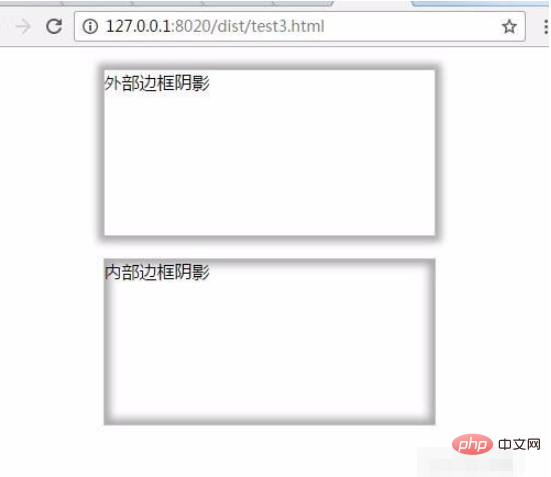
3. Après avoir enregistré le fichier html, ouvrez-le avec un navigateur pour voir l'effet. Comme le montre l'image :
4. Tous les codes. Vous pouvez directement copier tout le code dans le nouveau fichier html, le coller, l'enregistrer et l'ouvrir avec un navigateur pour voir l'effet.
Tous les codes :
<style type="text/css"> .out,.in{ width:300px; height: 150px; border:1px solid #BFBFBF; margin: 20px auto; } .out{ box-shadow:0px 0px 10px 5px #aaa; } .in{ box-shadow:0px 0px 10px 5px #aaa inset; } </style> <div class="out">外部边框阴影</div> <div class="in">内部边框阴影</div> Recommandations de tutoriel associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!