Maison >interface Web >tutoriel HTML >Comment mettre en gras un paragraphe en HTML
Comment mettre en gras un paragraphe en HTML
- 青灯夜游original
- 2021-03-02 16:35:404789parcourir
Comment mettre en gras un paragraphe en HTML : 1. Utilisez la balise "" ou "" pour envelopper le texte du paragraphe ; exemple, p) -weight:bold|bolder;", l'attribut font-weight définit l'épaisseur du texte.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Paragraphes HTML en gras
1. Utilisez les balises ou La balise définit le texte en gras. La balise
est une balise de phrase qui définit un texte important pour un échantillon d'un programme informatique.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p> <b>段落文字加粗</b> </p> <p> <strong>段落文字强调,加粗</strong> </p> </body> </html>
Rendu :

font-weight. La propriété définit l'épaisseur du texte.
Valeur de l'attribut :
- bold Définit les caractères gras.
- plus gras Définit des caractères plus gras.
- Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
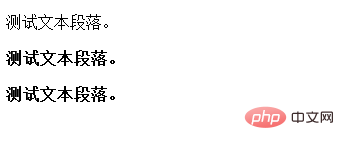
<p class="normal">测试文本段落。</p>
<p class="bold">测试文本段落。</p>
<p class="bolder">测试文本段落。</p>
</body>
</html>Rendu :
 [Tutoriel recommandé :
[Tutoriel recommandé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

