Maison >interface Web >tutoriel CSS >Comment définir CSS pour qu'il ne soit pas modifiable
Comment définir CSS pour qu'il ne soit pas modifiable
- 藏色散人original
- 2021-03-02 10:09:245437parcourir
Comment définir la non-modification en CSS : 1. Utilisez l'attribut readonly pour spécifier que le champ de saisie est en lecture seule et non modifiable. 2. Utilisez l'attribut désactivé pour désactiver l'élément d'entrée afin qu'il ne puisse pas être modifié.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Le paramètre CSS ne peut pas être modifié :
1 Le CSS spécifie que le champ de saisie est en lecture seule via l'attribut readonly et ne peut pas être modifié :
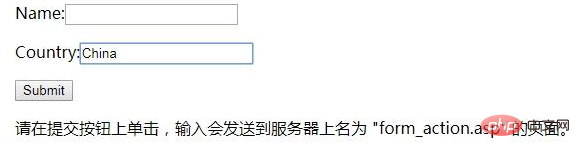
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Name:<input type="text" name="email" /></p> <p>Country:<input type="text" name="country" value="China" readonly="readonly" /></p> <input type="submit" value="Submit" /> </form> <p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>.
Rendu :

[Apprentissage recommandé : Tutoriel vidéo CSS]
2. L'attribut désactivé stipule que l'élément d'entrée. doit être désactivé pour le rendre non modifiable
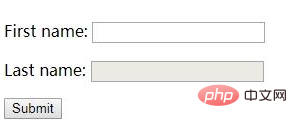
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>First name: <input type="text" name="fname" /></p> <p>Last name: <input type="text" name="lname" disabled="disabled" /></p> <input type="submit" value="Submit" /> </form> <p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
Rendu :

attribut désactivé :
l'attribut désactivé spécifie que l'élément d'entrée doit être désactivé.
Un élément de saisie désactivé n'est ni disponible ni cliquable. L'attribut désactivé peut être défini jusqu'à ce qu'une autre condition soit remplie (telle qu'une case à cocher sélectionnée, etc.). Ensuite, vous devez utiliser JavaScript pour supprimer la valeur désactivée et basculer la valeur de l'élément d'entrée sur disponible.
attribut readonly :
attribut readonly spécifie que le champ de saisie est en lecture seule.
Les champs en lecture seule ne peuvent pas être modifiés. Cependant, les utilisateurs peuvent toujours accéder au champ et sélectionner ou copier son texte.
L'attribut readonly empêche l'utilisateur de modifier la valeur jusqu'à ce que certaines conditions soient remplies (comme une case à cocher cochée). Ensuite, vous devez utiliser JavaScript pour éliminer la valeur en lecture seule et faire passer le champ de saisie à un état modifiable.
L'attribut readonly peut être utilisé avec ou .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

